
今回はサイトマップ(サイト内のどこになにがあるかを明示するもの)を簡単に作るプラグインです。
これには、訪問者のためのものと、Googleなどの検索エンジンロボット(クローラー⇒ Webページを次々に巡回して、記載されている情報を取得する)にWebサイトの構造を伝えるものがあります。
この2種類のサイトマップのプラグインをインストールします。
目 次
プラグインの基本的なインストール方法
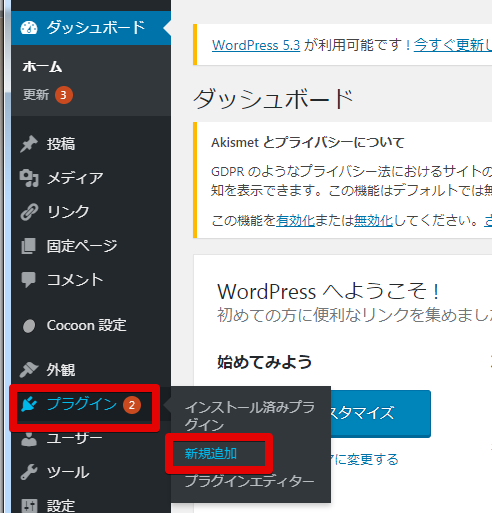
ワードプレスのプラグインはダッシュボードの「プラグイン」⇒「新規追加」で簡単にできます。

プラグイン名がわかっていたらキーワード欄にプラグイン名を入力して検索すると表示されます。

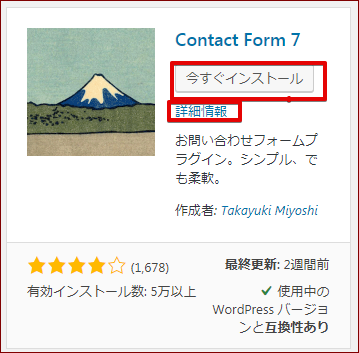
インストールしたいプラグインを見つけたら「いますぐインストール」ボタンをクリックします。

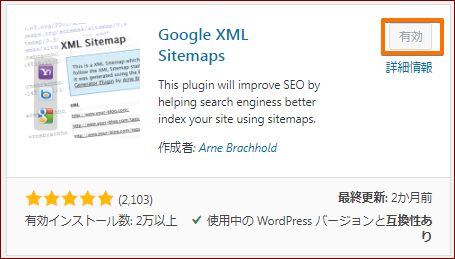
「今すぐインストール」をクリックすると「有効化」というボタンに変わりますので、それをクリックします。
有効化が完了すると、インストール済みプラグインの一覧画面に「プラグインを有効化しました。」と表示されます。
プラグインを選択したら「インストール」⇒「有効化」という手順で使えるようになります。
インストールしたプラグインはダッシュボードメニューの「プラグイン」⇒「インストール済みプラグイン」で確認できます。
プラグイン名のしたに停止・編集・削除などの項目があるので、一時停止したい時や削除したいときにクリックします。
※プラグインのインストールについては「ワードプレスのテーマCocoonとプラグイン」の記事にも書いていますので、そちらを参考にしてください。
サイトマップのプラグイン
Google XML Sitemaps
このプラグインは、サイトを巡回するクローラーがページを読み取るためのサイトマップを生成するプラグインです。
・検索エンジンに向けたサイトマップを自動で作成します
・記事を公開や更新の度にサイトマップを自動で作成します
・作成したサイトマップを自動で検索エンジンに通知します
などの役目があります。
インストール方法
1.ダッシュボードの「プラグイン」⇒「新規追加」をクリックします。
2.「プラグインの検索」に「Google XML Sitemaps」と入力します。
3.プラグインが表示されたら「いますぐインストール」をクリックします。
4.プラグインを「有効」をクリックします。

XML-Sitemapの設定
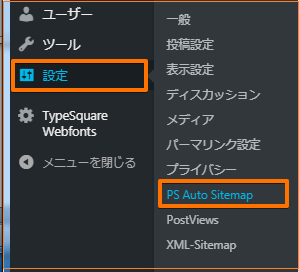
プラグインを追加して有効化すると、ダッシュボード左側のメニューの「設定」に「XML-Sitemap」という項目が追加されます。
基本的な設定
ダッシュボードの「設定」⇒「XML-Sitemap」を開くと設定画面になります。

基本的な設定には、「通知を更新」と「高度な設定」の2項目があります。
どちらもデフォルトのままでOK。
一応いくつかの項目をチェックしておきます。

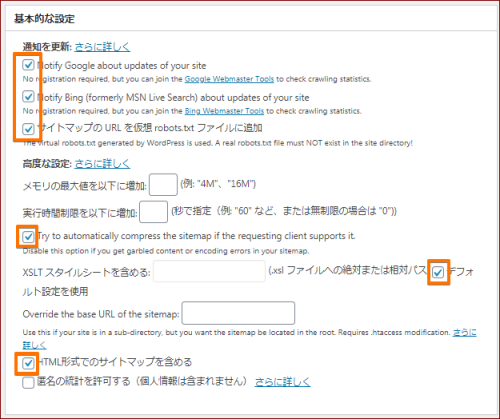
・通知を更新
「通知を更新」には、次の3つの項目があります。
- Googleにブログの更新を通知)
Bingにブログの更新を通知)
コンテンツが更新されるたびに、各検索エンジンへ自動で更新を通知してくれる。
検索エンジンにサイトマップの場所を正確に伝えられるようになります。
3つの項目はすべてにチェックをいれます。(初期設定では入っています)
・高度な設定
「高度な設定」には、次の7つの項目があります。
- メモリの最大値を以下に増加
- 実行時間制限を以下に増加
- Try to automatically compress the sitemap if the requesting clientsupports it.
- XSLTスタイルシートを含める
- Override the base URL of the sitemap
- HTML形式でのサイトマップを含める
- 匿名の統計を許可する
これもデフォルトのままで大丈夫です。
デフォルトでチェックが入っているのは3・4・6の3つです。
これらにチェックが入っているかどうか確認して、入っていなければチェックを追加します。
7の「匿名の統計を許可する」は、プラグイン開発者に情報をフィードバックするか否かの設定です。
チェックを入れるか入れないかは自由に判断します。
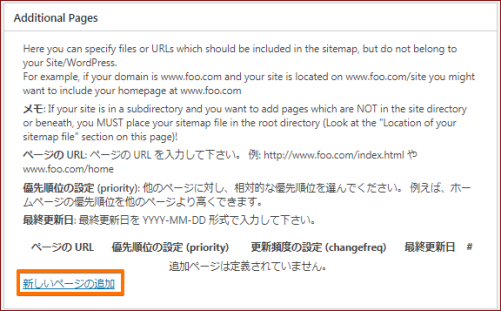
Additional Pages(追加ページの設定)

「追加ページの設定」では、自動で追加されないページを指定してサイトマップに含めることができます。
左下にある「新しいページの追加」をクリックしてページのURLを入力します。
各項目を設定すると、任意のページを追加できます。
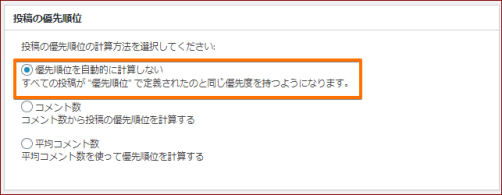
投稿の優先順位

投稿の順位を下記3つから選べます。
- 優先順位を自動的に計算しない
- コメント数
- 平均コメント数
デフォルトでは「コメント数」になっているので、「優先順位を自動的に計算しない」にします。
ここにチェックを入れておくと、「優先順位の設定」でページ毎の優先順位を定義できます。
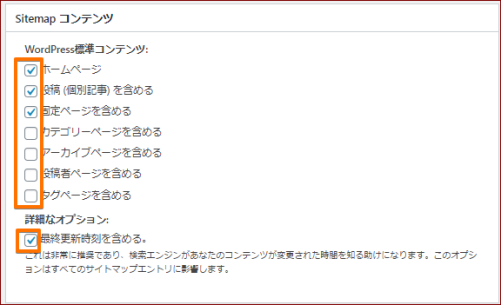
Sitemapコンテンツ

サイトマップに掲載するページを選択できます。
自分のサイトに合わせて、サイトマップに載せるページにチェックを入れます。
チェックを入れたページはXMLサイトマップに追加され、クローリングが促進されやすくなります。
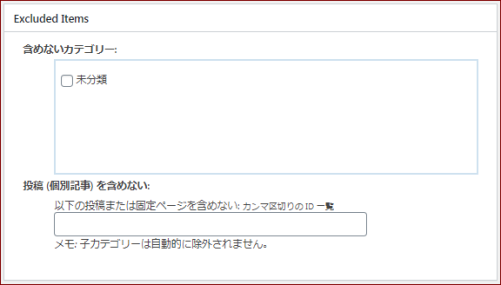
含めない項目

サイトマップに含めないカテゴリーやページを指定できます。
含めないカテゴリーはチェックを入れるだけですが、投稿ページや固定ページは、ページの「ID」を入力する必要があります。
複数指定する場合は、カンマで区切って入力します。
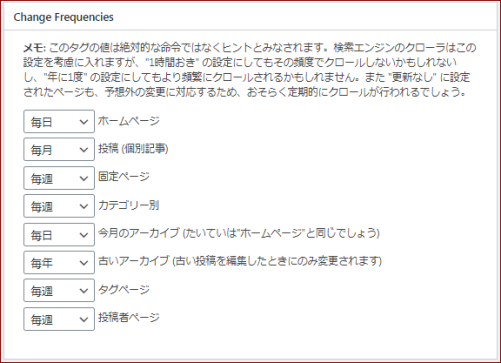
更新頻度の設定

次の8項目の更新頻度を設定できます。
- ホームページ
- 投稿(個別記事)
- 固定ページ
- カテゴリー別
- 今月のアーカイブ
- 古いアーカイブ
- タグページ
- 投稿者ページ
「ホームページ」は、webサイトのトップページのことです。
自分のサイトの構造に合わせて設定します。
メモにも記載されているように、ここで設定した通りの頻度でクローリングされるとは限りません。あくまで目安的なものです。
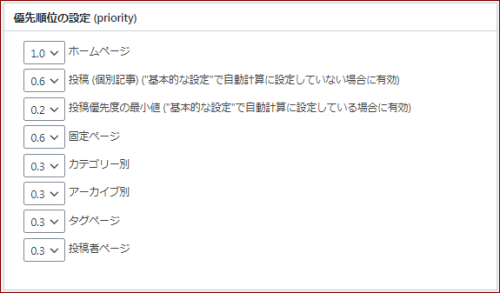
優先順位の設定

更新頻度の設定と同じ項目において、それぞれの優先順位が設定できます。
優先順位は0.0~1.0の間で設定できます。
優先順位が高いほどクローリングが促進されるようになります。
webサイトの構造や目的に沿って設定することが望ましいですが、よくわからない場合は「ホームページ」と「投稿(個別記事)」の優先順位を高めに設定して、それ以外のページは低めに設定するといいでしょう。
最後に「設定を更新」をクリックして完了です。

PS Auto Sitemap
このサイトマップは、訪問してくれた人にどんな記事があるのか、一覧でわかるようにするためのものです。
いろいろなサイトで、サイトの上の方に「サイトマップ」とか「記事一覧」なんかがありますね。
あれです。(^^)
そのサイトマップを作れるのが「PS Auto Sitemap」というプラグインです。
クリックすれば、そのサイトの記事の一覧表が出るので便利です。
インストール方法
1.ワードプレスのダッシュボードのサイドメニューから「プラグイン」⇒「新規追加」をクリックします。
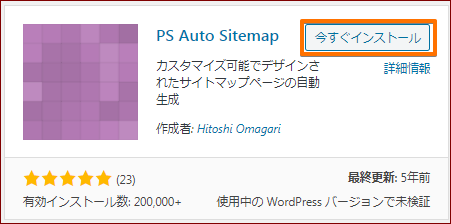
2.検索ワードの欄に「PS Auto Sitemap」と入力して、検索すると図のようなものが出てきます。

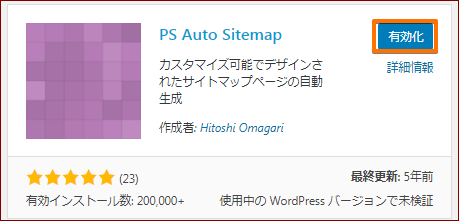
「今すぐインストール」をクリックし、インストールされたら「有効化」をクリックします。

PS Auto Sitemapの設定
ダッシュボードの左のサイドメニューの「設定」から「PS Auto Sitemap」をクリックします。

設定画面を下の方にスクロールすると図のような表示があります。

オレンジの枠の部分を範囲指定して右クリックでコピーします。
次にサイドメニューの「固定ページ」から「新規追加」をクリックします。
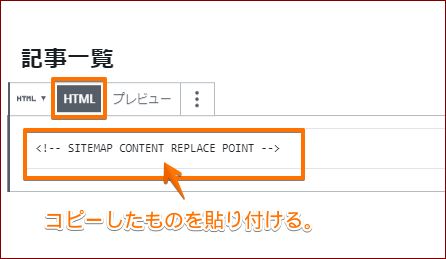
固定ページの投稿画面でタイトルを入力し投稿欄に先ほどコピーしたものを貼りつけます。
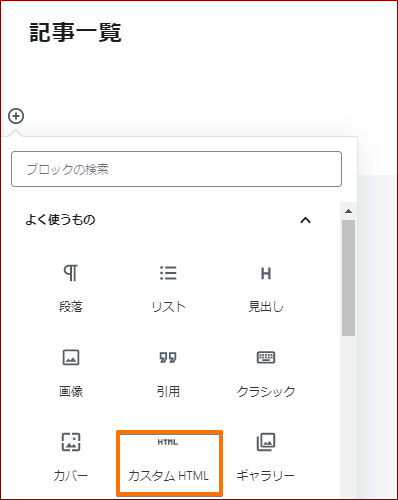
☆ ワードプレスのバージョンが5.0~の場合は「+」をクリックして「カスタムHTML」を選択してから貼り付けます。

それ以前のバージョンでは「テキスト」モードで貼り付けます。
タイトルは「サイトマップ」でも「記事一覧」でも好みのタイトルをつけます。

入力できたら画面右上の「公開する」をクリックします。
公開後、ブラウザに表示されるURL(画面上方)の図の枠の部分の数字をメモしておきます。
![]()
URLの「?post.php?post=****&action?」の****の部分にある数字を設定しないとPS Auto Sitemap は利用できないので必ずメモしておきます。
これで、サイトマップができました。
PS Auto Sitemap の表示設定
ダッシュボードのサイドメニューから「設定」⇒「PS Auto Sitemap」とクリックし先ほどの画面にいきます。

デフォルテのままでよいのですが、変更したい場合もあるかもしれないので一つずつみていきます。
・「ホームページの出力」とは、サイトタイトルのテキストリンクを指します。
これはどちらでもよいので、デフォルトのままでいきます。
・「投稿リストの出力」 チェックを入れる
・「固定ページリストの出力」 チェックを入れる
サイトマップに掲載するリンクの表示内容を設定
・「サイトマップを表示する記事」 の欄に先ほどメモした数値(ID)を入力します。
・「出力階層制限」は子ページや子カテゴリーを活用して階層が深い場合に指定します。
指定した階層より下のリンクは表示されなくなります。
その他の項目は、項目名の通りなので、必要に応じて設定します。
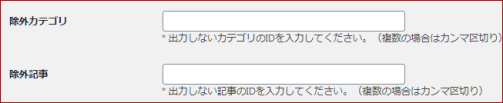
非表示の設定

ここではサイトマップに載せたくないページリンクを指定する事ができます。
設定するにはカテゴリーやページのIDが必要になります。
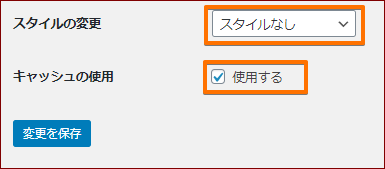
サイトマップページのデザインの設定

サイトマップページのデザインを選べます。
また、キャッシュの使用はキャッシュ系プラグインを使用している場合は競合することがあるので、チェックを外します。
わからない場合はデフォルトのままでもよいです。
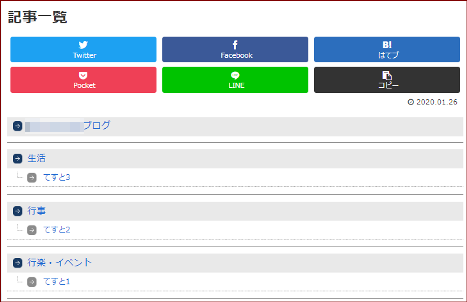
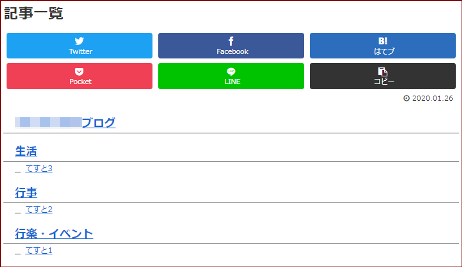
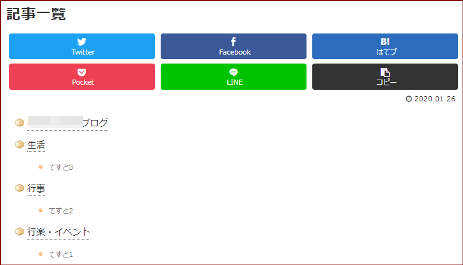
デザインはいろいろなパターンが用意されています。
以下がパターンの図になります。
好みのものを選んでみましょう。
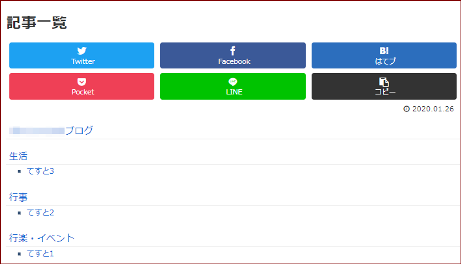
デザイン一覧

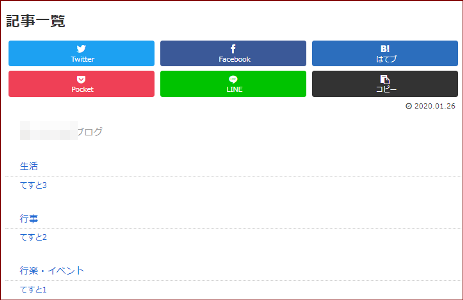
シンプル

シンプル2

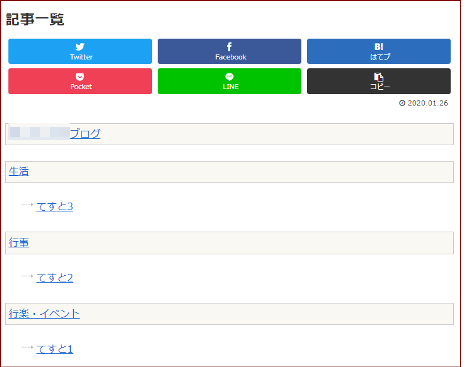
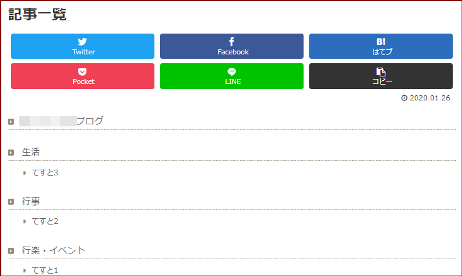
チェックリスト

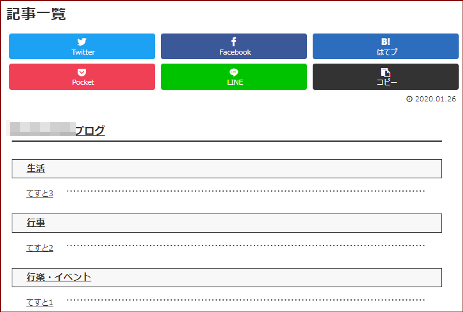
蛍光ペン

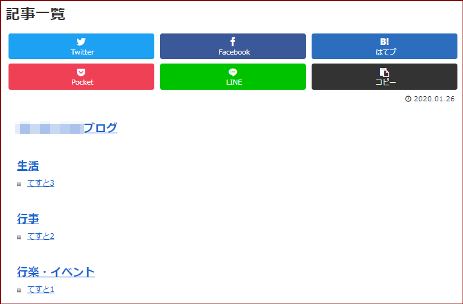
ドキュメントツリー

付箋

音符


ビジネス

索引

アーバン

アンダースコア

キューブ
デザインを選び、すべての設定が完了したら「変更を保存」ボタンをクリックします。
これで PS Auto Sitemap 設定が完了しました。
訪問者のために作ったサイトマップ、わかりやすく目立つところに配置したいですね。
ページのヘッダーメニューに表示するようにしてみます。
サイトマップをヘッダーに表示
ヘッダーメニューの設定
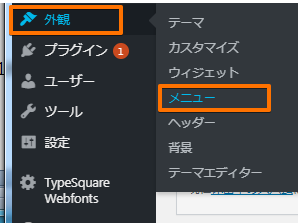
・WordPressのダッシュボードを表示したら、左メニューの「外観」⇒「メニュー」をクリックします。

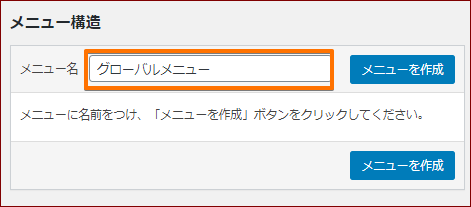
・「メニュー」が開いたら右側の「メニュー構造」の「メニュー名」にメニューの名前を入力し、「メニューを作成」をクリックします。
メニュー名は何でもいいです。(グローバルメニューなど)

「メニュー作成」をクリックすると、下に「メニュー設定」が表示されます。
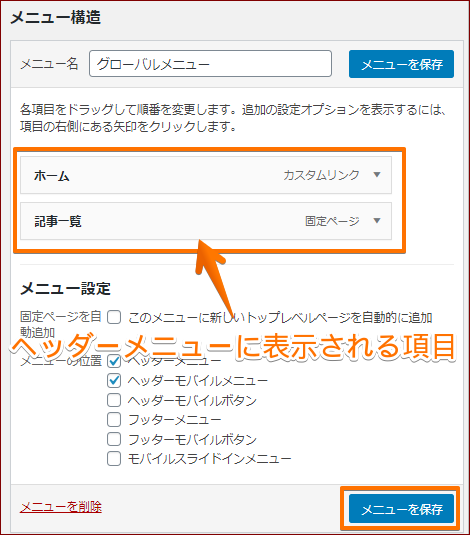
「メニューの位置」のヘッダーメニューとヘッダーモバイルメニューにチェックを入れます。
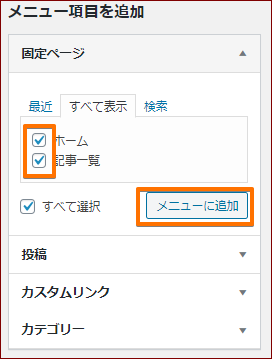
・左側にある「メニュー項目を追加」から「固定ページ」の▼をクリックし、一覧からメニューに表示したい項目にクリックでチェックをいれます。
「メニューに追加」をクリックして、追加します

再び「メニューを保存」をクリックして完了です。

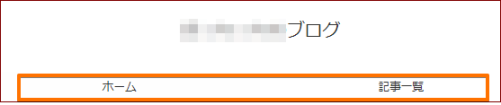
ブログを表示して、グローバルメニューが表示されていることを確認します。
これでヘッダーにメニューができました。

まだ作っただけなので飾りもなにもありませんが、すこしずつ見栄えは整えていきましょう。
ここでは設定だけしました。
サイトマップや記事別の一覧(目次ですね)があると、ブログをみた方も記事を探しやすくなると思います(^^)
サイトマップのプラグイン さいごに
訪問者用と検索エンジンのクローラー用のサイトマップを作るプラグインでした。
訪問者用のヘッダーメニューの装飾やヘッダー画像の設定などは、また後日。
Cocoonのヘッダー画像とタイトルロゴ変更 サイトの見栄えを変えてみる
カテゴリ:プラグイン

























