
ワードプレスを使うとき、投稿画面の使い方をWordPress5.0~で書いてきましたが、いまだに慣れません(^^;)
現時点でワードプレスを使い始めた方は旧投稿画面を知らないと思いますので、ここから始めるという形で新エディタでの説明を書いてきましたが(^^;) ここで旧エディタで投稿したい場合の方法を紹介します。
目 次
WordPress5.0~で旧エディタを使う
通常新しくワードプレスをインストールすると現在のバージョンはWordPress5.0~になります。
WordPress5.0からはグーテンベルクエディター(Gutenberg Editor) になり、投稿画面が大きく変わりました。「ブロックエディター」とも呼びますね。
慣れなくてはとブログによってはブロックエディタでの記事も書きつつ使ってみましたが、どうしても旧エディタのが使いやすく苦労しています(^^;)
今回はそんな私のような方もいるかもしれないと・・・ここでWordPress5.0~でも旧エディタを使いたい場合のプラグインをご紹介したいと思います。
いずれは慣れなければと思っていますが、いちいち使い方でひっかかっていては作業が大幅に遅れます。
それでなくても私はいろいろ時間のかかる人なもんで(^^;)
WordPress5.0にアップデートしてしまって、「Gutenberg」が使いにくいという場合は元のエディタが使えるプラグインをインストールすることで以前同様の使い方ができます。
Classic Editorのインストール
プラグインはClassic Editorといいます。
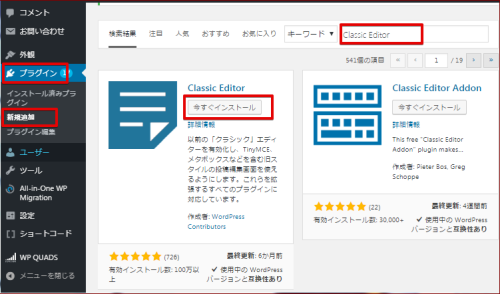
WordPressの管理画面(ダッシュボード)で左のメニューから「プラグイン」⇒「新規追加」をクリックします。
検索窓に「Classic Editor」と入力します。
候補にClassic Editorが出てきますので選択します。
「今すぐインストール」をクリックします。
しばらく待つと表示が「有効」に変わりますのでクリックします。

これで旧エディタが使えるようになります。
プラグインをインストールするだけなのですが、これもいつまで使えるのかは不明です。
新しいエディタにも慣れなければと思いつつ、この後の記事でも「ビジュアル」と「テキスト」のモードを変えたりしながら作業もはいるのでここで旧エディタのインストール方法を書きました。
クラシックエディタの投稿画面の使い方
この記事を読んでいる方は以前のワードプレスを使っていた方だと思います。
新しくブログを作ったら投稿画面が!と変化についていけない方なのではと想像しています(^^;)
なので改めて使い方の説明は不要と思いましたが、ザックリと簡単にご紹介しておきます。
投稿画面
WordPressで記事を書くにはワードプレスの「投稿」画面に行きます。
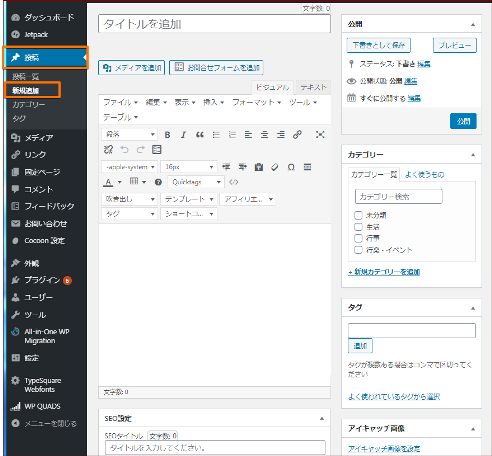
ダッシュボードの左一覧の「投稿」⇒「新規追加」をクリックします。
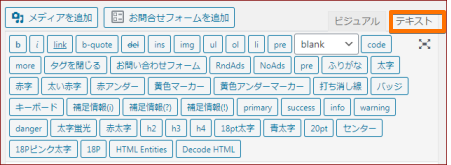
今回のプラグインをインストールした場合の画面は次のようになります。

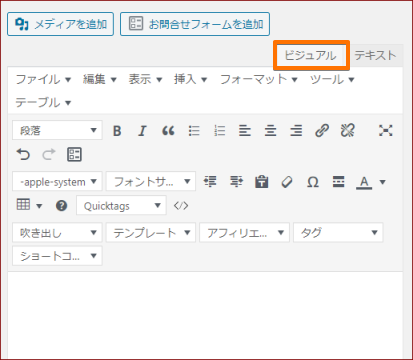
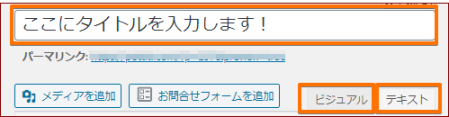
「ビジュアル」と「テキスト」というタブがあり、好きなモードの方を選んで記事を書くことができます。

ビジュアルモード

テキストモード
タイトルの入力
「タイトルを追加」とあるところにタイトルを入力します
右サイドには「公開」「カテゴリー」「タグ」などの項目があります。

記事本文の入力
続けて記事を入力してみます。
記事入力は「ビジュアル」モードでも「テキスト」モードでもどちらでもできます。
モードによって上部の編集アイコンの表示が違います。
「ビジュアル」モード

プレビューで見るのと同じように表示されるので書きやすいかもしれません。
「テキスト」モード

ブロックエディタでのHTMLを入力できる画面になります。
アフィリエイトの広告などを貼るにはこちらのモードでいれます。
画像の挿入
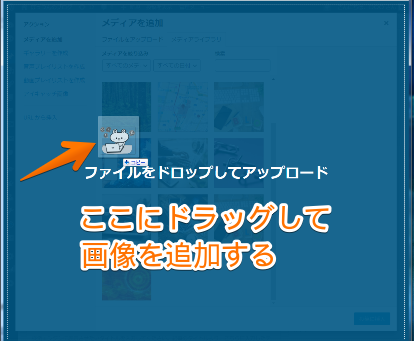
画像の挿入はそれぞれのモードで画像を入れたいところで上部の「メディアを追加」をクリックします。
メディアライブラリが開くので、使いたい画像をここにドラッグします。

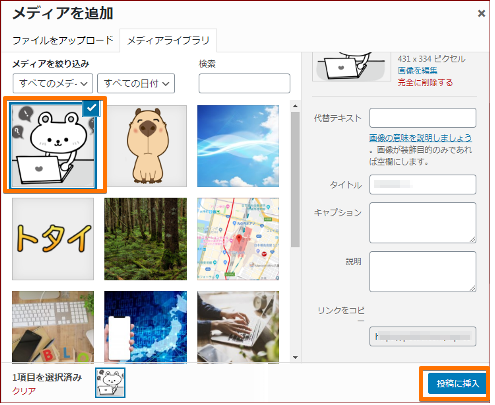
メディアライブラリに登録されるので使いたい画像を選んで「投稿に挿入」ボタンをクリックします。

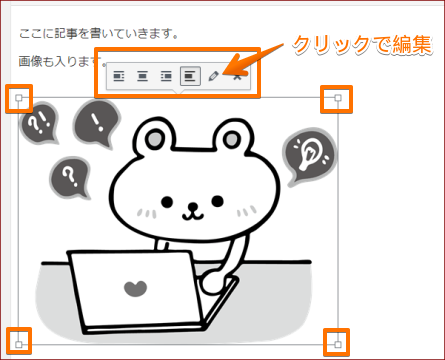
ビジュアルモードの場合

画像をクリックすると配置や編集のボタンが表示されます。
サイズの拡縮は四隅のハンドルをドラッグでもできます。
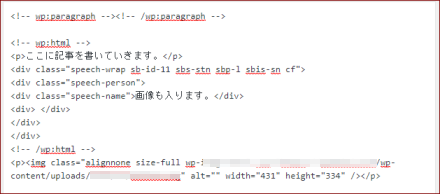
テキストモードの場合

HTMLで表示されます。
見出しの入力
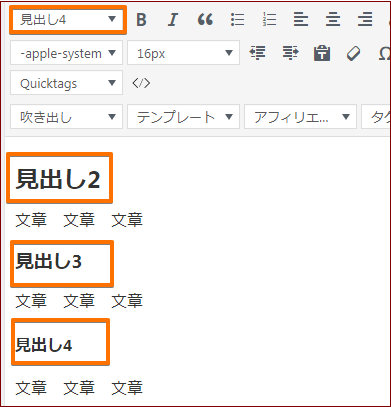
入力した文章に見出しをつけるには、見出しにする文を範囲選択するか、見出しにする文のどこかにカーソルを置いて「段落▼」をクリックします。

テキストモードでは見出しはH2・H3・H4とボタンになっています。
吹き出しを入れる
次の文を拭きだしにしてみます。

文字を範囲指定して「吹き出し▼」から使う吹き出しの種類を選びます。
ビジュアルモードでは

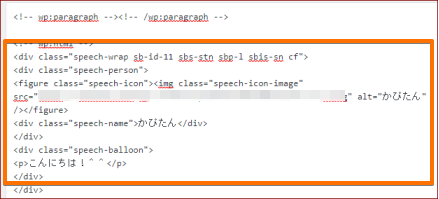
テキストでは

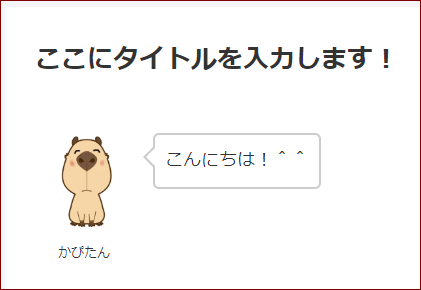
プレビューをみてみると・・・

吹き出しはプレビューで確認しないとわかりにくいですね。
編集
文字サイズや色、配置や強調(太字・斜体など)またリンクや表なども入れられますが詳細は省きます。
下書きとして保存と公開
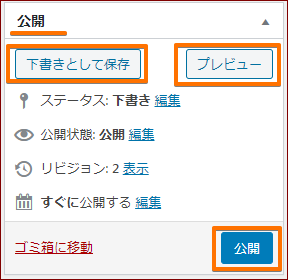
保存には「下書き」と「公開」があります。
下書き保存は公開していないでページを保存できます。
画面の右上にある「下書きとして保存」をクリックします。
公開は記事の公開です。
ページが公開されて一般の人も閲覧できるようになります。

ページが完成して公開しても良い場合は「公開」ボタンをクリックします。
公開の前にプレビューで確認するようにします。
間違いがみつかることもあります。
Classic Editorプラグインの導入 さいごに
旧エディタの基本操作はザックリこんな感じです(^^)
今まで使っていた方には不要と思いますが・・・
新規にワードプレスをインストールして、旧エディタを使ってみたい、エディタ自体の使用が初めてという方には少しは参考になるかと思います。
いろいろな機能を使って書きやすい方法で記事を書いてみてください。
☆記事にキーワードいれていますよね?
キーワードツールがリニューアルしたのでお知らせです(^^)使いやすくなりました。
関連キーワードツールがリニューアル!ラッコキーワードで再登場!
カテゴリ:プラグイン

























