
WordPressの記事を読む祭、目次があると、記事の内容がわかりやすいとか、読みたいところにとべるというメリットがあります。
そういった、ユーザービリティ(Webサイトなどの操作性や使いやすさ)のためのプラグインをいくつかご紹介します。

目 次
Table of Contents Plusで記事に目次自動生成
サイトを開くと初めの方に「目次」があるサイトがありますね。
別になくても不自由はしませんが、あると便利ですよね。
ざっとどんな内容なのか、探していることが書かれているのか確認できたり、目次をクリックすると、その項目のところにジャンプできたりします。
そんな目次を表示できるプラグインがあります。
インストールして試してみましょう(^^)。
目次を表示するTable of Contents Plusプラグインの役目とインストール方法です。
Table of Contents Plusとは
記事に見出しタグ(項目にh1~h6の見出しを設定)を使っていると、目次を自動生成してくれるんですね。
投稿や固定ページの記事に記述した見出しタグを基に、目次を自動生成してくれるので、やることは記事を書く時にわかりやすい見出しをつけるだけ。
楽ちんですね(^^)
Table of Contents Plusのインストール方法
ワードプレスにログインしたら、ダッシュボード(管理画面)の左側から「プラグイン」を選択、⇒「新規作成」をクリックします。
検索窓に「Table of Contents Plus 」と入力して検索です。

プラグインが表示されたら「今すぐインストール」をクリックします。

「今すぐインストール」が「有効化」にかわったらそれをクリックすればOK。
※プラグインのインストールについては「ワードプレスのテーマCocoonとプラグイン」の記事にも書いていますので、そちらを参考にしてください。
インストールできたら使うための設定をします。
Table of Contents Plusの設定
有効化すると、ダッシュボードの左側メニューの「設定」に「TOC+」が表示されます。

「TOC+」をクリックします。
設定画面が表示されます。
上の方にある「基本設定」タブをクリックします。

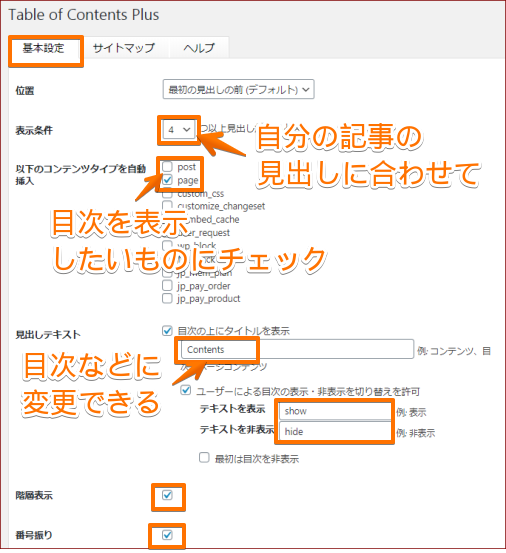
基本設定
「位置」は 目次の表示位置です。
デフォルテでは「最初の見出しの前」になっています。
これが一般的ですが変更は自由です。
好みで(^^;
「表示条件」は 初期設定は「4」になっています。これは4つ以上見出しがあるときということです。
記事によっては2つとか3つのこともあるという場合は、ここは自分の記事に合わせて設定します。
4のままだと、見出しが少ない場合は目次が表示されません。
「以下のコンテンツタイプを自動挿入」は postが一般投稿 pageが固定ページのことです。
postにチェックをつけます。固定ページにも目次を表示したい場合は両方に。
「見出し、テキスト」は 目次のタイトルのことです。チェックがはいっているのでデフォルトのままで。
見出し欄には自分で表示したいタイトルを入力します。
例が書いてありますので、参考に。
ここも自由に設定します。
「ユーザーによる目次の表示・非表示を切り替えを許可」は これにチェックを入れている場合ユーザーが表示・非表示を自由にできます。
その下の欄はどう現すかです。
デフォルトのままだとわかりにくいと思ったら日本語で入力してみましょう。
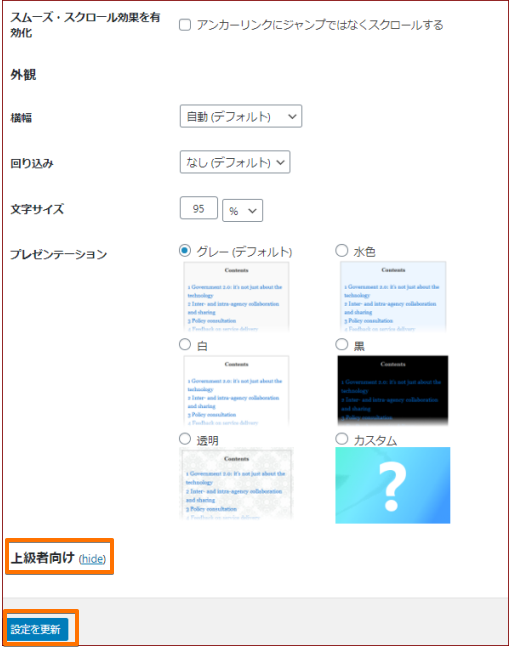
その他はデフォルトのままでいいと思いますが、色やデザインを変えたい場合はスクロールして「デザイン」で好きなものを選びます。

画面をスクロールすると一番下に「上級者向け」というのがあります。
初期状態では非表示になっています。
クリックすると設定項目が表示されます。
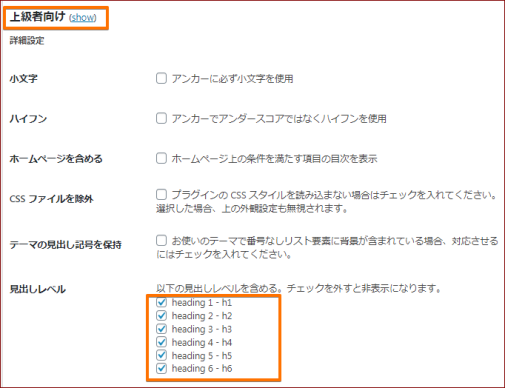
上級者向け設定
ここで変更するのは「見出しレベル」くらいです。
目次に使用する見出しレベルの階層の設定します。
目次に表示させたくない見出しレベルは、チェックを外して非表示にします。

設定が終わったら下部の「設定を更新」をクリックします。
実際に投稿ページを見て確認してみます。
変更したい場合は再び設定画面を開いて変更してから「設定を更新」でやり直せます。
見出し用のHTMLタグは階層的に記述する必要があります。
タグは、大きい見出しから順番に h2→h3→h4の順番で使います。
H2の次にH4、その後でH3など・・適当に使っていた場合は、まずその修正を先にしておきます。
これを適当に設定していると目次がぐちゃぐちゃになります。
また、HTMLタグを使っていないと目次の基がないので、目次をいれる場合は記事の見出しをつけるようにします。



では、次に問合せフォームのプラグインもいれてみます。
問合せフォーム簡単作成のプラグインContact Form 7
ブログを読んでいると、ちょっとこの管理人さんにきいてみたい、とか 一言残していきたいなんていうことがありますよね。
そんな時にはコメント欄に残せますが、コメントではなく直接問い合わせたい時に問合せフォームが必要です。
Contact Form 7は簡単に問合せフォームが作れるプラグインです。
Contact Form 7 のインストール
ワードプレスにログインしたらダッシュボードの左のメニューから「プラグイン」から「新規追加」」をクリックし、キーワード欄に「Contact Form 7」と入力します。
Contact Form 7が表示されたら「今すぐインストールをクリック」し「有効化」に変わったら「有効化」をクリックしてプラグインを有効化します。

Contact Form 7の設定
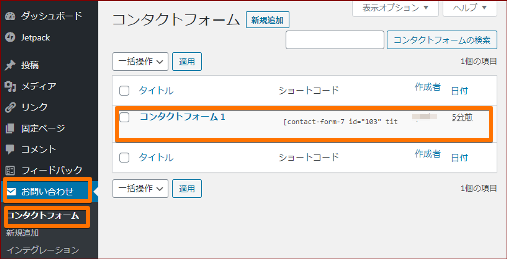
Contact Form 7を有効化すると、ダッシュボードの左メニューに「お問い合わせ」というメニューが 追加されます。
「お問い合わせ」の中の「コンタクトフォーム」をクリックすると、コンタクトフォームの一覧が表示されます

「コンタクトフォーム1」というのがあります。
これは最初から入っている雛型ですね。
クリックすると「コンタクトフォーム1」の編集画面が開きます。
作るのが面倒という方は、これをコピペして利用すればOKです(^^;
とりあえず雛型のままでお問い合わせフォームをサイトに設置してみましょう。
利用方法
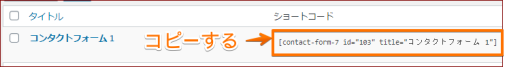
1. 「コンタクトフォーム1」の横にあるコードを範囲選択して右クリックでコピーします。

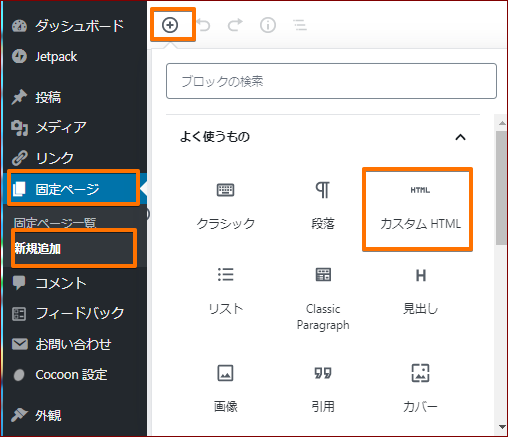
2. ダッシュボード左メニューの「固定ページ」から「新規追加」をクリックします。
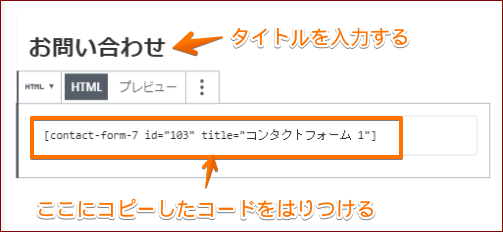
固定ページの投稿画面で投稿欄に先ほどコピーしたものを貼りつけます。
☆ ワードプレスのバージョンが5.0~の場合は「+(ブロックの追加)」をクリックして「カスタムHTML」を選択してから貼り付けます。

それ以前のバージョンでは「テキスト」モードで貼り付けます。
タイトルに「お問い合わせ」と入力します。

入力できたら画面右上の「公開する」をクリックします。
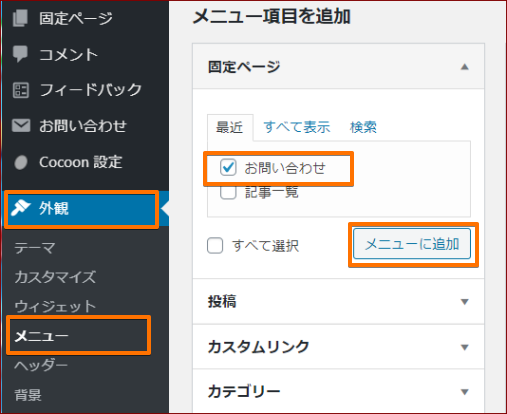
ダッシュボードの左メニューの「外観」から「メニュー」をクリックします。
左側の「固定ページブロック」の「お問い合わせ」にチェックをいれ、「メニューに追加」をクリックします。

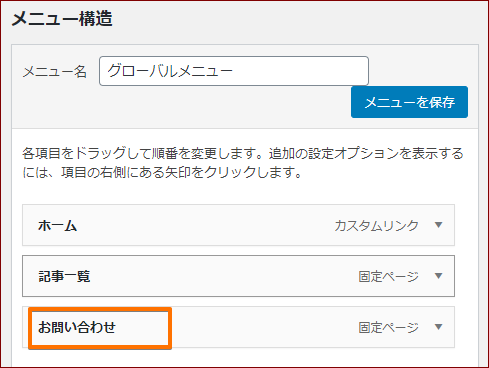
右欄のグローバルメニューに「お問い合わせ」の項目が増えました。
「メニューを保存」をクリックします。
これでグローバルメニューにお問い合わせフォームへのリンクが設置できました。

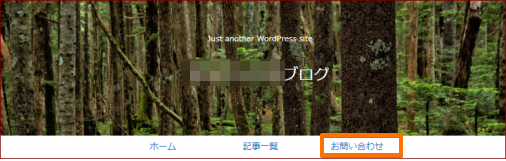
「サイトを表示」をクリックして確認してみましょう。
グローバルメニューの「お問い合わせ」をクリックしてみます。

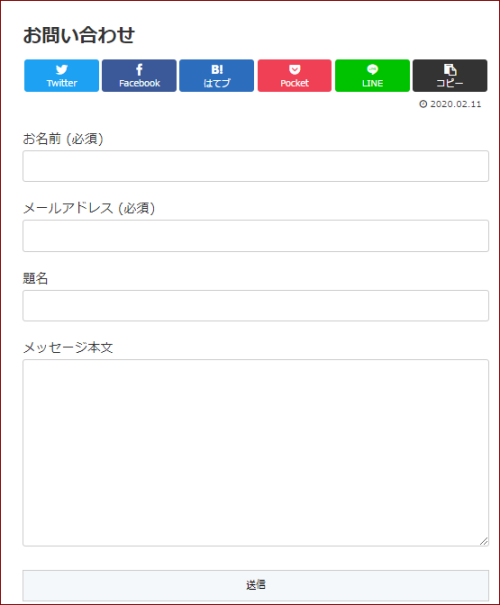
お問い合わせフォームが表示されればOKですね(^^)

ちゃんと使えるか確認してみます。
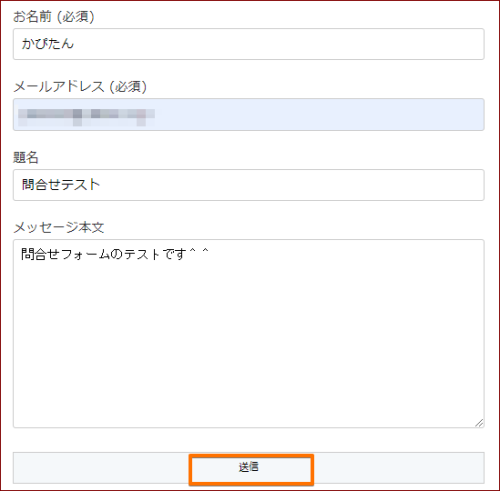
作成したメールフォームにそれぞれ入力して「送信」ボタンをクリックしてみます。

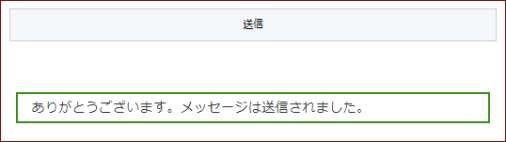
送信されるとフォームの下の方に↓図のようなメッセージが表示されます。

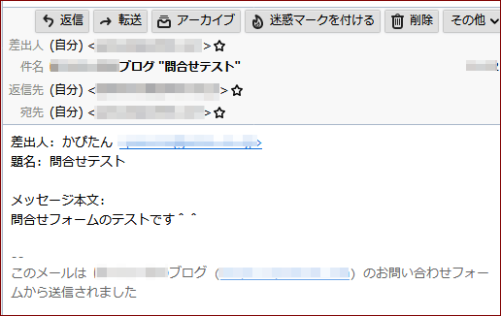
そして、自分が書いたお問い合わせメールが、自分宛てのメールとして届きます。
メールを確認してみましょう。
図のようなメールが届きます(^^)

とりあえず雛型を使ってみましたが、少し編集してみます。
メールフォームの編集
作成したメールフォームは編集することができます。
ダッシュボードから「お問い合わせ」をクリックすると「コンタクトフォーム」の一覧が表示されています。
雛型を利用した「コンタクトフォーム1」をポイントします。
「コンタクトフォーム1」のタイトルの下に「編集:複製」の項目が表示されます。
「編集」をクリックします。

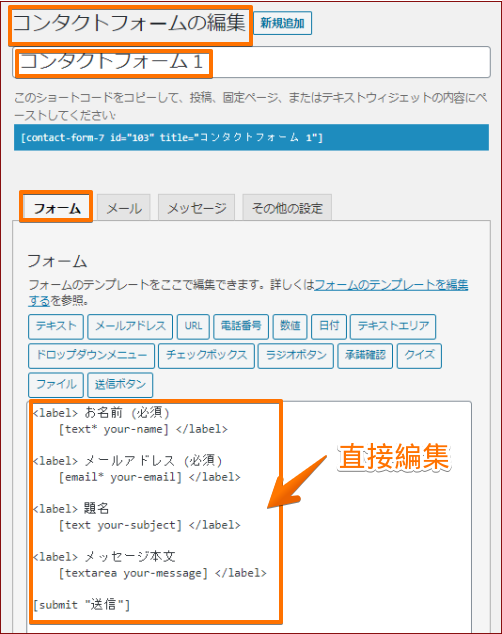
「コンタクトフォームの編集」画面が表示されます。

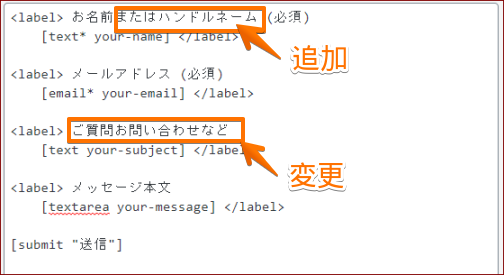
この画面で編集したいところを直接編集できます。
項目に追加したり変更したりできます。

編集が終わったら下部にある「保存」をクリックします。
編集した内容が保存されます。
作成したメールフォームを編集すると、既に固定ページに貼っていたメールフォームも自動的に変更されます。
サイトを表示してグローバルメニューの「お問い合わせ」をクリックし、確認してみましょう。



新規で作る場合
ダッシュボードの「お問い合わせ」から「新規追加」をクリックします。
すると「コンタクトフォームの追加」の画面が表示されます。
ここで表示されるメールフォームの「フォーム」部分と、入力された内容をどのようにメール送信するかを設定するんですね。
「フォーム」タブでは項目内容を変更したり追加したりできます(メールフォームの編集のところを参照)
「メール」タブでは、送信するメールアドレスや送信の方法を設定できます。
また、作成して保存したメールフォームも不要になったら削除できます。
「コンタクトフォーム」画面で、削除したいメールフォームにチェックを入れて、上の「一括操作」から「削除」を選択します。
そのあとで「一括操作」横の「適用」をクリックすると削除されます。



また、機会があればカスタマイズの方法もご紹介しますね。
人気記事ランキングを表示Wordpress Popular Posts
さまざまなブログのサイドバーを見ると、「人気ランキング」なんていうのがありますね。
このサイトは、どんな記事があるのか、またよく読まれている記事にはどんなものがあるのか? と興味を持ったときに一目でわかるのがこれですね。
WordPress Popular Postsは、この人気記事ランキングを表示するプラグインです。
タイトルは自由につけられるので、あなたのブログにもインストールして「読まれている記事」はこれですよと、読者にわかりやすく表示させてみましょう
WordPress Popular Postsのインストール
インストールは他のプラグイン同様、ダッシュボードメニューの「プラグイン」⇒「新規追加」からです。
「プラグインの検索」に「Wordpress Popular Posts」と入力します。
プラグインが表示されたら「今すぐインストールをクリックし、その後プラグインを有効化します。

サイドバーに表示させる
有効化したらサイドバーに表示させるんですが・・・
この秋にゃんのサイトの記事を読みながらワードプレスのインストールやテーマの設定をしてくださった方は、すでに「ワードプレスのテーマCocoonのインストールとプラグイン」のところのサイドバーの設定方法で「人気記事」を追加してるのではないかと思います(^^;)
つまりCocoonにはプラグインをいれなくても、最初からウィジェットに「人気記事」があるんですね。
なので、今回はCocoon以外のテーマの方の場合のウィジェットの追加方法としてご案内しています。
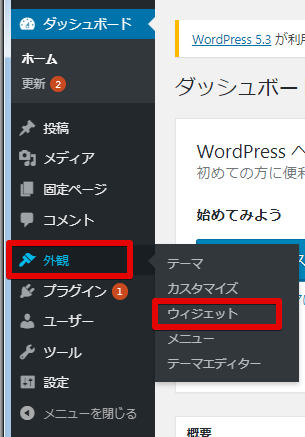
ダッシュボードのメニューの「外観」から「ウィジェット」をクリックします。

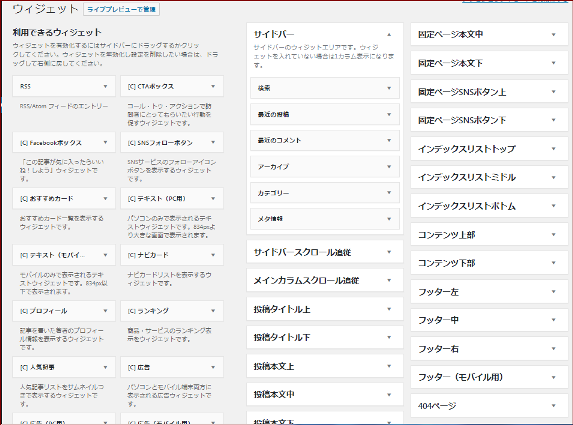
ウィジェットの設定画面に切り替わります。

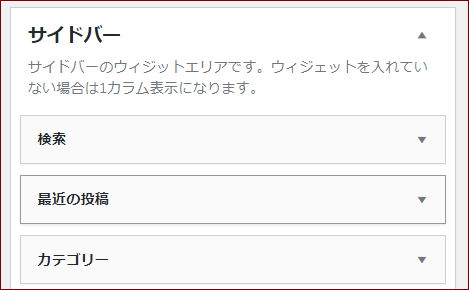
右にサイドバーというのががあります。
「▼」をクリックするとサイドバーに設定されている項目が表示されます。

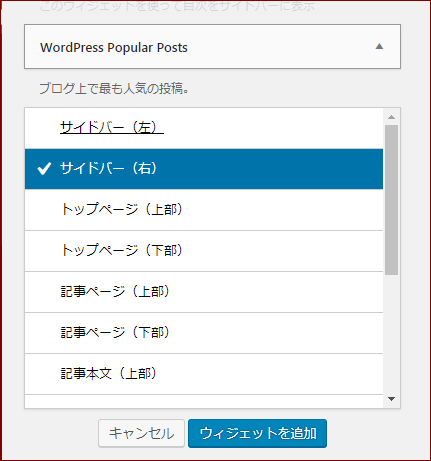
左の「利用できるウィジェット」から「[C]人気記事」をクリックで選びます。
テーマによって、クリックするとどこに設置するかという選択メニューがでるものがあります。

それがない場合は「Wordpress Popular Posts」を「サイドバー」へドラッグ&ドロップします。
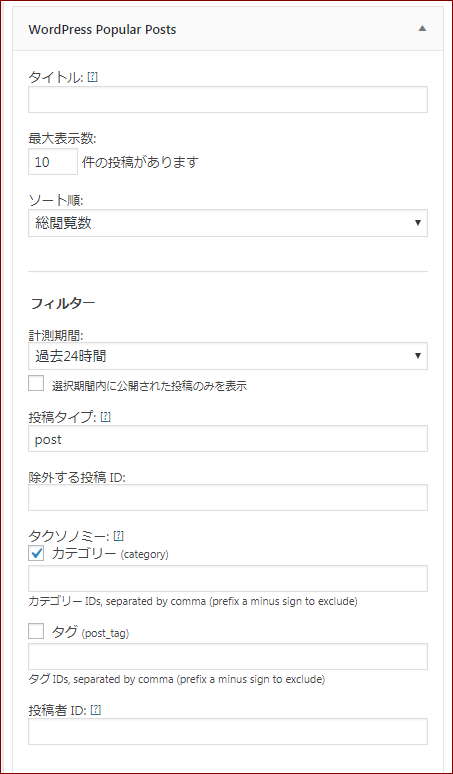
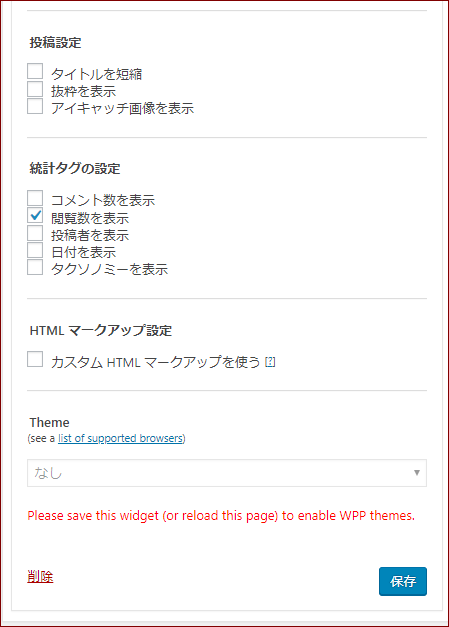
設定画面が下に表示されるので各項目を設定し保存します。


実際にサイトを表示して、 サイドバーに人気記事ランキングが表示されているか確認します。
データがないうちは、表示されませんが、 時間と共に記事が表示されるようになります。
♪ 人気の記事はなぜ読まれているのか?
頑張って書いたのにここにはいらなかった記事はなにがいけないのか?
なんて、改善するときにも役に立ちますね。
テーマに元々設定がなかったら是非インストールして活用してみてください(^^
ユーザーにとって便利なプラグイン さいごに
目次の作成やお問い合わせフォーム、そしてサイドバーに人気記事ランキングと、それぞれ簡単にできるプラグインをご紹介しました。
必ず必要というものではないかもしれませんが、あるとユーザーにとっては便利ではないかと思います。
あなたのサイトが訪問してくれた方にとって、使い勝手のよいものになればいいですね(^^)
☆ワードプレスでブログ開設したら是非入れておきたいプラグイン!
アクセス解析でどのくらいアクセスがあるのかだけでなく、どんな年齢層なのか、パソコンからきているのかスマホからなのか・・・いろいろなことが解ります
Googleアナリティクスとサチコ 是非入れたいアクセス解析
自分のブログについて知ることも大事です。
カテゴリ:プラグイン

























