
ワードプレスの記事投稿には「ビジュアル」モードと「テキスト」モードがあります。
どちらのモードでも少し使い勝手が悪いと感じたり、操作ボタンが少ないと感じたりしませんか。
そんなこんなを解消できるプラグインのインストールと設定・使い方のご紹介です。
以前のワードプレスの投稿画面でも、5.0~の投稿画面でも使えます(^^)

目 次
TinyMCE Advanced
記事投稿するとき旧ワードプレスの投稿画面では「ビジュアルエディタ」を使うと、基本の操作ボタンは少なくて、操作できる投稿機能がとても少ないですね。
無料ブログを使ったことがある方は、無料ブログにはもっといろいろなボタンがあったと思っていませんか?
それはこのTinyMCE Advancedが解決してくれます。
ビジュアルエディタの操作ボタンを増やし、使いやすくします。
またワードプレス5.0でも今までできなかったことができるようになります。
カスタマイズもできるので、記事作成時間の短縮にもなります。
TinyMCE AdvancedはWordPressのビジュアルエディタを拡張できるプラグインです。
操作ボタンを自由に増やすことができます。
早速インストールして設定してみましょう。
TinyMCE Advancedのインストール
プラグインの新規追加で検索窓に「TinyMCE Advanced」と入力してプラグインを探します。
表示されたら「今すぐインストール」⇒「有効化」をクリックします。

※プラグインのインストールについては「ワードプレスのテーマCocoonとプラグイン」の記事にも書いていますので、そちらを参考にしてください。
ダッシュボードメニューの「設定」に「TinyMCE Advanced」が表示されるのでクリックします。

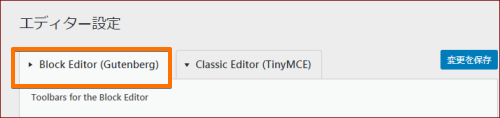
図のようにエディタ設定画面が表示されます。
旧エディタの場合とブロックエディタの場合と両方使えます。
ここではブロックエディタでの使い方を解説します。
(旧エディタについても後述します。)
Block Editor(Gutenverg)のタブを開きます。

※旧エディタの場合は「Classic Editor」のタブをクリックします。
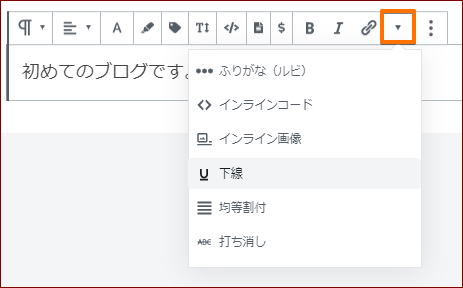
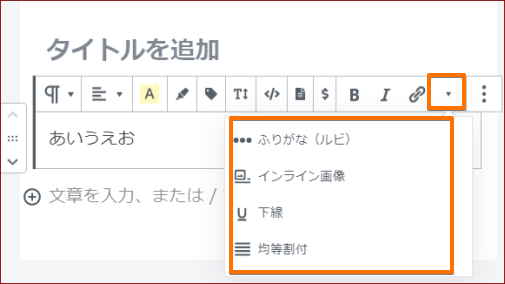
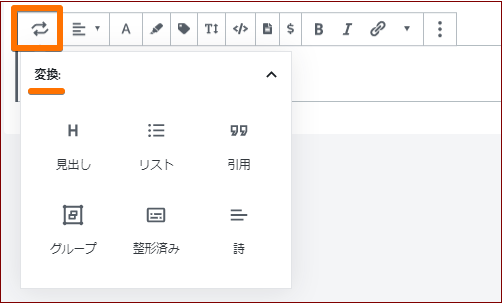
文章を入力した時に表示される編集アイコンの「よりリッチなテキスト制御」の▼には図のような項目がありますが

インストール後では中の項目が減っています。

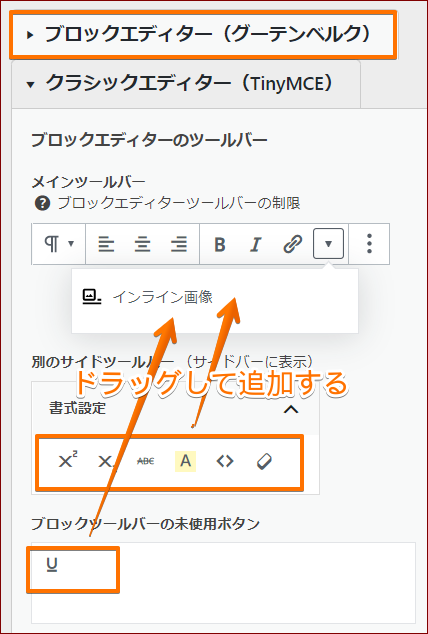
必要に応じて「別のサイトツールバー」にある項目を「メインツールバー」にドラッグしておくと増やせます。

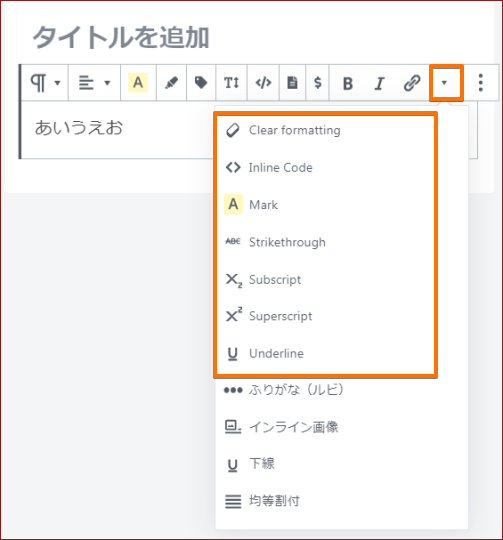
全部ドラッグしてみました(^^;)

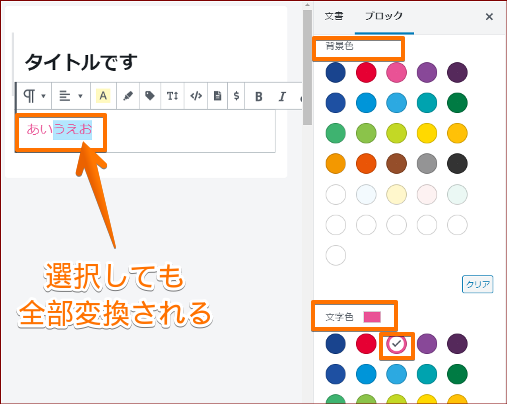
下にスクロールすると「テキストの色」という項目があります
「選択したテキストの背景色の設定を有効にする」というのと
「選択したテキストの色の設定を有効にする」というのがあります。
どちらも「はい」をクリックして、選択しておきます。

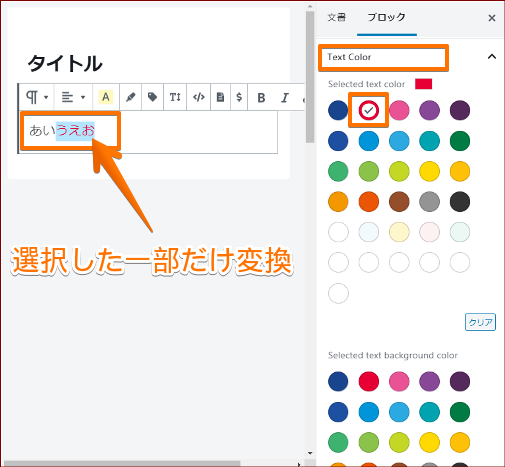
初期設定で文字色や背景色を指定すると、全文に対しての設定になってしまっていたのを、文の一部だけ対応できるようになります。
プラグインを入れる前は文の一部を範囲指定しても全文が変更されてしまいました。

プラグインを入れるとサイドバーの「色設定」の他に下に「Text Color」の項目が追加され、その中で色を変更すると、選択した文字のみが変更されます。

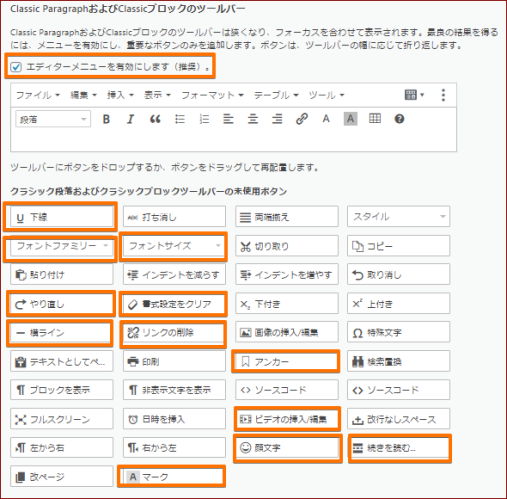
次にその下にスクロールして「エディターメニューを有効にします」にクリックでチェックをつけます。
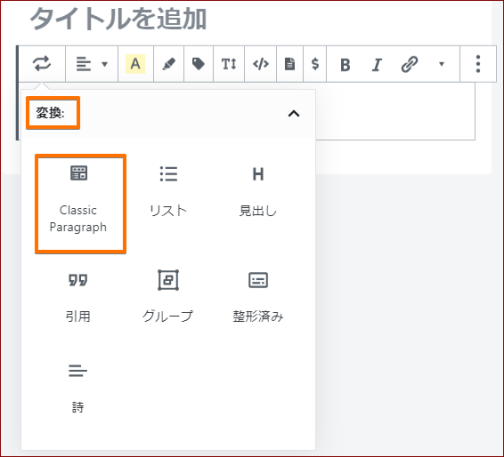
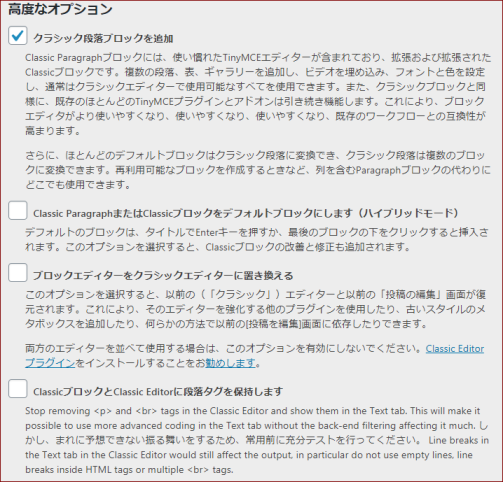
ブロックの編集メニューにある「変換」の項目に「Classic Paragraph」の項目が追加されます。
これは以前の投稿画面にあったクラッシックエディターを使えるようになるボタンです。

↓

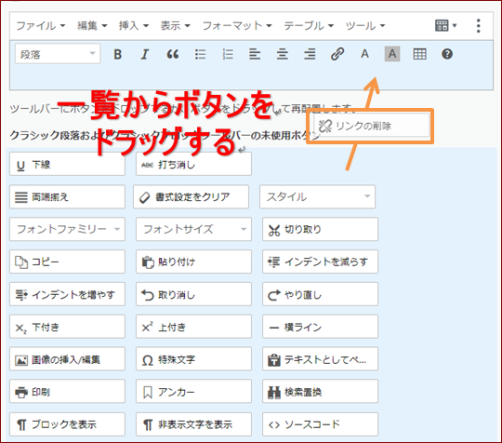
「Classic ParagraphおよびClassicブロックのツールバー」にあるメニューに、その下のツールバーの未使用ボタンからよく使うボタンを追加します。
未使用ボタンの一覧からエディターメニューに使いたいボタンをドラッグ&ドロップするだけです。
旧エディタの場合は「Classic Editor」のタブをクリックすると、これと同じ設定画面が表示されます。旧ワードプレスの投稿画面の場合も設定のやり方は同じです。

挿入したボタンも、ドラッグで順番の入替ができます。

いくつかボタンをドラッグしてみました。
投稿画面では図のようになります。

逆に不要なボタンを下部にドラッグして非表示することもできます。
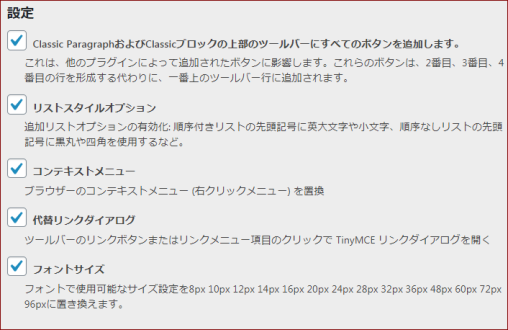
「設定」は必要に応じてチェックをつけます。
わからない場合は初期設定のままでよいと思います。

【高度なオプション】の「クラシック段落ブロックを追加」にもチェックをいれます。

終了したら「変更を保存」をクリックします。
「変更を保存」は設定画面の上の方にあります。
後は楽しく記事を書きましょう(^^)
AddQuicktag
AddQuicktagは「テキスト」エディタで記事投稿をする人に便利なプラグインです。
投稿画面の「テキスト」エディタで、手動でコードやタグを入れるのって案外大変です。
なんとか楽にできないかと探してみつけたのがAddQuicktagというプラグインです!(^^)
AddQuicktagとは
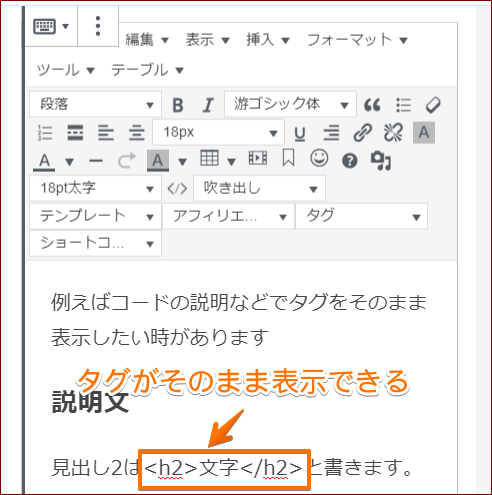
よく使うコードや<h3>などの見出しタグや頻繁に使うタグ、ショートコードをあらかじめ登録しておき、無料ブログのように、ワンクリックボタンで装飾をできるんですね。
ショートコードとは?
[〇〇] のように記述するもので、ワードプレス固有のコードです。
phpやソースコードがわからなくても特定の文字を書くだけで使える便利なもの。
事前にphpにプログラムコード(命令)を記述しておくと、記事の投稿の時に短いコードを記述するだけで、その動作を呼び出せるというもの。
その呼び出すためのコードがショートコードです。
例えばビジュアルモードではボタンをクリックするだけで装飾ができますが、テキストエディタではそのボタンがなければ自分で<u>文字列</u>(下線)のように記述するんですね。
これをビジュアルモードのようにボタンをクリックするだけで実行できるようにするのがこのプラグインです。
このプラグインはワードプレスの旧バージョンではとても便利でしたが、ワードプレス5.0~になったら基本「ビジュアル」モードですよね。
「テキスト」モードに慣れてしまった方には使いづらい?
いえいえ、ワードプレス5.0でもこのAddQuicktagプラグインも使えます。
その方法をご紹介します。
まずはインストールしてみましょう。
AddQuicktagのインストール
インストールのやり方は基本同じです。
ダッシュボードの「プラグイン」⇒「新規追加」をクリックします。
検索窓に「AddQuicktag」と入力します。

AddQuicktagのプラグインが表示されたら「今すぐインストール」をクリックします。

クリックしたところが「有効化」に変わったらそれをクリックします。
インストールは完了です

AddQuicktagの設定
プラグインを入れただけでは使えません。
次に設定をします。
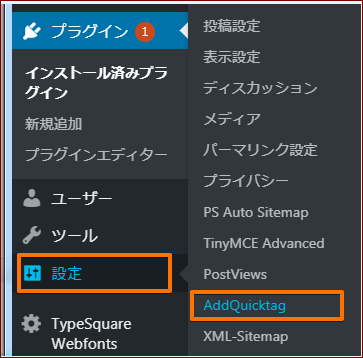
ダッシュボードの左側のメニュー一覧から「設定」を選択します。
その中にある「AddQuicktag」をクリックします。

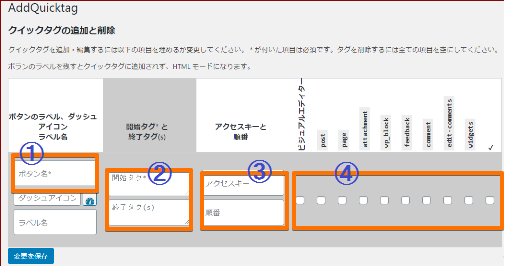
設定画面が表示されます

①ボタン名 設置するボタンにわかりやすい名前をつけます(好きな名前でOK)
②よく使うタグを登録(例:<h2></h2>(見出し2)など)
ここには開始タグ(例:<h2>)と終了タグ(例:</h2>)を入力します。

③アクセスキーと順番
ここは表示する順番を指定したい場合のみ入力します。
空欄のままにすると 保存した時に自動的に順番が割り当てられます。
「Access Key」というのはショートカットキーのことです。
が、いろいろ試したもののダメでした。なのでここはパス。
「順番」は、エディタの上に並べるボタンの順番を指定するものです。
空白のまま登録すると、登録順でボタンが並びます。
④AddQuicktagが使える場所
チェックマークをいれる「post(投稿ページ)」や「page(固定ページ)」などは、どこで AddQuicktag のボタンを表示させるかという設定です。
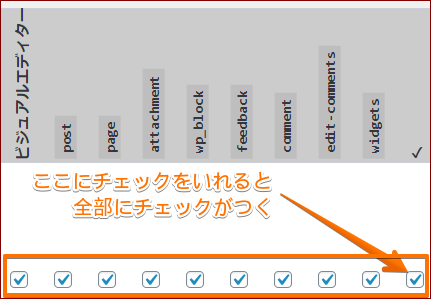
一番右のチェックマークにチェックをつけるとすべてにチェックマークが付きます。
チェックマークがひとつも入っていないとボタンが表示されません。

チェックをつける場所は次のようになっています。
post 投稿画面のテキストモード
page 固定ページのテキストモード
attachment メディア編集ページ
comment 管理画面のコメント返信
edit-comments 管理画面のコメント編集
widgets ウィジェット
登録が終わったら、「変更を保存」で完了です。
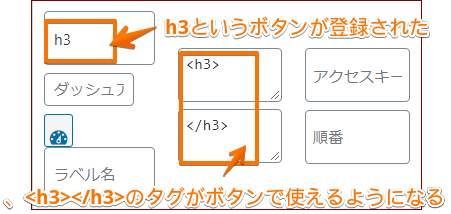
この要領でよく使うタグを登録していきます。
1個のタグを投稿したら、変更を保存 をクリックします。
すると、登録した下に次の新しい入力欄が出てきます。
面倒ですが、1個入力して保存して、また1個入力して保存と繰り返します。
必要なだけ複数のタグを登録できます。
この作業けっこう面倒ですが、執筆の時に楽をできると思って一気にやってしまいましょう。
一度登録したものを修正する場合
新しい登録のついでに直せば楽にできます(新しい登録の後「変更を保存」をクリックする前に、修正します。その後で保存すればOKですね)
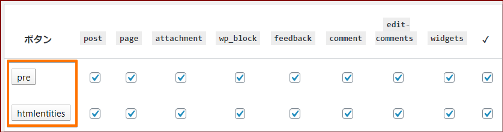
設定画面を下の方にスクロールすると、「pre」と「htmlentities」の項目があります。

●pre
スペースや改行などをそのまま表示してくれます。
perとはpreformatted textの略で、日本語では「整形済みのテキスト」という意味になります。
見やすいように半角スペースや改行などで形が整えられたテキストのことです。
チェックを入れるとスペースや改行がそのまま表示されます。
●htmlentities
htmlをそのまま表示できるように変換してくれます。

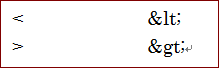
WordPressなどで説明として画面に表示させたいときには、タグをそのまま記述する必要がありますね。以前は

上図のように記述していましたが、その手間が省けて便利です。
AddQuicktagの使い方
登録が終わったら実際に使って確認してみます。
ワードプレス5.0には「テキスト」モードといったものがありません。
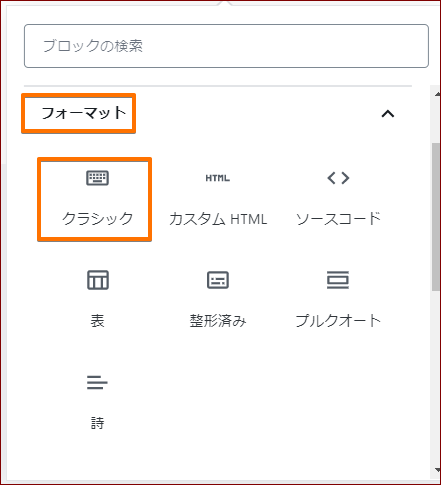
以前のワードプレスのように「テキスト」モードで使うにはブロックの「クラシック」を使います。
「よく使うもの」にない場合は「フォーマット」の中を探します。

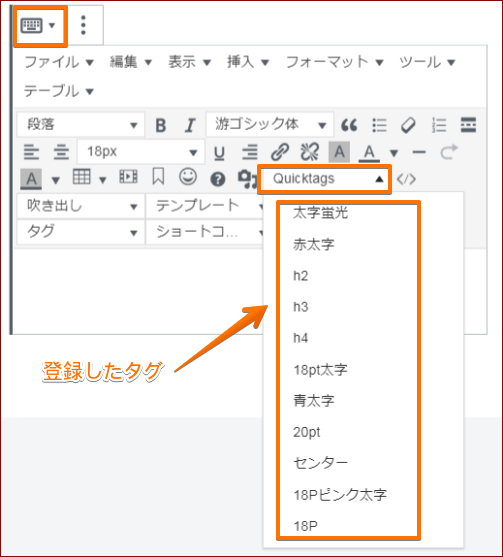
クラシックブロックのなかに「Quicktags」というボタンが増えています。
ここから登録したタグを呼び出せます。

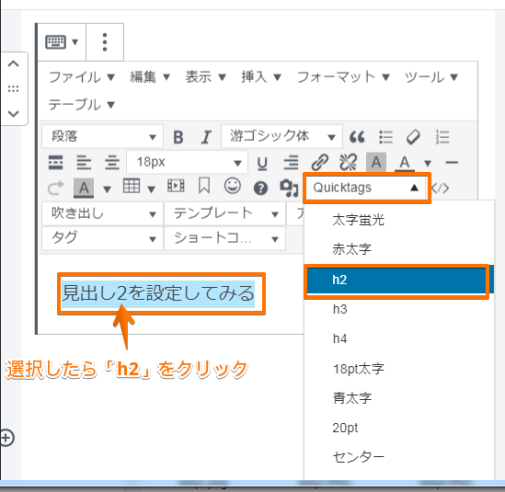
なにか入力して登録したボタンを使ってみます。
使い方は簡単です。
入力したものを範囲指定したら「Quicktags」をクリックして使いたいタグ(例では「h2」)をクリックします。

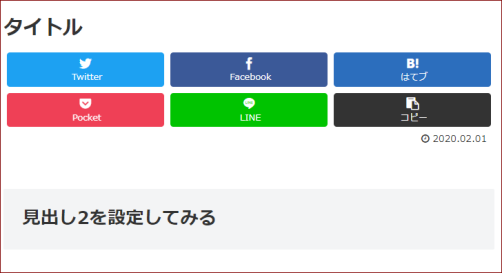
プレビューでみるとちゃんとできました(^o^)

登録したタグを削除する方法
タグを削除する方法は各項目の記述をすべて消して「変更を保存」します。
チェックは消さなくても大丈夫です。
エクスポートとインポート
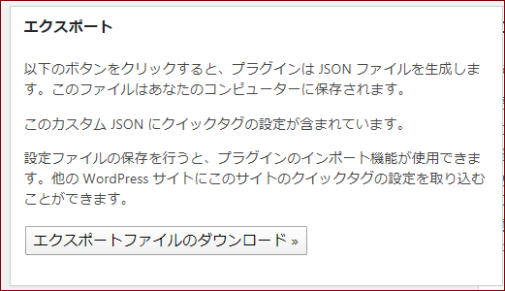
一番下には「エクスポート」と「インポート」の項目があります。
バックアップしたいときや複数サイトで使いたいときは、「エクスポートファイルのダウンロード」で任意の場所に保存します。

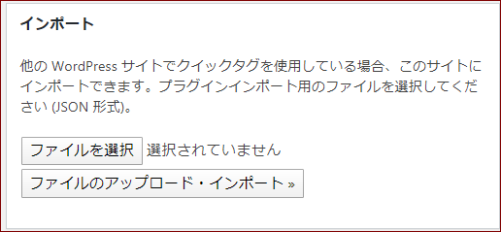
また、他のブログのWordPressでも使いたいときはインポートします。

「ファイルを選択」をクリックして保存した場所にある「json」ファイルを指定します。
「ファイルのアップロード・インポート」をクリックするとインポートされます。
AddQuicktag さいごに

頑張って使い慣れないとですね。
プラグインで定型文やショートコードが登録できるのが嬉しいです。

☆記事書きが楽になったらアドセンスの広告コードも楽々貼ってみましょう!
カテゴリ:プラグイン

























