
ブログの記事を書いていると「詳しくは〇〇を参照・・・」なんていうことを書くことがありますよね。
その記事の中にいろいろな情報がある場合、読者からすると「〇〇ってどこだ?」となって探すのが面倒ということもあります。

目 次
ページ内リンクとは?
「○○はこちら」なんて文字にリンクを貼って、クリックすれば即、〇〇にジャンプ!そんな機能です(^^)
普通リンクというと別の記事などへのリンクになります。
ページ内は記事の中のある場所から同じ記事内の指定した場所へのリンクです。
ブログは何ページとかなくて縦長にスクロールするので、指定のところに一気に飛びたい時便利ですね。
プラグインもあるようですが、プラグインを使わなくてもタグを二つ記述するだけでできます。
実際にやってみた方が解りやすいですね。
下の文字や画像をクリックしてみてください。
すぐに記事の下の方に飛べます
クリックしてジャンプしてみよう!
1. ここをクリック ← クリックすると下の方の「いらっしゃい」という文字へジャンプします。
いかがでしたか?
クリックするだけで指定したところにジャンプできましたか?
上の例を使って使い方を説明します(^^)
※Cocoonで設定する時は「クラシック」ブロックでします。
ページ内リンクの作り方
・記事の投稿はテキストタブで開きます。
・最初にリンクしたい場所(ジャンプ先)にアンカー(目印)をつけます。
ジャンプ先の設定
アンカーの付け方
・アンカーの付け方は、ページ内のリンクしたい場所(ジャンプ先)の文字や画像などに次のように記述します。
<a id="アンカー名">文字や画像</a>
例 : <a id="abc">いらっしゃい</a>
アンカー名はなんでもOKです。
複数作る場合は同じアンカー名をつけないように注意します。
リンク元のタグ
・リンク元には次のような記述をします。
<a href="#アンカー名">リンク元に表示する文字や画像など</a>
例 : <a href="#abc">ここをクリック</a>
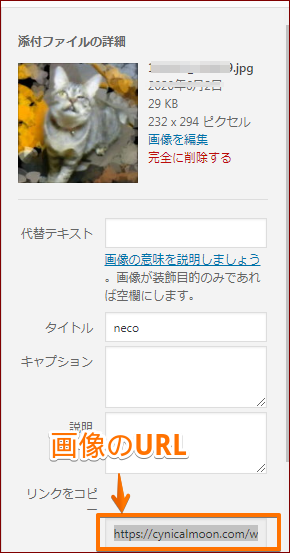
画像の場合は、画像のURLを入れます。
画像のURLはメディアの中にアップした画像を選ぶと表示されます。

※アンカー名は、半角英数で設定します。
これだけです(^o^)。
実際のアンカーの付け方とリンク元
このブログ記事の下の方に「いらっしゃい」という文字と「猫の画像」にアンカーをつけています。
上の「クリックしてジャンプしてみよう!」にある文字や画像をクリックしてみてください。
リンク元の例
1.の記述 : <a href="#abc">ここをクリック</a> ← クリックすると下の方の「いらっしゃい」という文字へジャンプします。
2.の記述 : <a href="#neco"> <img src="「にゃんこ画像へ」のURL"></a>
※「にゃんこ画像へ」の文字はロゴ画像なので画像扱いになります。
リンク先(ジャンプ先)の例

いらっしゃいませ
記述 : <a id="abc">いらっしゃいませ。</a>
なんですが・・・ずれるので少し上にアンカーを設定しました。
 猫の画像
猫の画像
記述 : <a id="neco"><img src="https://cynicalmoon.com/wp-content/uploads/2020/06/130322_192919.jpg"></a>
上の記述 : <a href="#koko">ここをクリックすれば元の場所</a>
上記の「戻る設定」もやり方は同じです。
「クリックしてジャンプしてみよう!」にアンカーを設定して
上の文字をリンク元として設定しています。
使い方はいろいろ
目次を作ってクリックで飛ぶようにしたり、特定の文字やボタンで説明箇所に飛ばしたり・・
ブログを見てくれる人が便利になるように使い道を考えてみるといいですね(^o^)
指定した場所にジャンプ さいごに
説明は記事の中のある地点から別の地点へのジャンプですが、同じブログ内の別の記事へのリンクを貼ることもできます。
設定した位置がずれる原因はヘッダー位置を固定しているためのようです。
回避するにはヘッダーを固定表示しないようにするか、ヘッダーの高さ分だけ移動するように表示するとあります。
まだHTML自体勉強中ですしCSSもいじれないので・・・ここではアンカー位置を変えてみました(^^;)
勉強不足で備忘録的に書いてみましたので、またCSSとか自分で納得していじれるようになったら修正いたしますね<(_ _)>
どんな使い方ができるか、いろいろ考えてみてくださいね(^^)
☆ところで記事を書いているとプラグインとかいれる時やソフトのインストールの時などに
「FTPでファイルを転送します」なんていうことが書かれていることがありますね。
このFTPソフト、ひとつはパソコンに入れておきたいものです。
今はすぐに必要なくても、これからいろいろと使う事があると思います。
無料の簡単に設定できるソフトのお薦めです。
FTPソフト|初心者にも使いやすいFileZillaのDLと設定
カテゴリ:ワードプレス



























