
アドセンス申請が通り、アドセンスブログとして記事を書いていくというあなたは、アドセンス広告を入れたいところに、その度に広告を貼り付けていますか?
その手間を省いてくれるプラグインがあります。
あなたが作るブログをアドセンスブログにする予定、または既にアドセンス記事を書いているよ、というなら次のプラグインをいれましょう。
AdSense Plugin WP QUADS
AdSense Plugin WP QUADSは、Google AdSenseやその他の広告フォーマットをWebサイトに自動で挿入するプラグインです。
AdSense Plugin WP QUADSのインストール
ワードプレスにログインします。
基本のプラグインのインストールと同様の方法でインストールします。
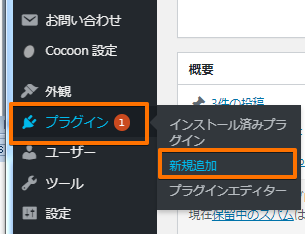
ダッシュボードの右メニューからプラグイン⇒「新規追加」をクリックします。

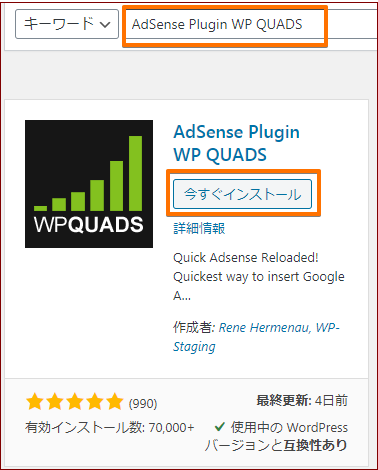
「AdSense Plugin WP QUADS」と検索窓に入力します。
「今すぐインストール」をクリックします。

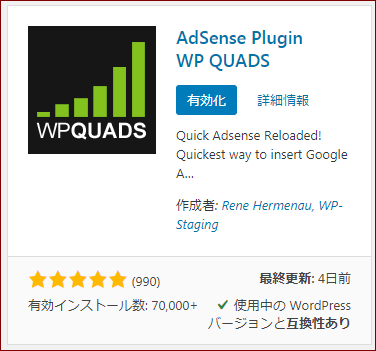
インストールができたら「有効化」の表示に変わります。
「有効化」をクリックします。

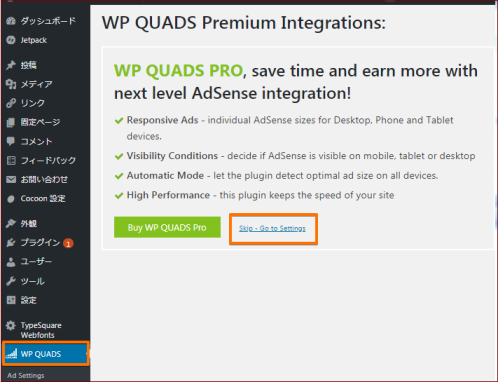
有効化すると直後に図のような画面が表示されます。

「 Skip – Go to Settings」 をクリックします 。
この表示が出ない場合には、左側の「WP QUADS 」の下の「Ad Settings」をクリックします。

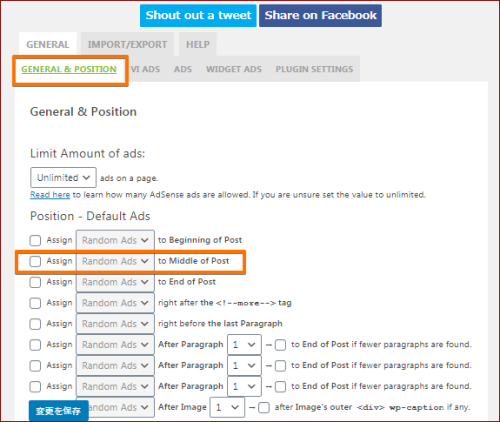
次のような画面が表示されます。

ここでは広告を設置する場所を設定します。
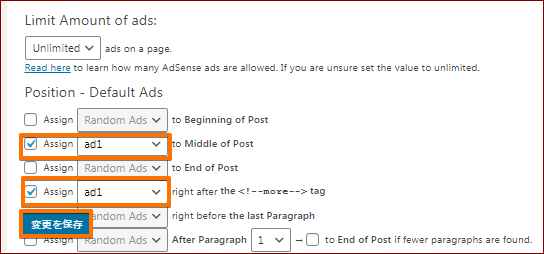
図のような画面が出てきたら2行目のところにチェックをいれます。
(to Middle of Post―投稿の途中に割り当てる)のところですね。
その右側はプルダウンで選択できますので、「ad1」にします。
同様に4行目にもチェックをいれます。
2行目は記事中の貼りたいところに設定する場合。
4行目は記事のはじめの方で「more」を入れたところに広告が表示されます。
設定したら下側にある「変更を保存」をクリックします。

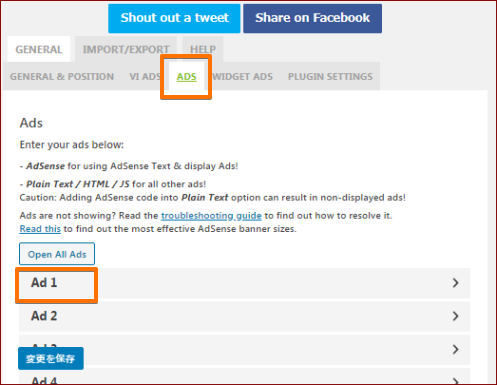
次に上部にある「ADS(広告)」をクリックします。
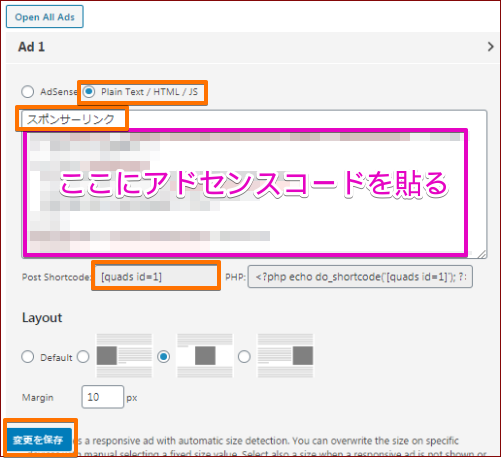
次の画面が出たら、一つ目の「Ad1」をクリックします。

入力窓が開くので、その上部にある「Plain Text」にチェックを入れます。
そして画面の枠内に、アドセンスタグの「記事中」のコードを貼り付けて、「変更を保存 」をクリックします。
アドセンスコードを貼り付ける際には、コードの上の部分に「スポンサーリンク」や「Sponsored Link」などの記載をしておきます(これは広告です。ということを読者に明記するため)。

ちなみに今回は取得したアドセンスコードを1つだけ使いましたが、広告を貼る位置によって変えたい場合などはad2やad3に広告コードを設定して使い分けることもできます。
これで設定は完了です。
WP QUADSの使い方
・2行目「投稿の途中に割り当てる」では、
記事の中でアドセンス表示をさせたい部分には、[quads id=1]と入れると、その部分に広告が表示されるようになり ます。
・4行目の <!-more->タグの直後に割り当てるではmoreタグを入れた位置に広告が表示されます。
♪ moreタグとは
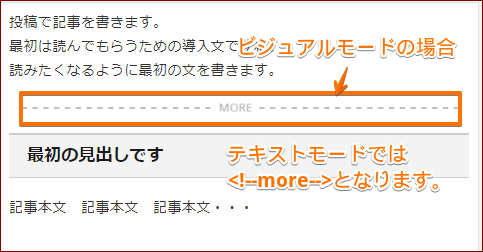
「more」タグとは、HTML では「<!--more-->」と表示されるHTMLタグのことです。
トップページで、このタグを入れた位置までの投稿を表示して、それ以降を表示しないで、「続きを見る」などのリンクにするものです。
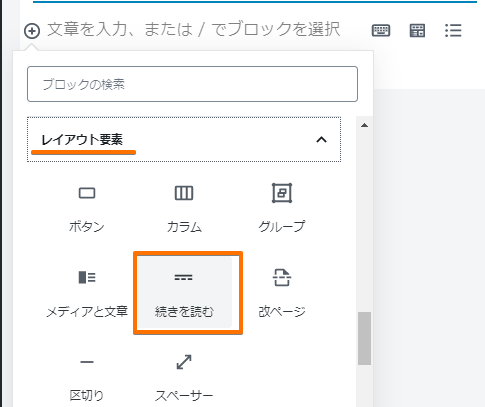
投稿画面に「more」タグを挿入するボタンがあります。


記事の最初の導入文を書いて、その後にこのボタンをぽちっとしてmoreタグを貼り付けます。
4行目の設定をしていれば、投稿の記事に挿入した「more」の位置の次に自動でアドセンス広告を表示してくれます。
moreタグは、本来「その続きを読ませる」という意味のタグです。
記事の全文を表示しないで、一度その部分で記事を中断します。
そして、続きを読んでもらうにはクリックして続きを読んでね、というようなタグですね(^^。
その続きのところにアドセンス広告が表示されるわけです。
これは、アドセンス広告以外のHTMLタグ使用でも応用できるので、moreタグの次に表示させたいものを設定することもできます
広告が掲載される位置は「more タグ」の位置です。

記事ページでは、プラグインが、この「more」をアドセンス広告コードに置き換えてくれるのです。
それにより記事本文中に 広告を設置することができます。
こんな感じですね

もっと楽に使うには
これから書く記事にアドセンス広告を貼る場合はこれで簡単にできますね。
でも、もっと楽にできないかと思うわけです(^^;)
いちいち[quads id=1]を記述するのは面倒なので、単語登録機能で登録してしまいます。
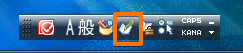
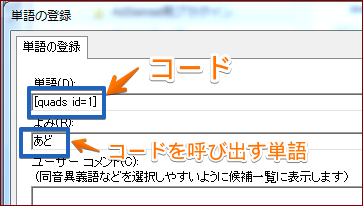
タスクバー(あるいはフリーになっている場合はデスクトップのどこか)にあるIMEツールバーの単語の登録ボタンをクリックします。

「単語」の欄に設定したコードを入力します。
「読み」の欄にコードを呼び出すための単語をいれます。
呼び出すための単語はなんでもいいです(例は【あど】にしましたが、一文字でもOK。
簡単に覚えやすい読みを設定します。
終わったら「登録」をクリックします。これで使用できます。

この読みを入力して、変換するとコードに変わるわけですね。
是非使ってみてください。
とても簡単にアドセンス広告を貼ることができます(^^)



単語登録で入れた場合、変換したコードがちゃんと半角になっているか確認してくださいね

ということで、手抜きできるところは楽して、記事書きに集中しましょう!
☆プラグインと言えば便利なものがいろいろありますが・・・
・記事を書いたらいち早く検索エンジンに認めてほしいですよね。
そんな時リアルタイムで通知してくれるプラグインがあります。
これも設定しておきたいですね(^^)
☆記事は順調に書けていますか?ワードプレスもいろいろやることもやって、さあ記事を書くだけとなってもなかなか書けないですよね(^^;)
なので、ここで書き方についての記事をご紹介します。
ブログ記事が書けない!書き方がわからない時はひな形を埋めていく


























こんばんは
ランキングから来ました
参考になりました
ありがとうございました
besconさん こんにちは^^
ご覧いただきありがとうございます。
なかなか毎日とはいきませんが^^;
がんばって書きたいと思っています。
これからもよろしくお願いいたします。
秋にゃん