
ワードプレスのテーマとしてCocoonの設定方法などをご紹介しましたが、初期設定だとだいぶシンプルです。
サイトを開いたときにちょっと淋しいですね。
Cocoonはトップページのヘッダーに背景画像を表示できます。
タイトルの文字色などの変更もできます。

サイトタイトルの背景に画像を設定する方法とタイトル文字をロゴにする方法です。
目 次
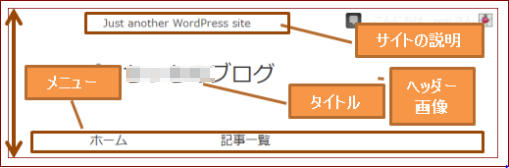
ヘッダー構成

図のようなものがヘッダー構成になります。
・ヘッダー画像は設定していないので背景にまだ画像がありません。
・サイトの説明はキャッチフレーズのことです。
・メニューはグローバルメニューですね。
(詳細は「プラグインのインストール サイトマップ」のヘッダーメニューを参照)
ヘッダーの背景画像
◆ まずは画像探しから(^^)
背景画像を決める
ヘッダーに使いたい画像を無料のフリー素材などから探します。
もちろん自分で撮った写真や自作のイラストなどでもOKです。
画像は著作権があります。
見つけた画像が気に入ったからと使ってしまってから盗用したとなることもあります。
画像に関しては無料で使っていいですよというサイトも多くあります。
登録して使わせてもらいましょう。
(ほとんどの場合ユーザー登録が必要です)
無料だしフリーなんだから自由に使っていいんだ、ではなく使わせてもらうことに感謝の気持ちをもちたいですね。
写真にしてもイラストにしても提供してくれた方は苦労して撮ったり描いたりしているわけですから。
それぞれのサイトには利用規約があると思います。
まずはそれを読みましょう。
いくつか候補をご紹介します。
フリー素材のサイト
・「ぱくたそ」 フリー写真素材
・写真素材なら「写真AC」無料
・無料画像「pixabay」
使いたい画像が見つかったらダウンロードします。
ダウンロードの方法はそれぞれのサイトの注意書きを参照してください。
ヘッダー画像の設定
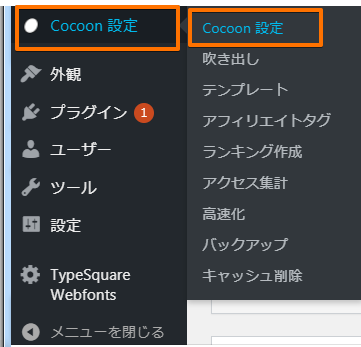
・ワードプレスにログインしたらダッシュボードの左側のメニューから「Cocoon設定」をクリックします。

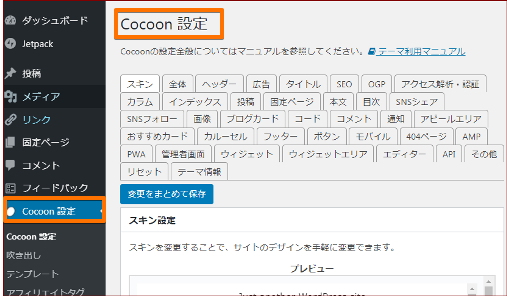
・「Cocoon設定」の画面上部にタブの一覧が表示されています。

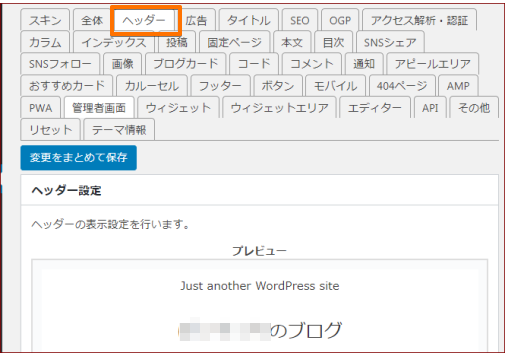
・その中の「ヘッダー」をクリックします。
ヘッダー設定の画面が表示されます。

・下にスクロールすると「ヘッダー背景画像」という項目があります。
そこの「選択」をクリックして画像を指定します。
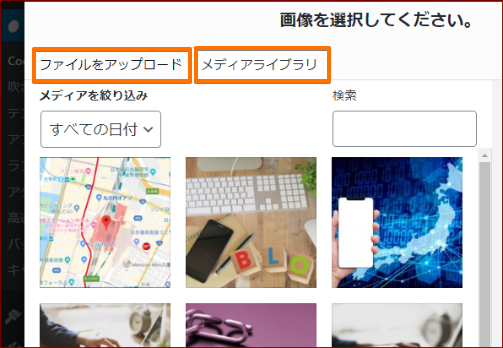
クリックすると「メディアライブラリ」が開きます。

既にライブラリにアップロードしている場合はここから画像を選択します。
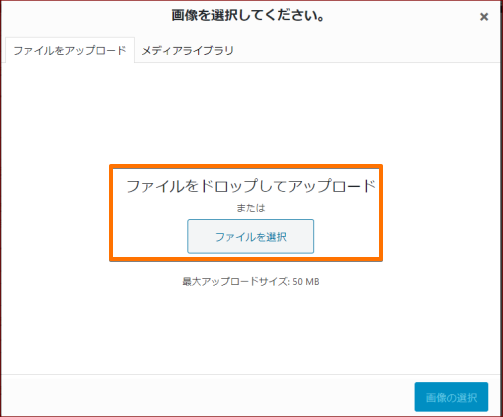
フリー素材などをダウンロードしただけという場合は「ファイルをアップロード」のタブを開きます。
「ファイルをアップロード」をクリックすると、ファイルをアップロードまたは「ファイルを選択」というのがあります。

ダウンロードした画像が保存されている場所(普通はダウンロードフォルダに保存されています)を開いて、使用する画像をここにドラッグするか「ファイルを選択」をクリックして保存場所の画面から画像を選びます。
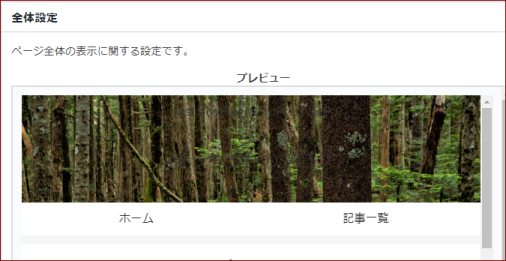
・選んだ画像が「ヘッダー背景画像」に表示されます。

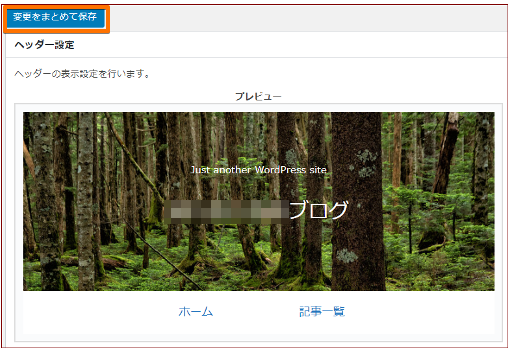
・一番上か一番下にある「変更をまとめて保存」をクリックします。
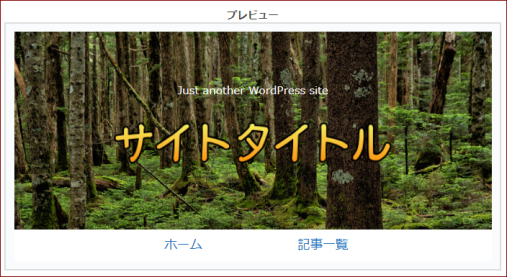
プレビューで確認すると画像の高さが自動になっているので選択した画像の下の方がカットされていますね。

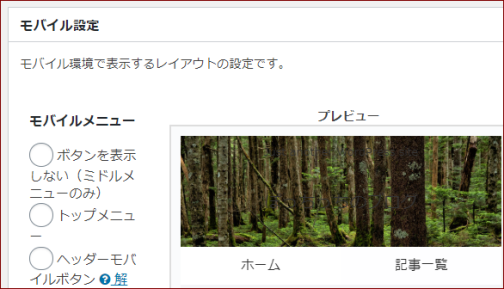
モバイルではちょっと違うようです。

縦横比の関係でしょうか。見る画面のサイズによって変化します。
・もう一度「ヘッダー」タブをクリックして、「高さ」の欄に数値「250」と入れてみました。
幅800~1000くらいに対して高さは200~300くらいのようですが・・・まだよくわからないので、今回は一旦これでよしとして先に進みます(^^;)
ヘッダーのタイトル文字の設定
・タイトルは文字で表示するか画像にするか、方法が2通りあります。
画像をいれたらタイトルが見えなくなりました。
タイトルの文字色の変更をしてみます。
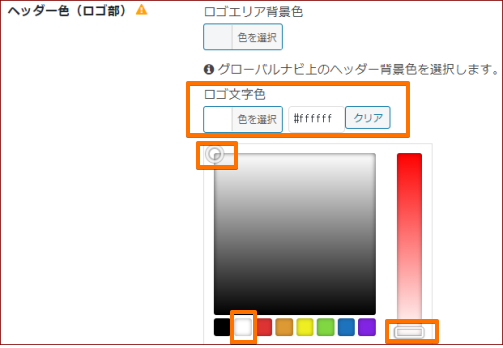
・もう一度「ヘッダー」タブをクリックして色の設定をします。
タイトル文字の色は「ヘッダー色(ロゴ部)」の「ロゴ文字色から色を選んでクリックします。
白にしてみました。

グローバルメニューの文字色は「グローバルナビ文字色」から選びます。
青にしてみました。

「変更をまとめて保存」をクリックします。

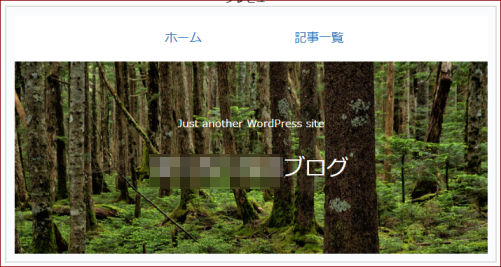
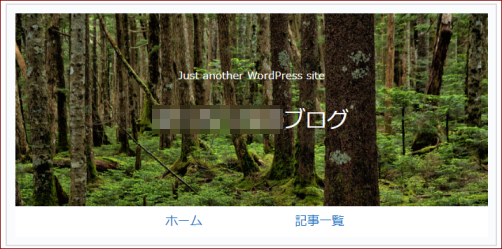
サイトを表示でどうなったか確認してみます。
ヘッダー画像は観ている画面の大きさで変わります。
ヘッダーレイアウト
これはヘッダーの配置の設定ができるようです。
・センターロゴ(デフォルト)
中央に表示されたロゴの下に、中央表示でグローバルメニューが表示されます。
・センターロゴ(トップメニュー)

中央に表示されたロゴの上に、中央表示でグローバルメニューが表示されます。
・センターロゴ(スリムメニュー)

センターロゴ(デフォルト)と同じ配置で、ヘッダーがスリムになっています。
・センターロゴ(スリムトップメニュー)

センターロゴ(トップメニュー)と同じ配置で、ヘッダーがスリムになっています。
・トップメニュー
ロゴとグローバルメニューが横並びになります。
・トップメニュー(右寄せ)
ロゴとグローバルメニューが横並びでグローバルメニューは右表示
・トップメニュー小
トップメニューと同じ配置でヘッダーがスリムになっています。
・トップメニュー小(右寄せ)
トップメニュー(右寄せ)と同じ配置でヘッダーがスリムになっています。
♪ トップメニューとトップメニュー(右寄せ)、トップメニュー小、トップメニュー小(右寄せ)ではヘッダー画像が表示されませんでした。なので、ひとまず「センターロゴ(スリムメニュー)」で保存してみました。
他はデフォルトのままです。
文字も飾ることができるの?


なので、ロゴ画像の作り方もご紹介しますね。
タイトルのロゴ画像の作成
ワードプレスでタイトルをロゴにするにはロゴ画像が必要になります。
グラフィックソフトで作りますがweb上の無料サイトを利用することもできます。
今回はweb上の無料のサイトで簡単にロゴ画像をつくることのできるものをご紹介します。
Cool Text(クールテキスト)
Cool Text は無料でテキスト画像が簡単にできるサイトです。
(↑をクリック)まずはサイトにいってみましょう。
Cool Textの使い方
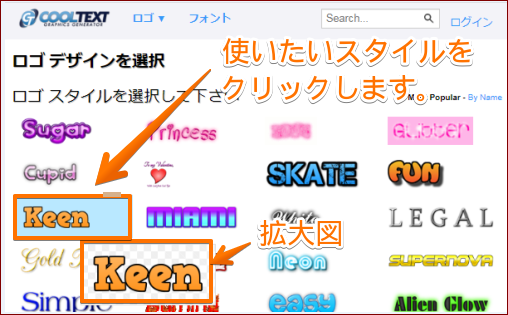
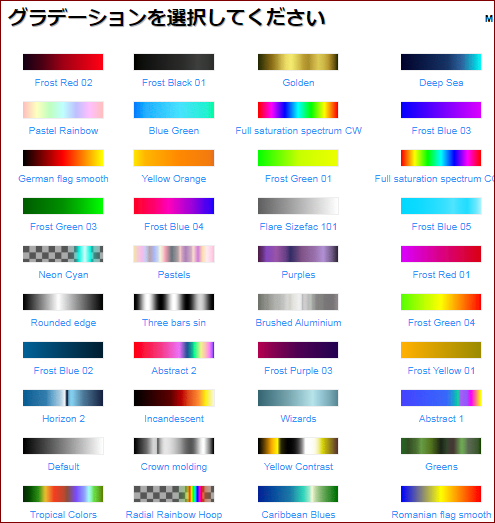
1. Cool Textにアクセスすると、いろいろなロゴサンプルが並んでいます。


2. ロゴサンプル一覧から使いたいロゴスタイルをクリックします。

ここで選ぶのはデザインです。
フォントに関しては別に設定できます。
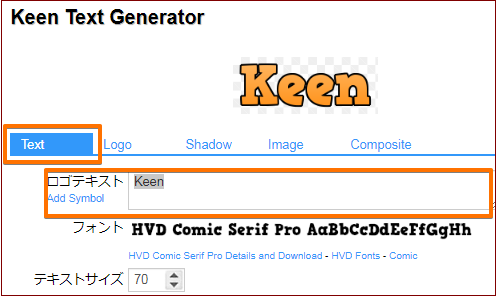
3. 選択したロゴデザインが表示されます。
表示されたデザインの下の「Text」タブにロゴテキストを入力する枠が表示されます。
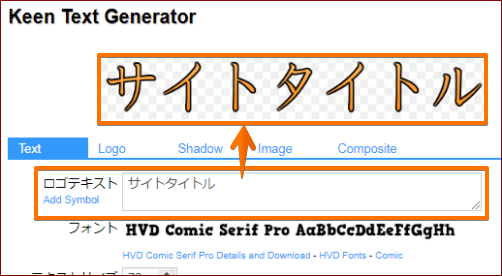
そこにサイトのタイトル(あなたのブログの名前)を入力します。

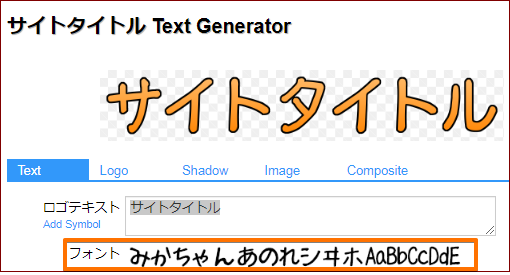
4. サンプルの画像が入力した文字に変わります。

5. フォントやテキストサイズを変更できます。
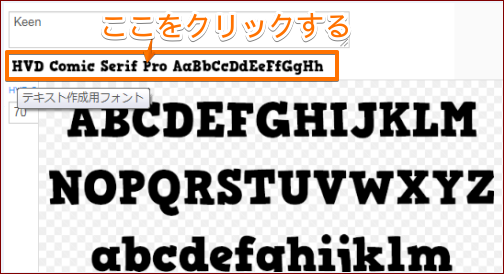
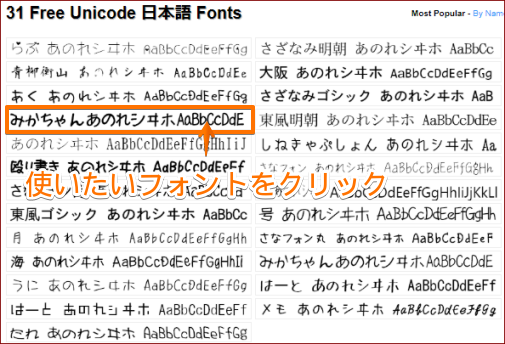
フォントと書かれているところをクリックすると、いろいろな日本語フォントサンプルが表示されます。

6. 気に入ったものをクリックします。

するとフォントが選んだものに変わります。

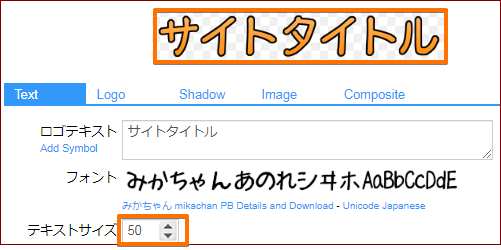
7. タイトルのロゴに使うのでテキストサイズ欄の数値を小さく変更してみます。
70だったので50にしてみました。

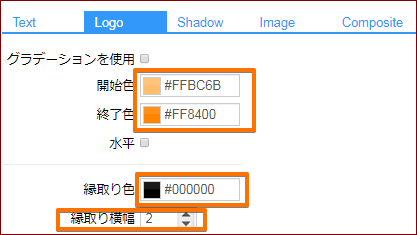
7. フォントの色も変えられます「logo」タブをクリックします
この例では塗りつぶしの色の「開始色」と「終了色」を指定できます。
また縁取りの色と幅も変更できます。

今回は「開始色」だけ変更してみました

「グラデーションを使用」のチェックをいれるとグラデーションに変わります。
その場合、グラデーションの色の部分をクリックすると候補が表示され、変更ができます。

文字のグラデーションを使用にチェックをいれたり、開始色や終了色を変更したりするとさまざまな変更ができます。

いろいろ試してみて、好みにあうものを作ってみましょう
8. 決まったら「Create Logo」をクリックします。
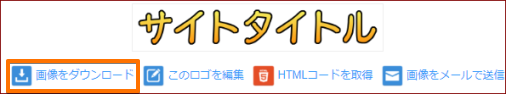
完成したものが表示されています。
「画像をダウンロード」をクリックします。

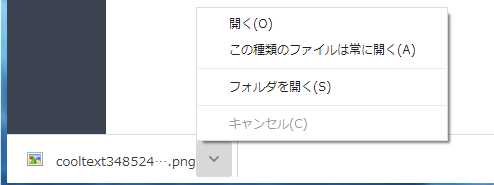
画面下にダウンロードファイルが表示されています。
クリックで開くことができます。
パソコンの「ダウンロード」フォルダに保存されます。

これでタイトル用のロゴ画像ができました。
保存は、完成したロゴ画像の上で右クリックして「名前をつけて画像を保存」でも保存できます。
仮に作ったロゴ画像ですが、試しにCocoonのヘッダーにいれてみます。
ヘッダーのタイトルをロゴ画像に
ワードプレスにログインし、ダッシュボードの左側のメニューから「Cocoon設定」をクリックします。
「Cocoon設定」の画面上部のタブの一覧から「ヘッダー」をクリックします。
ヘッダー設定の画面が表示されたら下にスクロールして「ヘッダーロゴ」の「選択」をクリックします。
作成したロゴ画像を指定します。

※先にメディアライブラリに保存した場合はライブラリから選択、ダウンロードフォルダに保存したままなら「ファイルをアップロード」から保存場所にあるロゴ画像を選択します。
「変更をまとめて保存」をクリックして確認してみます。

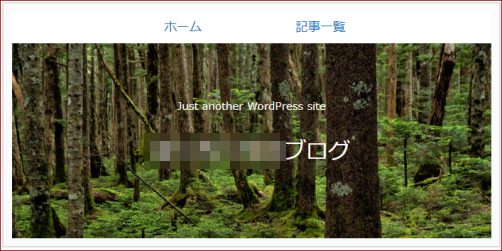
ヘッダーのサイトタイトルがロゴ画像になりました(^^)
♪ ロゴ画像の作り方がわからない時にはこのweb上で簡単に作れるCool Textはとても便利ですね。
タイトルロゴに限らず、文字を画像として使いたい時には活用してみてください。
寂しかったトップページに画像をいれることで雰囲気を変えてみました。
タイトルは文字のままでも画像にしても、どちらでも好みで設定してください。
今回はヘッダー部分の変更をしてみましたが、この「Cocoon設定」ではいろいろな設定変更が楽にできるようになっていますね。
使いながらいろいろ試してみてくださいね(^^)
いづれサイトアイコンやファビコンの作り方も順にご案内したいと思います。
お疲れさまでした(^^)
☆ワードプレスが少しずつあなたらしい形になってきましたね。
ここで自己紹介のプロフィールを書いてみましょう。
次の記事では、サイドバーに簡単な説明と、そこから詳細プロフィールに行くリンクの貼り方を解説しています。
参考にしていただければと思います。
カテゴリ:ワードプレス


























