
ワードプレスで記事を書くのには「投稿」から投稿入力の画面にいきますが・・・
新しくワードプレスをインストールすると現在のバージョンはWordPress(ワードプレス)5.0~になります。



グーテンベルクエディタ(Gutenberg Editor)といいます。「ブロックエディタ」とも呼びます。
ブロック単位でコンテンツを作っていくエディタになります。
現時点でワードプレスを使い始めた方は旧投稿画面を知らないと思いますので、比較や元に戻す方法はなしで、ここから始めるという形で説明を進めます(^^)
目 次
ブロックエディタの使い方
基本の使い方
1.タイトルの入力
2.記事本文の入力
3.見出しの入力
4.画像の挿入
5.下書きで保存
6.プレビューで確認
以上のような手順でやってみます。
初めてWordPressで記事を書くにはワードプレスの「投稿」画面に行きます。
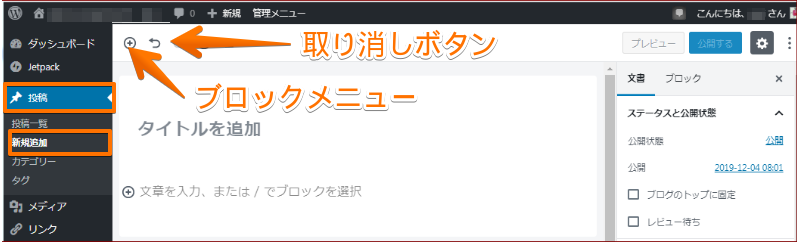
ダッシュボードの左一覧の「投稿」⇒「新規追加」をクリックします。
投稿画面が開きます。図のようなシンプルな画面です。

1. タイトルの入力
投稿画面の未入力の画面は上の図のような表示です。
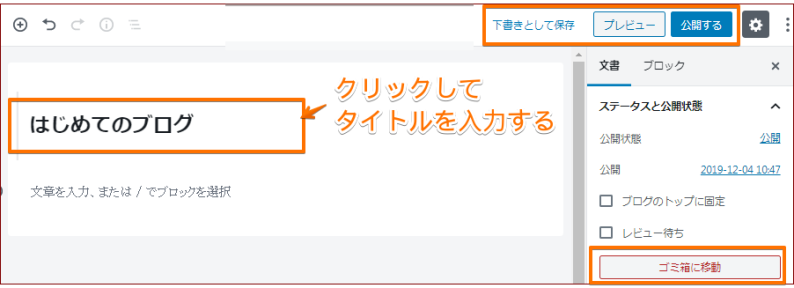
「タイトルを追加」とあるところにタイトルを入力してみます

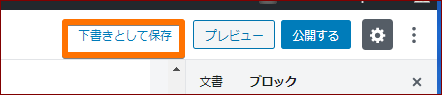
入力すると、画面右上に「下書きとして保存」と「プレビュー」「公開」ボタンが表示されます。
またサイドにも「ゴミ箱に移動」が表示されます。
2. 記事本文の入力
続けて記事を入力してみます。
記事(テキスト入力)には「段落ブロック」というのを使います。

段落ブロックはブロックメニュー(画面左上の+ボタン)から追加できますが、画面上に文章を入力するだけでも、自動的に段落ブロックとして扱われます。
※ブロックメニューについては後述を参照してください。
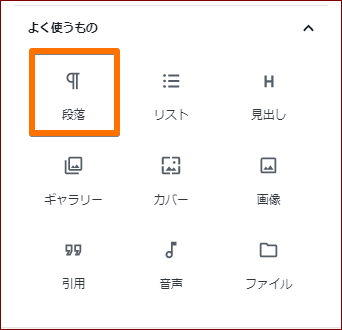
ブロックメニューをクリックして「段落」をクリックします。
または、タイトルの下の「文章を入力、または~」のところをクリックします。
横にアイコンが表示されますね。これは、簡単に画像や見出しを入れられるアイコンです。(今は使いません)
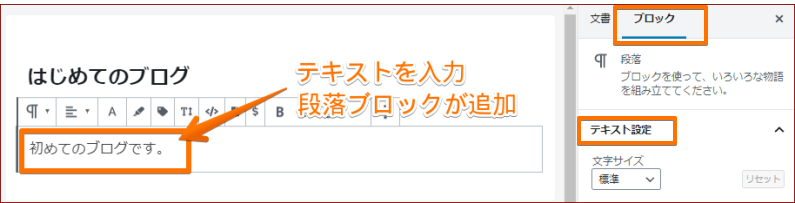
クリックしたところにカーソルが点滅するので文章を入力します。
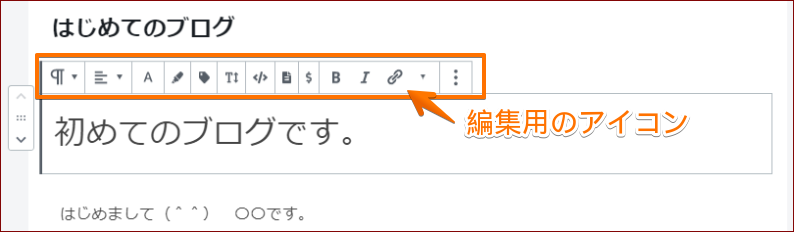
入力した文章を確定するとすぐ上に編集用のアイコンが表示されます。

右サイドの表示も変わります。
「文書」だったのが「ブロック」になっていますね。
その下は「テキスト設定」で文字サイズなどが変更できます。

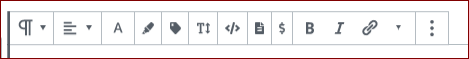
編集アイコン

★編集アイコンは文字を範囲指定(ドラッグして反転させます)してからクリックします。
左のアイコンから順に
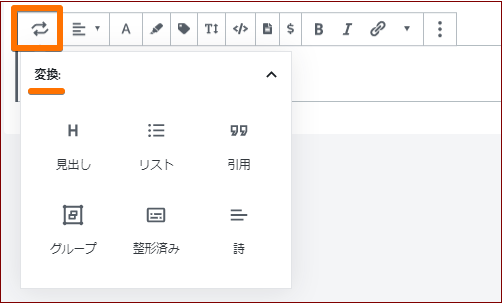
・ブロックタイプまたはスタイルを変更

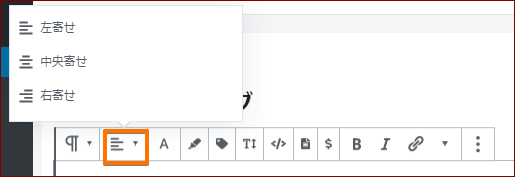
・テキストの配置を変更

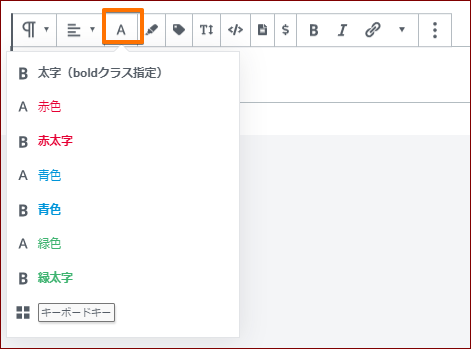
・文字装飾(色や太字など)

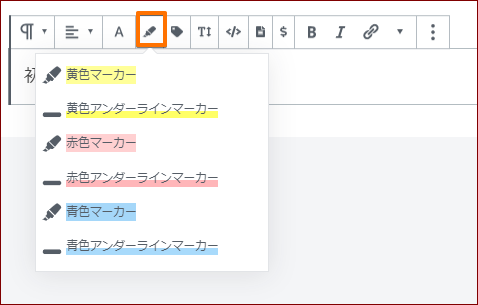
・文字マーカー

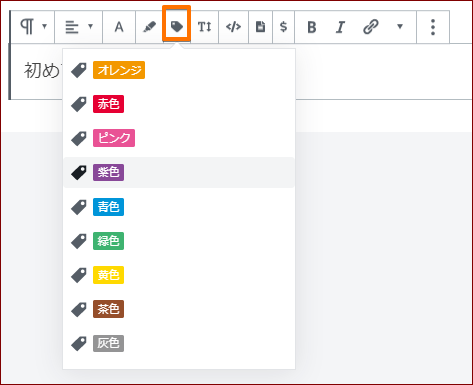
・バッジ

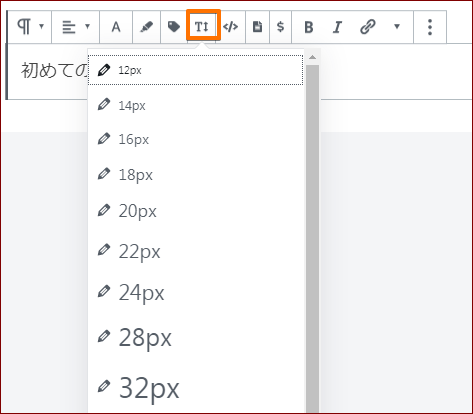
・フォントサイズ

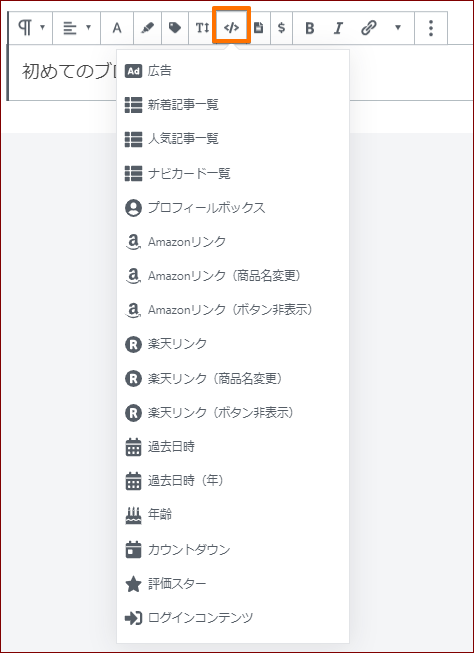
・ショートコード

・テンプレート
・アフィリエイトリンク
・太字
・斜体
・リンク
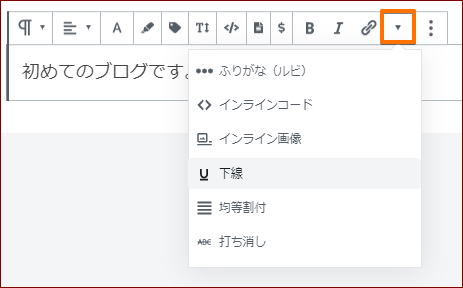
・よりリッチなテキスト制御

・詳細設定

文章を入力したら編集アイコンを使って編集できます。

次の行に移動して続きを入力します。
Enterキーを押すと別のブロックとして扱われます。
例の図では、文字サイズを大きめにしてみました。
改行しないでその下の行でクリックしても続きは書けます。
3. 見出しの入力
入力した文章に見出しをつけてみます。
見出しはH2・H3・H4と複数用意されています。
見出しは本でいえば章のようなものです。
通常、投稿のタイトルに見出し1が使われていると思いますので、記事本文では見出しはH2以下を使います。
見出しは、記事や文章の書き始めに簡潔に内容をまとめた題のようなものを指します。
H1が本のタイトルとして、H2は第1章・第2章などの章題。
H3は第1章の第1節のようになります。

なので、使い方としては、適当に入れるのではなく、h2を使ったら次のh2の間にはいるのはH3という具合に使う順番があります。
見出しを入れてみます。
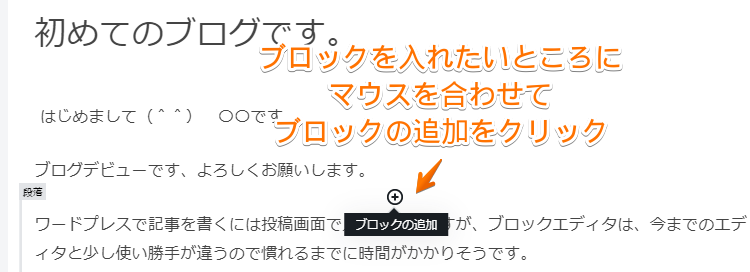
始めの文章の前に見出しH3をいれます。
見出しを入れたいところにマウスを合わせると中央に「+」(ブロックの追加)マークが表示されます。

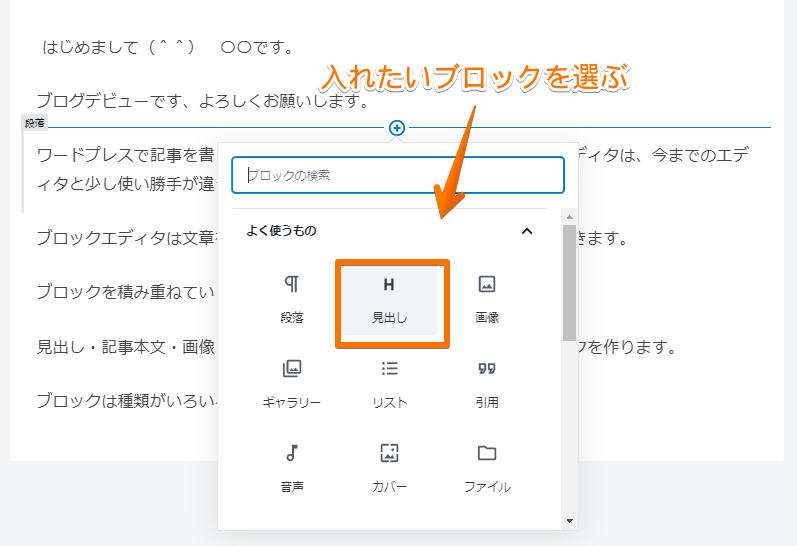
「+」マークをクリックして、表示されるブロックメニューの「見出し」をクリックします。

クリックしたところに見出しの入力エリアが表示されます。
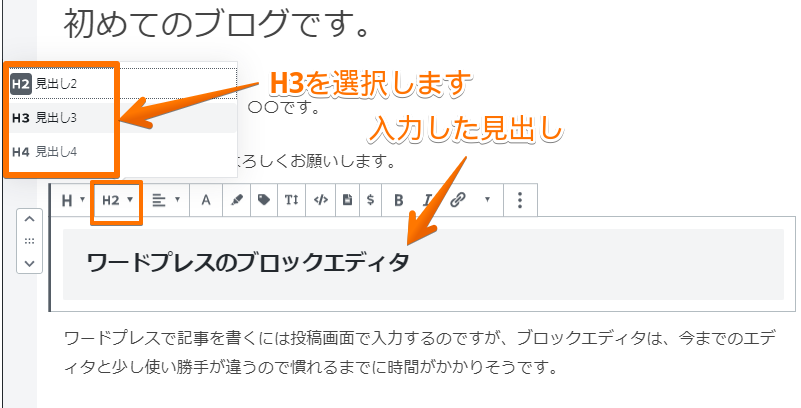
見出しにする文をいれます。
始めて入れたのでH2の見出しになっています。

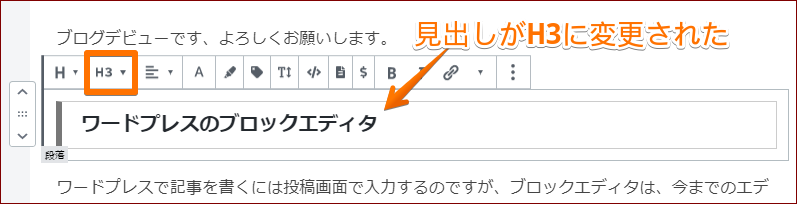
編集アイコンの「H2」の▼をクリックして「H3 見出し3」をクリックして変更します。

例の挨拶の前の「初めてのブログです。」を「です。」を消して、H2の見出しにします。
H2にする文章をクリックします。
編集アイコンの一番左(ブロックタイプまたはスタイルを変更)をクリックします。
ブロックメニューが表示されるので「見出し」をクリックします。H2の見出しに変わりました。

4. 画像の挿入
画像を挿入してみます。
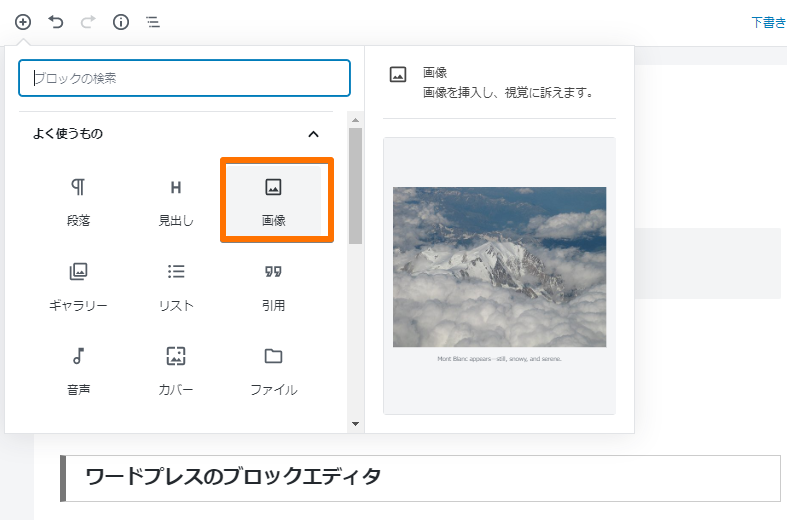
投稿画面の左上の+ボタンを押して、メニューの中の「画像」をクリツクします。

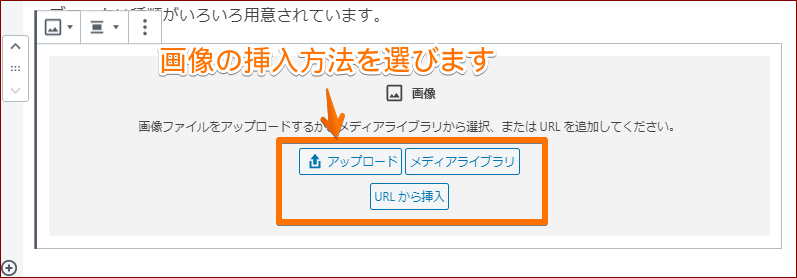
「アップロード」「メディアライブラリ」「URLから挿入」のいずれかの方法で画像を選びます。

「アップロード」は自分のパソコンに保存されている画像を挿入できます。
「メディアライブラリ」は既にワードプレスのメディアライブラリに保存してある画像から選ぶことができます。
「URLから挿入」は画像のある場所のURLを入力して挿入できます。
今回は、アップロードしてみます。
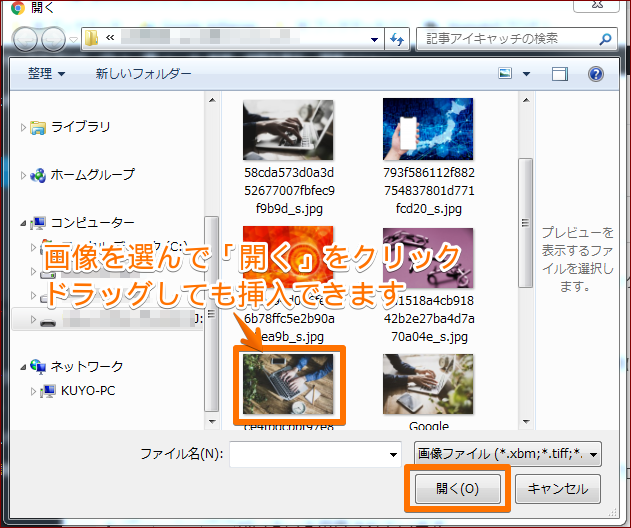
「アップロード」をクリックすると「開く」ウィンドウが表示されます。

画像を保存してある場所を開いて画像を選び「開く」をクリックします。
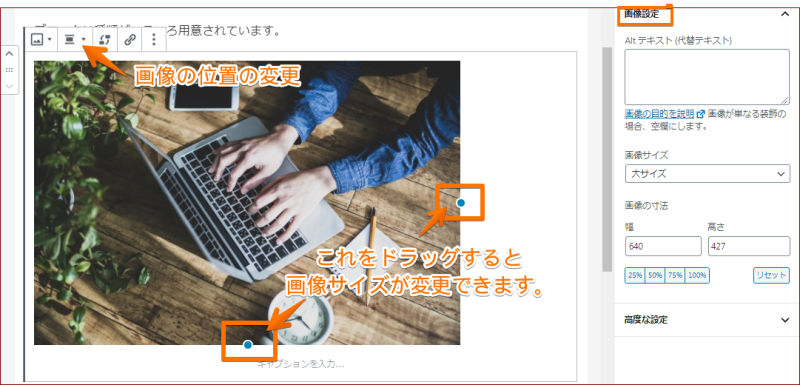
選んだ画像が投稿画面に挿入されます。

サイドに「画像設定」があります。
サイズを変更するにはここでできます。
代替えテキスト(画像が非表示の時にこのテキストが表示される)もここで入力します。
また、画像にある青い●をドラッグすることでも大きさを変えられます。
画像の上にあるアイコンで位置も変えられます。
5.下書きで保存
とりあえずここまでのものを保存してみます。
保存には「下書き」と「公開」があります。
下書き保存は公開していないでページを保存できます。
画面の右上にある「下書きとして保存する」をクリックします。

公開は記事の公開です。ページが公開されて一般の人も閲覧できるようになります。
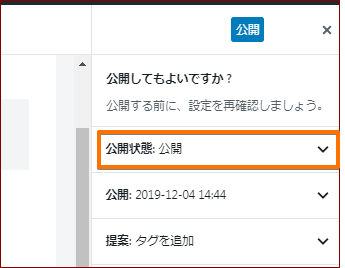
「公開する」ボタンを押すと図のようなメッセージがでます。

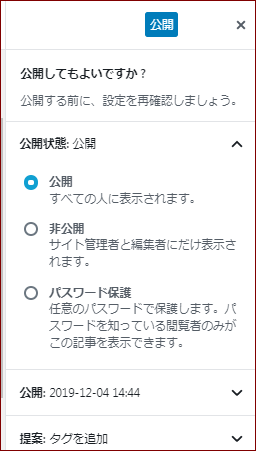
「公開状態」の「v」をクリックすると公開状態を選べます。

ページが完成して公開しても良い場合は、右上の「公開」ボタンを押します。
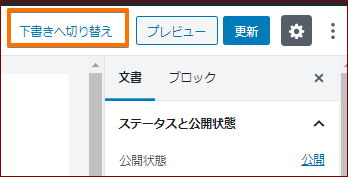
★便利な機能として「下書きに戻す」というのがあります。
一度ページを公開してから再度下書きに戻したい場合は「下書きへ切り替え」ボタンを押します。


6.プレビューで確認
出来上がったものを右上の「プレビュー」で確認できます。

基本操作はこんな感じです(^^)
慣れてきたらいろいろな機能も使ってみましょう。
その他の機能についてもみていきますね。
その前に「ブロックメニュー」について簡単に説明します。
ブロックメニュー
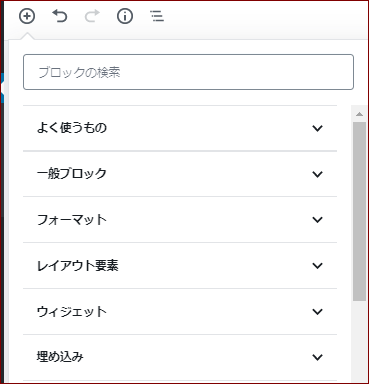
ブロックメニューは
・よく使うもの
・一般ブロック
・フォーマット
・レイアウト要素
・ウィジェット
・埋め込み
などのグループがあります。

・よく使うもの
ここは、よく使う見出しやリスト、画像などの使うことが多いブロックの集まりです。
過去に利用したブロックがここに表示されます。
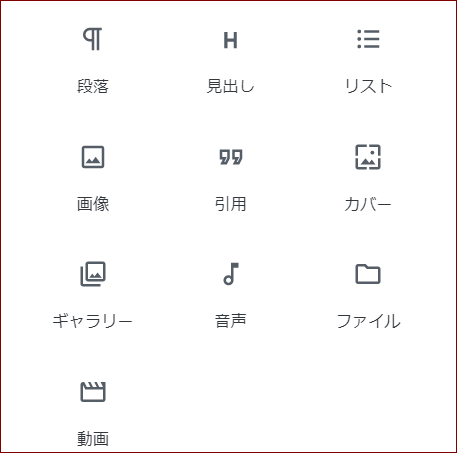
・一般ブロック

段落 文章の入力の時に選択します。
見出し 見出しを挿入するブロックです。
リスト 箇条書き文を書きたい時に使用するブロックです。
画像 画像を挿入する時使用するブロックです。
引用 引用文を挿入するブロックです。
カバー 背景に画像のあるテキストが入力できるブロックです。
ギャラリー 横並びに画像を挿入できるブロックです。
音声 音声ファイルをアップロードできるブロックです。
ファイル PDFファイルなどをアップロードする祭に使用するブロックです。
動画 動画ファイルをアップロードする時のブロックです。
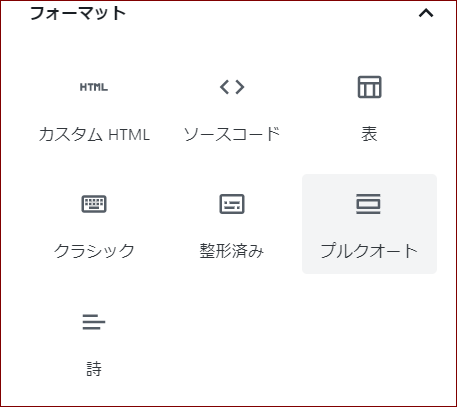
・フォーマット

カスタムHTML HTMLで記述したいときに挿入するブロックです。
ソースコード ソースコードを利用したいときに挿入するブロックです。
表 表の挿入の時に使用するブロックです。
クラシック 従来のエディター(旧エディタ)を利用したい時に挿入するブロック。
整形済み 整形済みテキスト(preタグ)を利用したいときに挿入するブロックです。
ブルクオート 引用に装飾をしたブロックです。
詩
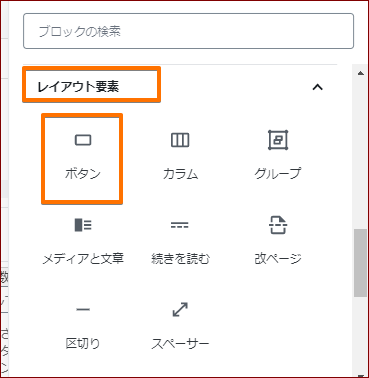
・レイアウト要素

ボタン ボタンの入力の時に使用するブロックです。
カラム 横並びのブロックを利用するときに使います。
グループ
メディアと文章 2列の横並びで左側を画像、右側を文章にしたい場合に利用するブロックです。
続きを読む 「続きを読む」の表示にしたい時のブロックです。
改ページ 改ページにする際に利用するブロックです。
区切り 区切り線を挿入するブロックです。
スペーサー 縦の余白を作りたい時のブロックです。
・ウィジェット

ショートコード 任意のショートコードを入力したい時に利用するブロックです。
アーカイブ 日付別アーカイブを入力したい時に利用するブロックです。
カレンダー カレンダーを挿入したい時のブロックです。
カテゴリー 投稿のカテゴリーを挿入する時に利用するブロックです。
最新のコメント 最新のコメントを挿入したい時に利用するブロックです。
最新の記事 最新の投稿記事を挿入したい時に利用するブロックです。
RSS RSSフィードを挿入したい時に利用するブロックです。
検索 検索ボックスを挿入したい時に利用するブロックです。
タグクラウド
・埋め込み

埋め込み 埋め込みの挿入をする時のブロックです。
Twitter Twitterの埋め込みをする時に利用するブロックです。
YouTube Youtubeの埋め込みをする時のブロックです。
Facebook Facebookの埋め込みをする時のブロックです。
Instagram Instagramの埋め込みをする際のブロックです。
WordPress WordPressの埋め込みをする時のブロックです。
以下同様
その他の機能
ブロックの複製・挿入・移動・削除
既に書いてある記事の複製や既存ブロックの間に新たにブロックを挿入したり、ブロックを移動したり、削除することができます。
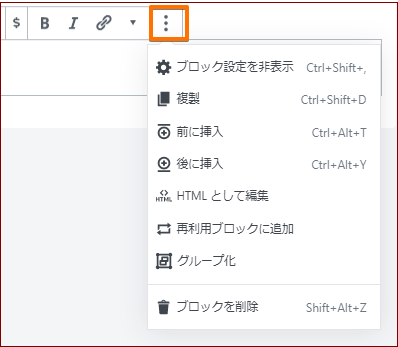
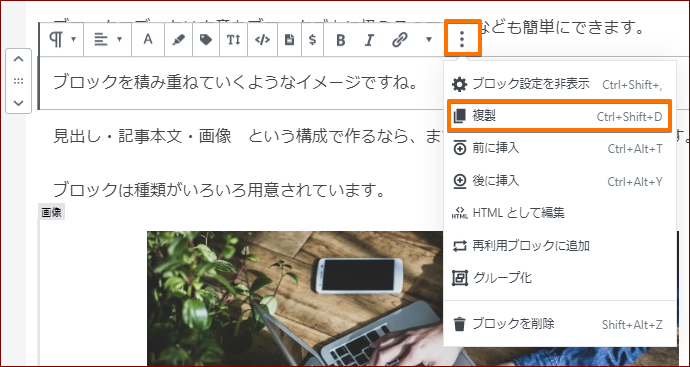
ブロックの詳細メニューに複製・挿入・削除の項目があります。
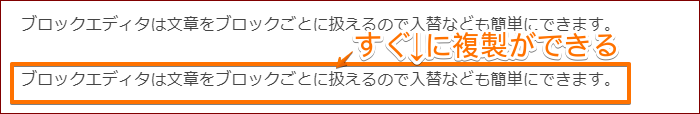
・ブロックの複製
複製をしてみます。

複製したいブロックをクリックしたらブロックの詳細メニューをクリックします。
複製をクリックすると、選んだブロックのすぐ下に複製ができます。

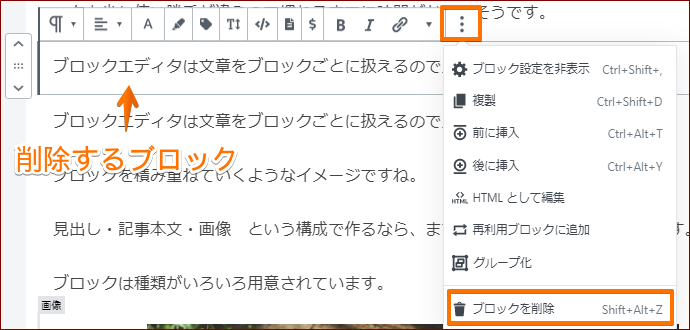
・既存のブロックの削除
今複製したブロックを削除してみます。
削除したいブロックを選択して、ブロックの詳細メニューから「ブロックを削除」をクリツクします。

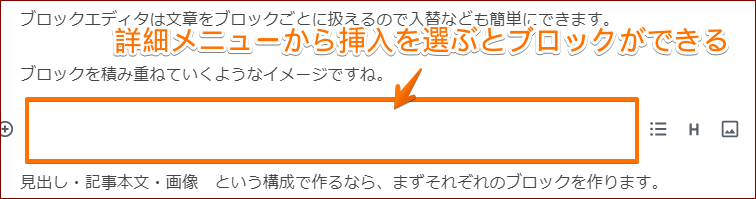
・既存のブロックの間に挿入する
すでに作成したブロックとブロックの境目で詳細メニューから「前に挿入」か「後ろに挿入」をクリックします。
指定したところに新しいブロックを挿入することができます。

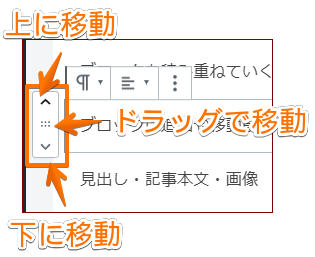
・既存のブロックを移動する
移動するブロックの左側の矢印でブロックの順番を変更することができます。

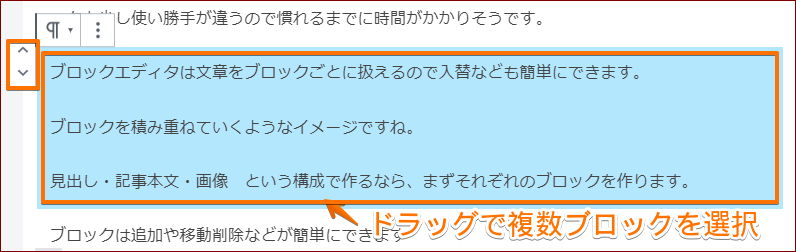
ドラッグで複数のブロックを選択した状態で矢印をクリックすると、複数のブロックをまとめて移動することもできます。

リストを挿入する・既存ブロックをリストに変換する
・リストの挿入
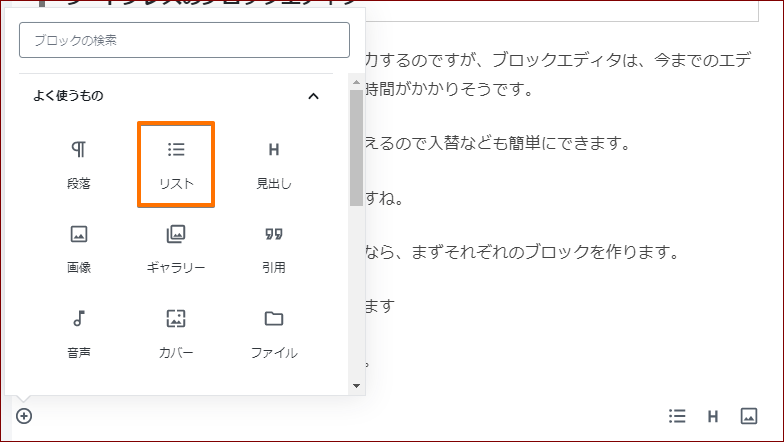
箇条書きの文章を書きたい時は、ブロックの追加から「リスト」アイコンを選択します。

ブロックの先頭に「・」が表示され、その後に文章入力ができます。

リストを記号ではなく番号にしたい時は、編集アイコンの「番号付きリストに変換」をクリックします。
・既存のブロックをリストに変更
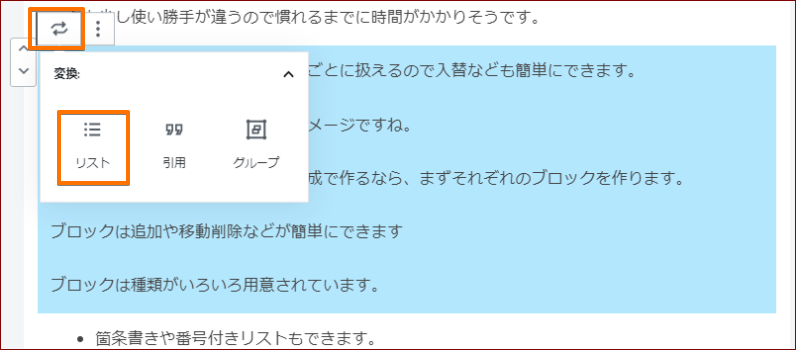
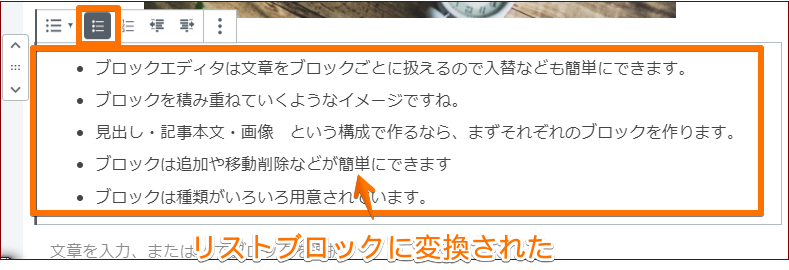
変更したいブロックを選び(1つでも、まとめてでもOK)「ブロックタイプまたはスタイルを変更」をクリックし、表示されるメニューの中の「リスト」をクリックします。

![]()

ギャラリー
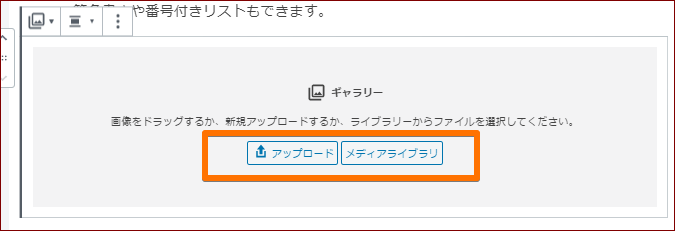
ブロックメニューのギャラリーアイコンで複数の画像が挿入できます。

画像の挿入と同じで「アップロード」「メディアライブラリ」のいずれかの方法で画像を選びます。
「アップロード」は自分のパソコンに保存されている画像を挿入、「メディアライブラリ」は既にワードプレスのメディアライブラリに保存してある画像から選ぶことができます。
アップロードで複数の画像を選択してみます。
「アップロード」をクリックすると「開く」ウィンドウが表示されます。
画像を保存してある場所を開いて画像を選び「開く」をクリックします。
ドラッグでも入れられます。
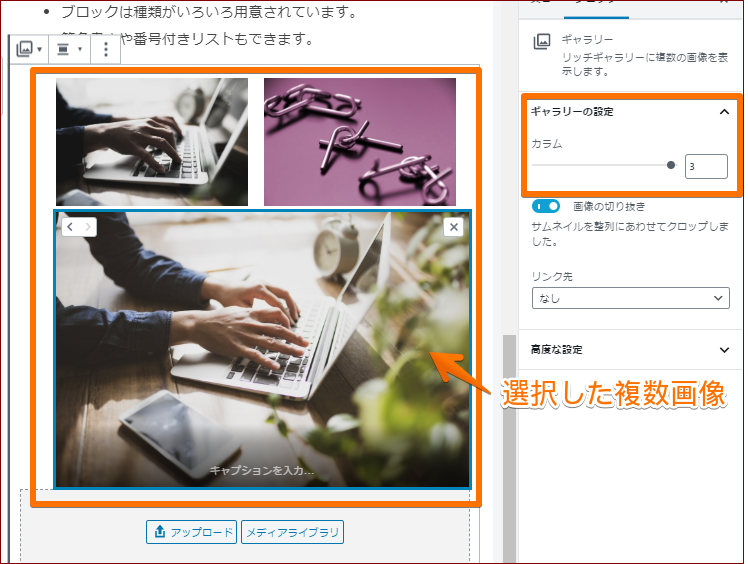
選んだ画像が投稿画面に挿入されます。

右サイドでカラム数を調整できます。
簡単に言えば横並びの数ですね。
プレビューで確認してみるとちゃんと横並びで表示されています。

レスポンシブ時は自動で画像幅を調整してくれます。
背景色や文字色の変更
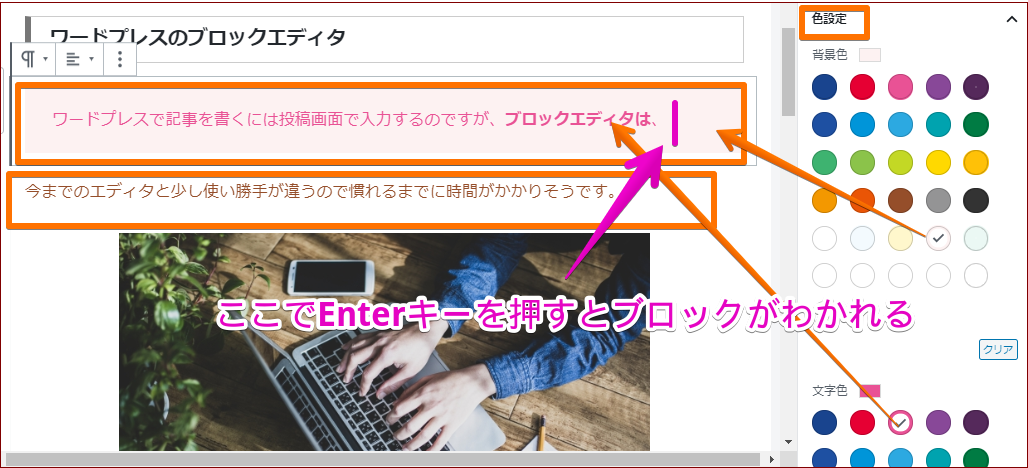
文章の背景や文字に色を付けたい時はブロックを選んで右サイドの「色の設定」から色を選びます。

また、ブロック単位で色が変更されるので、文章を分けて設定したい時は、分けたい場所でEnterキーで改行すると別々のブロックになります。
※1つのブロックの中の文章を改行するのにEnterキーを押すとブロックが分かれます。
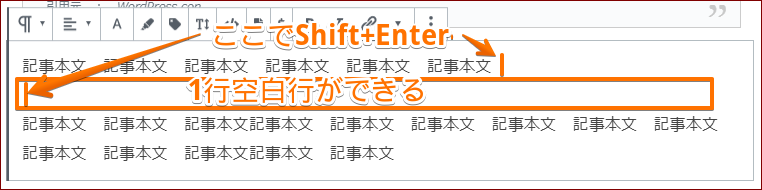
ブロックを分けずに改行したい、また空白行をいれたい場合は「Shift」キーを押しながら「Enterキー」を押すとブロックが別別れず改行できます。

・文章の一部の色だけ変更する
ブロックエディタではブロックごとの設定になるので一部の色だけの変更はできないようです。
なので、そのブロックだけ、旧クラシックエディタに設定するとできます。

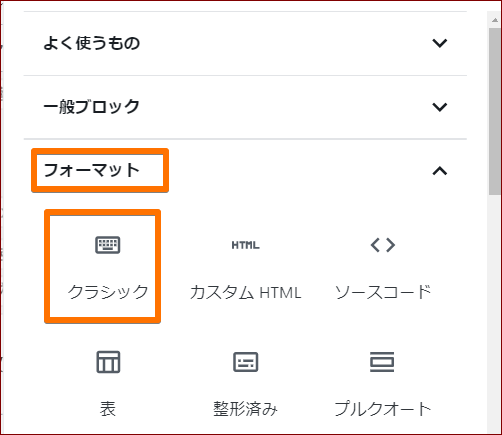
+マークをクリックしてブロックメニューを開きます。
下にスクロールして「フォーマット」グループから「クラシック」をクリックします。

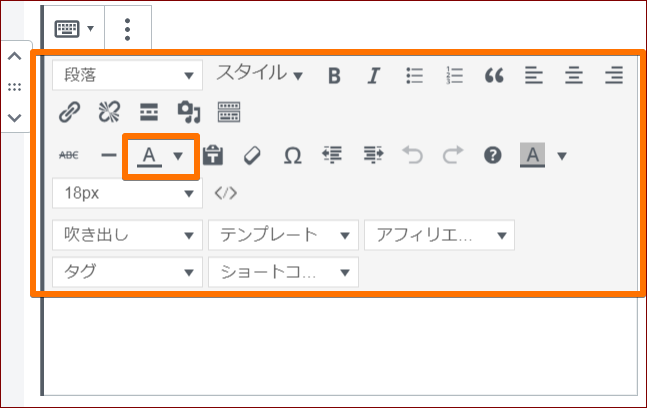
するとブロックにクラシックエディタの画面が表示されます。

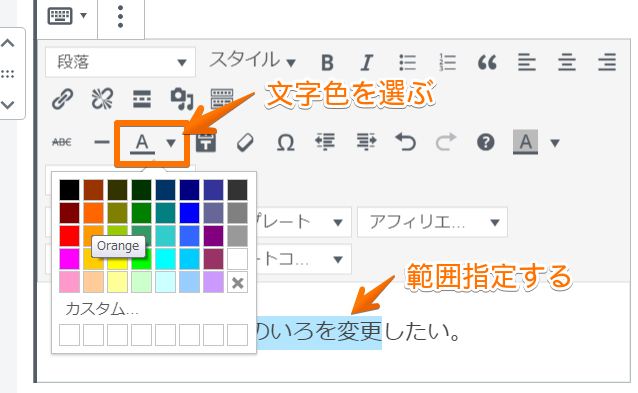
文章を入力したあとで、色の変更をしたい文字を範囲指定して文字色の▼から色を選びます。

これで指定した文字だけが変更されます。
このままEnterを押して、続けて文章入力するとそれもクラシックエディタのブロックになります。
基本的にブロックエディタを使っているけど、できないことや以前の機能を使いたい時には、このクラシックエディタを使うことで可能になります。
続ける文章はブロックエディタを使う場合は「+」マークから「段落」をクリックすると元のブロックエディタの入力ブロックになります。
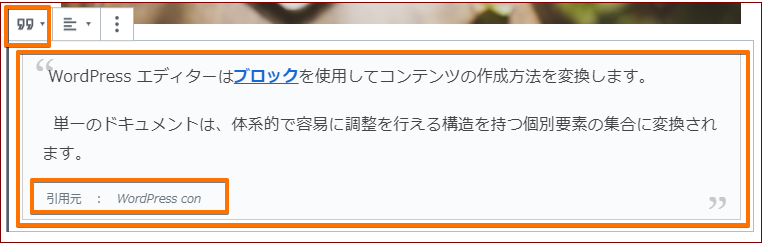
引用文
引用ブロックを挿入して、引用文を入れられます。

ブロックメニューから「引用」をクリックします。
引用ブロックが表示されたら、引用文と引用元を入力します。
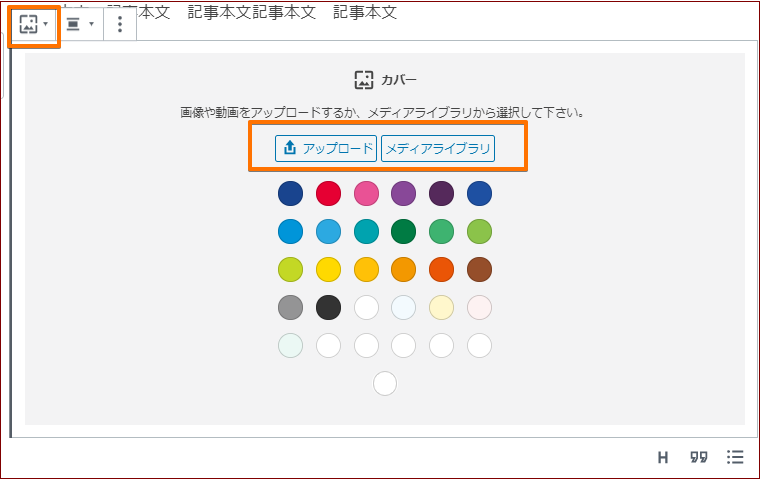
カバー
背景画像のあるテキストが入力できます。

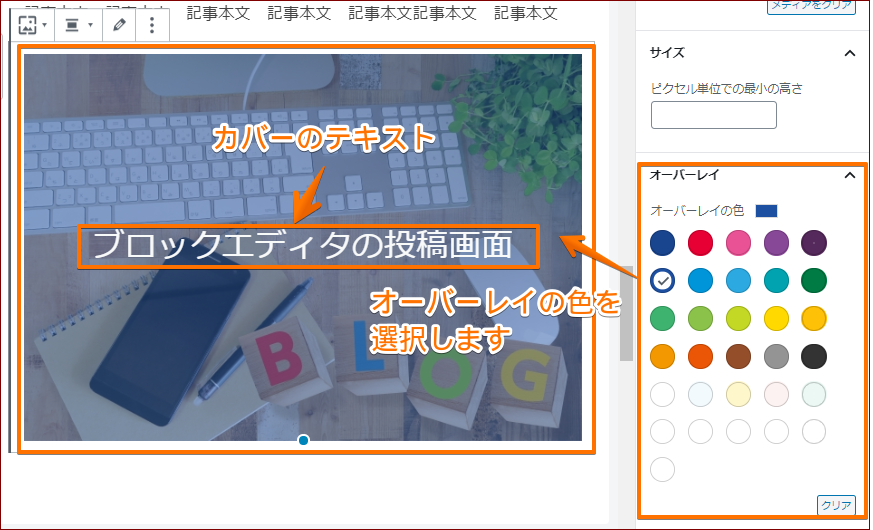
画像を選択して(やり方は画像の挿入参照)、挿入されたら右サイドの「オーバーレイ」から色を選びます。
画像に半透明のオーバーレイが重なります。
画像の上でテキストを入力します。

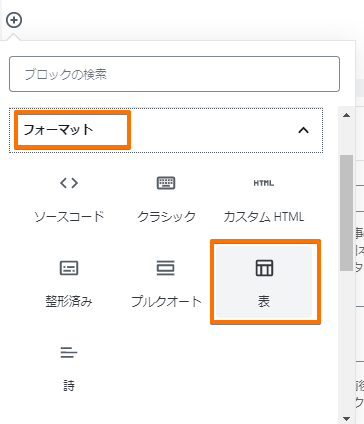
表(テーブル)
表を挿入したい時はブロックメニューの「フォーマット」グループを開きます。

その中の「表」をクリックすると表作成のブロックが表示されます。

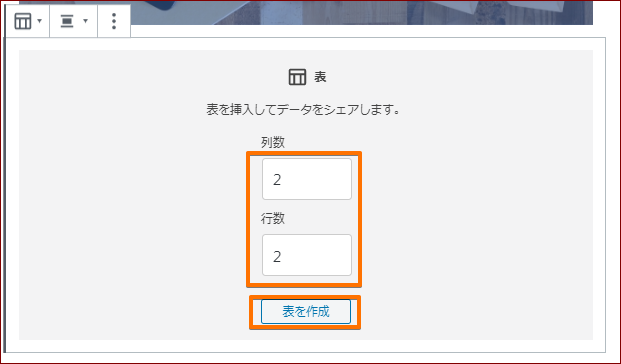
作りたい表の列数と行数を入力して「表を作成」ボタンをクリックします。

表が作成されます。テキストを入力します。
ボタン
指定したリンク先にジャンプするボタンを挿入できます。
ボタンはブロックメニューの「レイアウト要素」グループにあります。

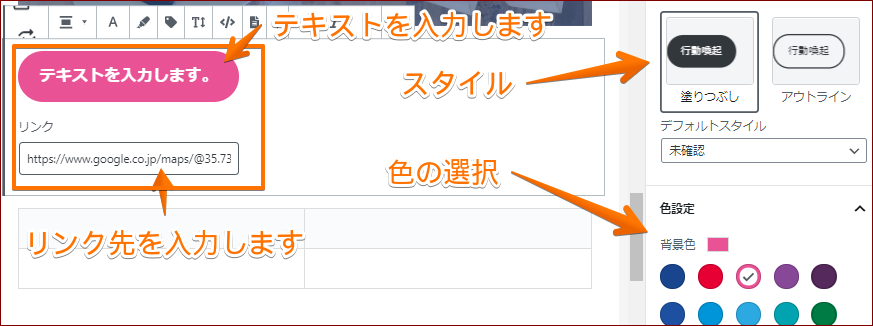
テキストとリンク先を入力し、色やスタイルを設定できます。

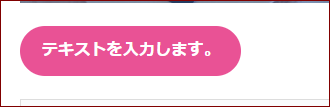
プレビューで見ると図のようになります。

ボタンをクリックすると指定したリンク先が開くようになります。
カラム
横並びのレイアウトが作成できます。
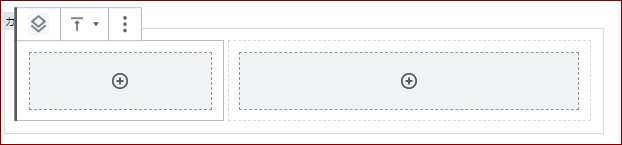
ブロックメニューの「レイアウト要素」の中から「カラム」をクリックします。
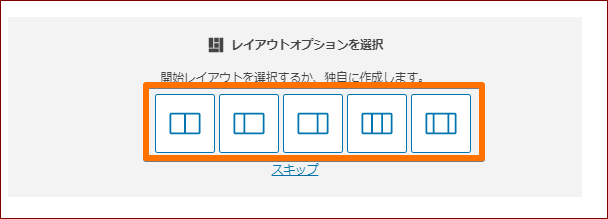
カラムブロックが表示されたら「レイアウトオプションを選択」からカラム数や幅を選びます。

2カラム、3/1,3/2(左から2こめ)を選択してみます。
ブロックが2つに分かれて並んでいます。
それぞれの「+」をクリックしてブロックメニューから挿入するブロックを選びます。

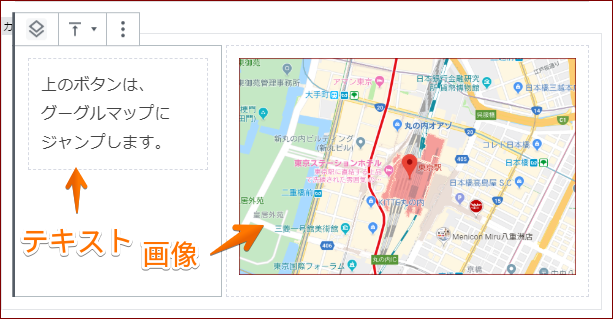
それぞれに文章や画像などいれてみます。
左は「段落」ブロックでテキスト入力。
右は「画像」で画像をとりこみました。

アフィリリンクを挿入する
投稿にアフィリエイトのリンクをそのまま貼り付けてもだめなのでHTMLに変換します。
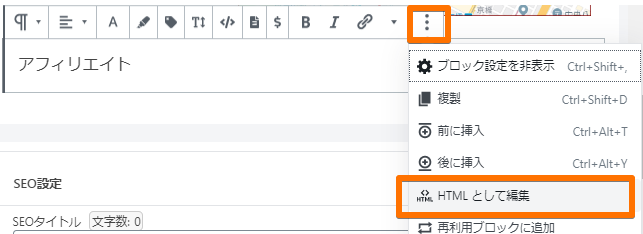
編集アイコンの「詳細設定」をクリックします。

そこにASPから取得したアフィリエイトリンクを貼りつけると図のように表示されます。

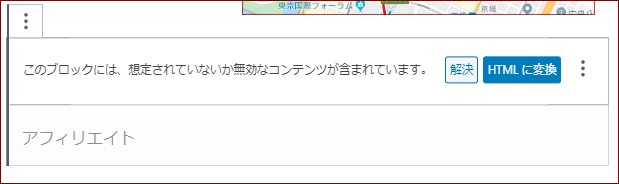
「HTMLに変換」をクリックします。

変換されたものが表示されます。
上部の「プレビュー」をクリックするとすぐ確認できます

HTMLでランキングバナーもいれてみました。

プレビューではこんなふうになりました。


ブロックエディタでは、まだまだ便利な機能もありますが、とりあえずここでご紹介した機能が使えれば記事作成はできると思います。
まずは使ってみましょう。
がんばってみる

ワードプレスのブロックエディタ さいごに
旧エディタを使ったことがあったり、無料ブログでの投稿に慣れていると、始めはとても使いにくいと感じるかもしれません。
私もこの記事を書きながらなんとか少しは使えるようになりました(^^;)
なんでも最初は大変です。
でも使っていると慣れてくると思います。
サクサク記事が書けるように頑張ってくださいね(^^)
☆ここでちょっと横道にそれて?Cocoonテーマをいれたけどなんだかサッパリしていて、それはそれでいいんだけどヘッダーを飾ってみたくなりませんか?
そんなこと思ったらこちらをご覧になってみてください(^^)
Cocoonのヘッダー画像とタイトルロゴ変更 サイトの見栄えを変えてみる
☆ワードプレスの設定ができて、記事書きに慣れてきたらプラグインを使って目次や問合せフォームをいれましょう!訪問者に解りやすく、また問合せをしたいと思われた時に必要になりますね。
カテゴリ:ワードプレス


























