
さまざまなブログサイトがありますが、サイドバーに「プロフィール」がありますね。
プロフィールは必ず書かなくてはいけないものではありませんが、あなたのブログを訪問した読者が「このブログを書いているのはどんな人だろう?」と思った時にてっとり早く伝えることができるのがこのプロフィールです。
目 次
ブログのプロフィール
検索して出てきた記事は読者にとって、全く知らない人が書いたものです。
信用できるのか?どんな経緯でブログを書いているのか?・・・など、やはり知りたくなりますよね(^^;)
それに応えるためにもプロフィールは表示しましょう。

あなたのブログにはじめて訪問してくれる人は多くは「検索」からやってきますよね?
必要な情報を調べるために、Yahoo!やGoogleなどの検索から。
或いは「ソーシャルメディアや人気ブログランキング、他にもブログのリンクなどからきてくれます。
タイトルや説明文から、なんとなく来る人もいますね。
記事を読んで、「この記事を書いた人って、どんな人?」と思った時ブログ訪問者はプロフィールを探しますよね。
なので、書いた方がいいですね。
WordPressのサイドバーにプロフィールを追加してみましょう。
詳細なプロフィールも紹介する場合のプロフィール用固定ページの作り方とリンクの貼り方も解説します。
プロフィールに書くことは?
ブログのプロフィールは書く方も相手を知らないわけですが、どんな人をターゲットに書くか、というのがありますね。
相手がそこにいるつもりで書いてみるといいかもしれません。
・出身地や住んでいる地域など
・趣味や興味のあること
・仕事や家族について
・なぜこのブログを作ったのか
・読み手が共感しそうな内容など
・自分の経験など
自分のことを全てさらけだす必要も個人情報を書く必要もありません。
どこまで書くか、何を書くかはあなた次第。
情報が多い方が共感ポイントが増えるかもしれません。
とりあえずは挨拶プラスあなたの簡単な自己紹介をサイドバーに書いてみます。
サイドバーに画像入りのプロフィールを設定
WordPressのダッシュボードを開きます。
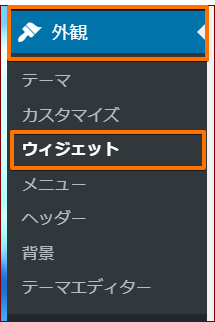
左側の一覧から「外観」⇒「ウィジェット」をクリックします。

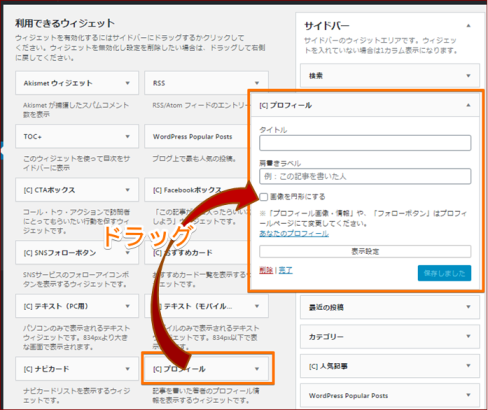
「利用できるウィジェット」の一覧が表示されます。
その中の「テキスト」のウィジェットを「サイドバー」の欄にドラッグ&ドロップします。

※Cocoonの場合は「[C]プロフィール」というウィジェットがあります。
例ではCocoonの説明になります。
サイドバーに「プロフィール(テキスト)」の項目が追加されます。

追加された「プロフィール」の各欄に「内容」を入力します。
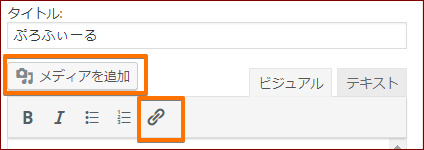
タイトルの部分に「プロフィール」と入力します。
※タイトルは他のことばでもOKです。
肩書きラベルには肩書きや最初の挨拶などを入力します。
「あなたのプロフィール」をクリックするとダッシュボードの「ユーザー」⇒「あなたのプロフィール」にとびます。

そこで入力した内容がサイドバーに設定したプロフィールに表示されます。
画像もそこに設定したアバターが表示されます。
画像は、「WordPressにアバターを表示 サイト用アバターを作るプラグイン」の記事で作成したアバターが登録されています。
それが表示されますが、変更したい時は、「あなたのプロフィール」の画像を変更します。
変更方法は以前の記事を参照してください。
作製した似顔絵などは「メディア」の「新規追加」でライブラリにアップロードしておきます。
サイドバーに追加したテキストウィジェットに「メディアの追加」があります。

それで画像を選択挿入できます。
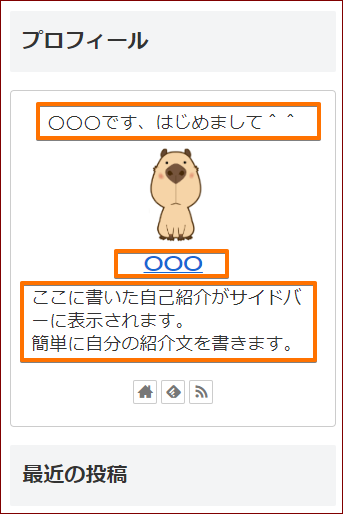
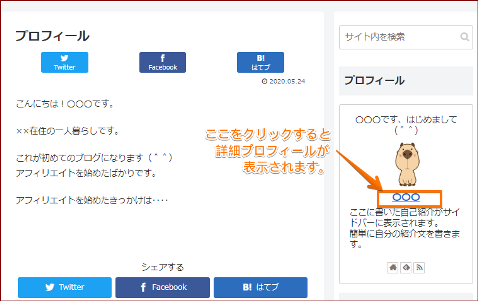
サイドバーにプロフィールが表示されます。

詳細プロフィールのページ
WordPressの固定ページを使って、詳細ページを作ってみます。
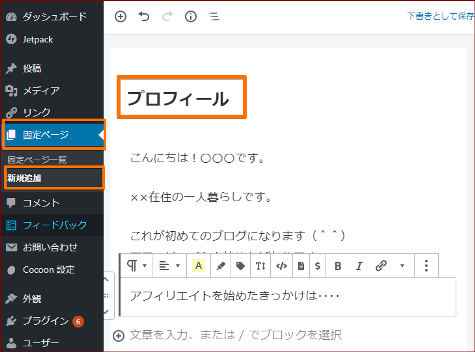
ダッシュボードの左側のメニューから「固定ページ」⇒「新規追加」をクリックします。
タイトルを入力します。
プロフィールとわかるようなタイトルならなんでもOK。
内容は、いつもの記事を書くように自分の紹介など書きます。

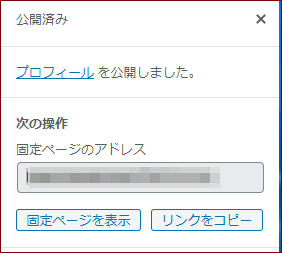
書けたら右欄の「公開する」をクリックします。

固定ページのURLが表示されています。
これをコピーします。
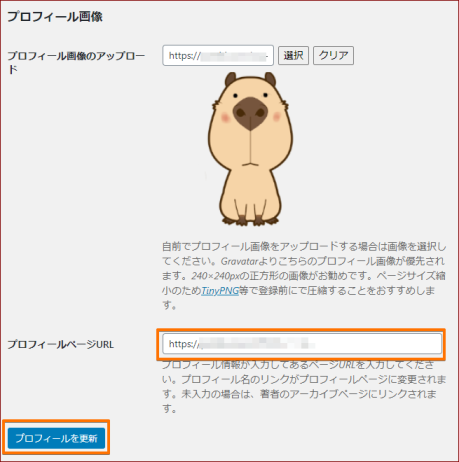
ダッシュボードのメニューから「ユーザー」⇒「あなたのプロフィール」を開きます。
下の方にスクロールして「プロフィールページURL」の欄に今作ったプロフィールの詳細ページのURLを貼り付けます。

「プロフィールを更新」をクリックします。
これでサイドバーのプロフィールの名前の部分がリンクになり、クリックすると詳細ページが表示されます。

投稿していくと、興味をもってくれる人もいるかと思います。
そんなとき「こいつ、だれだ?!」と、読んでくれた方が思ったときに詳細プロフィールがあるといいですよね。
これでプロフィールがいれられますが、ついでにアバター画像について(^^)
プロフィールのアバター画像
プロフィールには似顔絵や写真、イラストなどが入っているブログがあります。
プロフィールにも画像があることでイメージしやすくなります。
また印象に残りやすいという利点がありますね。
文字だけが並んでいるより、見る側としても楽しいですよね。
今回は「あなたのプロフィール」で登録した画像が自動的に表示されますが、この画像を作る方法もみてみましょう。
絵を描くのが好きとか、得意という方は、グラフィックソフトなどで描くのもいいです。
でも絵を描くのは苦手という方もいますね。
自分で書かなくても似顔絵やアバター画像が利用できるサイトがあります。
似顔絵やアバターを簡単に無料で作れるサイトをご紹介します。
使いやすそうなところをいくつか挙げてみましたが他にもたくさんあります。
気にいったサイトがなかったら自分で検索して探してみるといいです。
作り方は、ほとんど同じです。
顔のパーツ名やパーツアイコンをクリックして、パーツの一覧から選択するだけというやり方です。
だれでも簡単にできますのでいろいろ試してみてください(^^)
完成した画像は自分のパソコンに保存できます。
作った顔アイコンやアバターは、ツイッター、Facebookなど、いろいろなサイトでも使用することができます。
アイコンやアバターを簡単に作れるサイト
似顔絵イラストメーカー

萌える!アバターメーカー

化け猫アイコンメーカー

Charatore

私もそれぞれ試してみましたが、なかなか楽しいです。(^^)
あなたも自分のアバターいろいろ作ってみてください(^^)
あなたのアバターができたら、ワードプレスにアバターを表示してみます。
ここではプロフィールに表示するアバターでしたが、他にもアバターを表示するところがあります。
簡単に表示する方法も参考にどうぞ(^^)
WordPressにアバターを表示 サイト用アバターを作るプラグイン
カテゴリ:ワードプレス


























