
投稿記事の中に吹き出しを使ってみると強調したり判りやすくしたりと、ちょっと書く方としても楽しい気分になります。
Cocoonではデフォルトで吹き出しが入れられるようになっているので、その方法をまとめておきます。
マニュアルにもあるので、そちらを読んで既に利用している方もいるかもしれませんが手順をおさらいです
目 次
オリジナル吹き出しの作成
手順
1. アイコンの用意
(吹き出しのことばをしゃべるキャラ)にする画像を用意。
画像サイズ : 160px~200pxくらいの正方形。
例としてかぴたんを使ってみます。

これは200×200pxです。
自分で描くのは苦手という方は前の記事にあるイラストやキャラ画像を簡単に作れるサイトを利用するのもよいです。
またCocoon作者のマニュアルにあるように「いらすとや」のサイトなどで好みに会うものを探すのもいいですね。
2.吹き出しを作る
オリジナルも簡単にできます。
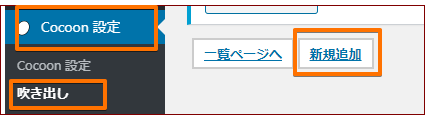
Cocoonのダッシュボードの左メニューから「Cocoon設定」⇒「吹き出し」をクリックします。
「吹き出し」の画面で上方の「新規追加」をクリックします。

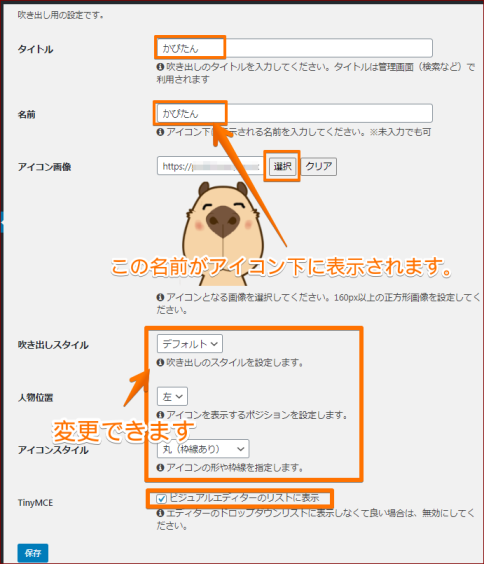
フォームの入力画面になるのでそれぞれの項目を入力しアイコンを選びます。

吹き出しスタイル : ・フラット・LINE風・考え事の3種類あります。

フラット

ライン風

考え事
人物位置 : 右か左かキャラ画像をどちらに置くか決められます。
アイコンスタイル : 四角と丸の枠で枠線を表示するかしないか選択できます。

四角枠なし

四角枠あり

丸枠なし

丸枠あり

全て入力がすんだら「保存」をクリックします。
完了したら「Cocoon設定」⇒「吹き出し」の画面の「一覧ページへ」をクリックします。
一覧の一番上に作成した吹き出しが表示されます。

3.吹き出しの使い方
使うには旧エディターのビジュアルエディターで吹き出しを入れられます。
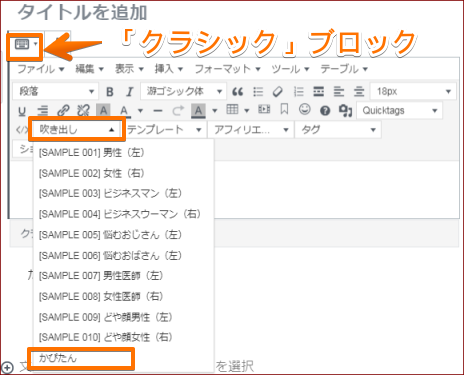
ブロックエディタ―の場合は「クラシック」ブロックにしてからいれます。
・「吹き出し」ボタンの▼でドロップダウンリストを表示して、その中から選択します。

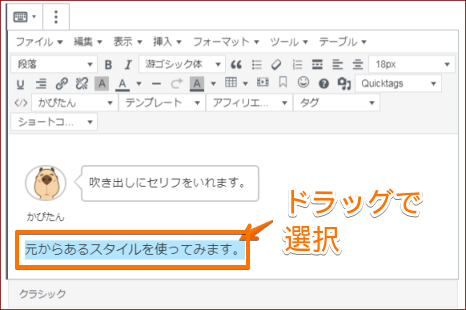
表示された吹き出しの中にセリフを入力します。
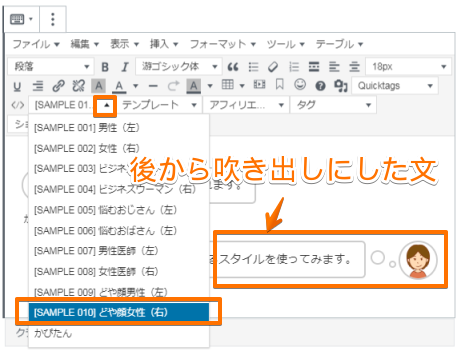
・また、先にいれた文を後から吹き出しにすることもできます。
それには吹き出しにしたい文章をドラッグで範囲選択します。

その後で「吹き出し」のドロップダウンリストの中から選択します。

※ブロックエディタ―の「Cocoonブロック」の中に「吹き出し」がありますが、これを使うと自由に設定ができませんでした。
「クラシック」で使用した方がよいみたいです。
―できるのかもしれませんが・・・やり方を探し切れませんでした(--;)

吹き出しアイコンの利用 さいごに
Cocoonでは「吹き出し」があらかじめ利用できるようになっているので好みでいくつでも設定することができます。
元々Cocoonにある機能で吹き出しは簡単にできますが、もっとバリエーションをとか変更したいという場合はCSSをいじらないとできないようです。
私はどちらかというと苦手です(^^;) まだ勉強不足なので、そのうちやってみたいと思います。
そして、Cocoon以外のテーマのブログではプラグインを使って吹き出しをいれています。
吹き出しの形や色やサイズなどかなり変更できるので、Cocoonにもプラグインを試しにいれてみました。
が・・・インストールや設定はできましたが、使用できませんでした。吹き出しアイコンが投稿メニューに表示され、それをクリックして設定できます。しかし、それを挿入しようとボタンをクリックしても挿入されないという結果でした。元々のものが有効になっていてプラグインをいれても利用できないということでしょうか?
残念でしたが、Cocoonの吹き出しもCSSの追加でいろいろアレンジできるようなので、いずれ挑戦してみたいと思います(^^;)
☆記事が長くなると「ここを読んだら次にあっちを読んでほしい。」と1つの記事の中でもつながり方や判りやすさを強調するために同じ記事内でも次ではなく離れたところを読んで欲しい見てほしいということがありますね。
そんな時にクリックするだけでジャンプしてほしいところにリンクを貼ることができます。
次の記事はページ内ジャンプのやり方です。
カテゴリ:ワードプレス


























