
サイトによっては日本地図などの画像があり、その中の地域をクリックすると詳細ページに飛ぶことができる地図ってよくありますよね。
1枚の画像からいろいろなページにジャンプできるのがイメージマップ(クリッカブルマップ)です。
別に地図である必要はないので好きな画像を用意してリンクを貼れます。
今回はこの作り方を書いてみました。
目 次
イメージマップとは
普通にWordPressの操作でリンクの設定をすれば見てほしいページにジャンプできます。
が、これは1つの画像や指定した文字で1つのリンクです。
1枚の画像でいろいろなページへリンクさせたいこともあります。
画像の一部分にリンクを設定してジャンプさせることができます。(^o^)

イメージマップの作り方
まず元にする画像を用意します。
イメージマップにリンクの範囲を指定するには、さまざまな形が指定できます。
(四角形や円形の他に多角形などです。)
イメージマップの作製はHTMLだけでできます。
HTML自体がよくわからなくても大丈夫(^^;)
簡単な記述の方法だけで作れます。
準備 画像を用意する
・元になる画像を用意
イメージマップとして使う画像を用意します。
イラストでも写真でもOKです。
画像は原寸大に設定されている必要があります。
座標をとった画像のサイズでメディアライブラリにアップロードします。
大きすぎる画像は縮小されると、座標がずれてしまいます。
使っているテーマなどで違うと思います。
・画像から座標を調べます
画像から範囲を指定するための座標を調べます。
特別なソフトはいりません、Windowsに標準についているペイントでOKです。
画像の大きさは自分の使っているワードプレスの投稿画面サイズの範囲内の大きさにします。
(自動的に縮小されてしまうと座標がずれてしまいます。)
・範囲をどんな形にするか決める
画像をペイントに読み込みどんな形(四角とか円とか)の範囲にするか決めます。
画像に範囲を指定する方法
・ワードプレスの投稿画面にイメージマップにしたい画像を表示させますが

「テキスト」モードでは画像の表示は上の狸の絵の場合、簡単に書けば次のようになっています。
「<mg src="https://●●●.com/ tanuki.png" alt="たぬき" width="300" height="250" />」
通常の img src のあとに 「usemap="マップを指定する名前"」で「マップの名前」を記述します。
マップ名の前には #記号をつけます。
わかりにくいと思うので例で説明しますね。
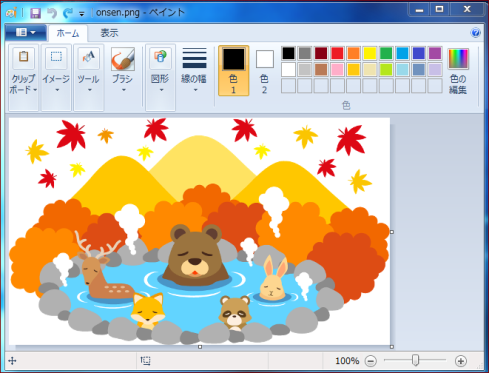
図は次のようなものを使ったとします。

・図のファイル名はonsenとします。(onsen.png)
・サイズは500px×300pxです。
・MAPの名前を「abcmap」にすることにしました。(好きな名前でよいので)
図を表すHTMLは次のようになります。
<img src="onsen.png" width="500" height="300" usemap="#abcmap"> (ファイル名) (サイズ) (mapの名前)
となります。
簡略して書いていますので、ワードプレスのメディアに追加して読み込めばOKです。
読み込んだ画像にmap名の記述を書きくわえます。
次に画像の中の「リンクさせる範囲」を指定しますが、
ここでどうやって範囲を決め座標をだすかとなるわけですね。
イメージマップにリンクを設定するには画像全体の中の「どの範囲」にという指定が必要です。
範囲の座標を調べて記述するのですが、範囲指定する形によって記述の仕方が違います。
例えば四角形なら左上のxとyの座標、そして右下のxとyの座標という具合です。
形によって違う指定する座標の位置
・リンクを四角形にするのに必要な座標
「左上の座標(X,Y) , 右下の座標(X,Y)」(合計4つの値)を指定します。
・リンクを多角形にするのに必要な座標
「すべての点の座標(X,Y)」を必要なだけ順番に指定します。(いくつでも)
・リンクを円形にするのに必要な座標
「中心の座標(X,Y) , 半径」(合計3つの値)を指定します。
Windowsについているソフトを使って座標を特定します。
これはお絵描きソフトの「ペイント」で調べることができます。
・「スタート」⇒「アクセサリ」から「ペイント」を起動します。
・ペイントにイメージマップに使用する画像を読み込みます。

・画像の上でマウスを動かすと、マウスポインタのある場所の座標がウィンドウの下のステータスバーに表示されます。
知りたい座標位置にマウスを移動して、座標をメモします。

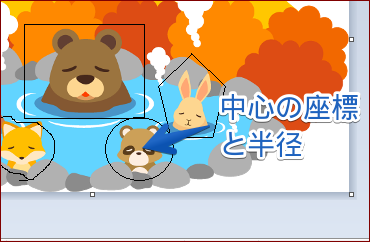
四角形の場合

熊の絵の部分を四角形で指定した場合は図のように左上と右下の座標をメモします。
(この場合左上:Xは190・Yは139で、右下:Xは308・Yは232になります)
円形の場合

図では狸ですね。
中央と半径の座標をとります。
(中央:Xは305Yは266・半径34)
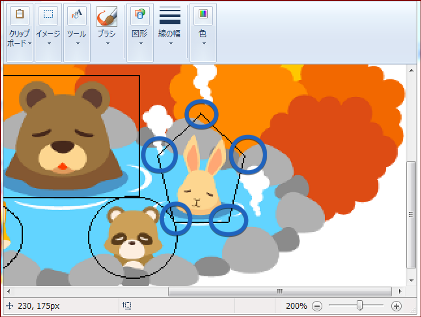
多角形の場合

多角形も同様ですが、範囲指定したい場所にいくつでも座標を指定してメモしておきます。
図のウサギの場合5か所の座標を指定しました
(1つ目のxy:325と202・2つ目のxy:357と168・3つ目のxy:391と201・4つ目のxy:380と253・5つ目のxy:336と252)
画像の座標がわかったら次はイメージマップにするためのHTMLの記述をします。
※注意:今回の例は既に作ってあるページへのリンクですが、1枚の元画像からリンクでジャンプするページがまだない場合は、先にジャンプ先のページを用意しておきます。
ここまででイメージマップの元になる画像を用意し、名前をつけました。
画像の座標もメモして準備が整ったところでイメージマップを作り、リンクを設定します。
イメージマップの名前の指定
マップの名前(例では“#abcmap”)を決めたら
イメージマップ用のマップを作成するために「name属性」を使ってマップ名を指定します。
次のように記述します。
読み込んだ画像の次に記述します。
<map name=”abcmap”>
イメージマップの作成手順
※イメージマップはWordPressの投稿画面の「テキスト」モードで記述します。
1.マップに使用する画像を読み込みます。
読み込んだ画像にusemap="#abcmap"の記述を追加します。
読み込んだ画像の下に次のように記述します。
次のように記述したら</map>までの間に好きなだけリンクする要素を入れていきます。
画像を挿入。
<map name=”abcmap”> ←マップの名前を指定
↑
この間に座標でクリックする範囲の形を指定してリンクを設定します。
↓
</map > ←マップ終了のタグ
間にいれる要素
要素の意味
area shape=”形状”
coords=”座標”
href=”リンク先”
alt=”代替え文字”
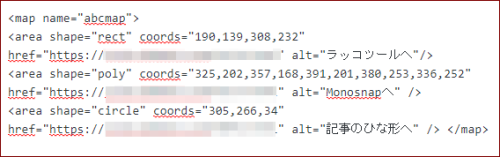
マップ名を指定したタグと終了タグとの間に入れる一連の書き方は以下のようになります。
<map name=”abcmap” > ←マップの名前を指定
<area shape=”rect” coords=” ここに座標をいれる“ href=”リンク先のURL” > ←四角形
<area shape=”poly” coords=” ここに座標をいれる“ href=”リンク先のURL” > ←多角形
<area shape=”circle” coords=” ここに座標をいれる“ href=”リンク先のURL” > ←円形
※座標の数値はカンマで区切ります
</map> ←マップここまでの意味
イメージマップ作成の例

図の緑の枠のような範囲でリンクを設定すると次のようになります。
※リンク先はこのブログの記事ページです。
ファイル「onsen」の例にした記述は次のようになります。

次の図がイメージマップにした画像になります。
・熊とウサギとたぬきにリンクが設定してあります。
クリックすると指定してあるページに飛びます。

スマホで座標位置がずれる場合
対処
レスポンシブ対応にするための方法はResponsive Image Mapsを使用します。
プラグインなのでこれをインストールし、それだけではダメなようで更にイメージマップを使っているページの最後に実行コードを記述する必要があります。
Responsive Image Mapsのインストールと有効化
通常のプラグインの導入手順でWordPressのダッシュボードから
「プラグイン」⇒「新規追加」⇒「RWD Image Maps」と入れて検索 します

インストールしたら「有効化」をクリックします。
有効化したら実行コードを記述します。
イメージマップを使っているページの最後に以下を記述書き加えます。
書き加えたもの
$(document).ready(function(e) {
$(‘img[usemap]’).rwdImageMaps();
});
</script>
イメージマップ さいごに
イメージマップはいろいろ活用できます。



あなたも作ってみませんか(^^)
イメージマップの作成例です。
参考にしていただけたらと思います。
やらかしたミスも書いておきました(^^;)
カテゴリ:ワードプレス


























