
WordPress(ワードプレス)はプログラミングなどの知識がない人でも、簡単にブログの管理ができる仕組みです。
前回の記事でレンタルサーバーと、ワードプレスのインストールのやり方をご案内しています。
今回はワードプレスのテーマ ”Cocoon” の設定とプラグインについてご紹介します。
目 次
ワードプレスのテーマとは
ワードプレスをインストールしたらテーマの選択をします。

テーマを変更すればブログのデザインや構成、機能などを変えることができます。
※やり方が前後しましたがワードプレスをインストールしたら最初にテーマの選択をするというのが多いと思います。
どちらからでも大丈夫です(^^;)
テーマには無料のものと有料のものがありますが、無料のものでもすぐれたものがいろいろあります。
ここでは無料のテーマをインストールしてみます。
おすすめの無料テーマ
・STINGER(スティンガー)
・Simplicity(シンプリシティ)
あたりが使いやすいかと思います。
最近ではCocoon(コクーン)もよいということも耳にします。
Simplicityの後継だということなので、私もまだ使ったことがないのですが・・
今回は体験も含め一例としてCocoon で導入の説明をしたいと思います。
Cocoonのインストール
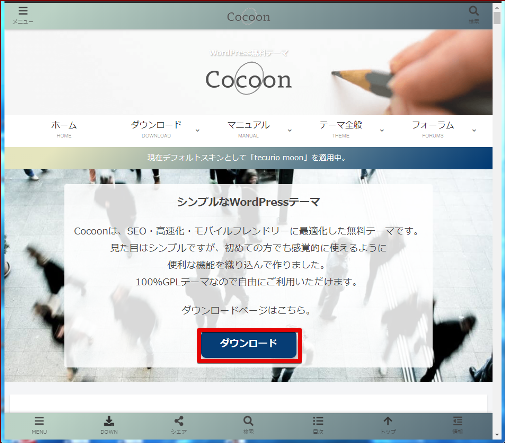
・Cocoonの公式サイトへいきます。

画面中央の「ダウンロード」ボタンをクリックします。
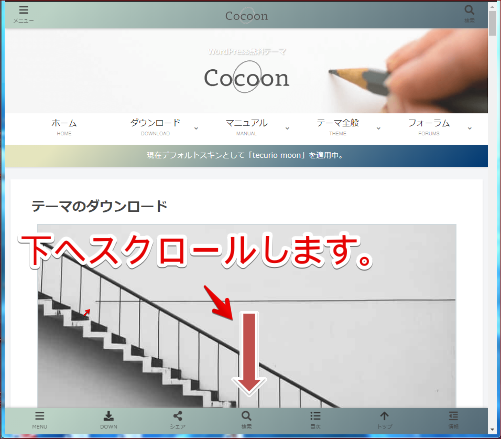
・「テーマのダウンロード」に画面が切り替わります。

画面を下にスクロールします。
利用規約などが書かれているので一通り目を通しましょう。
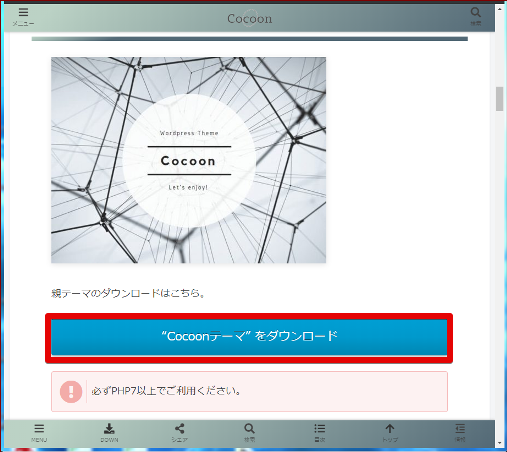
・「親テーマのダウンロード」が表示されたら” Cocoonテーマ” をダウンロード」をクリックします。

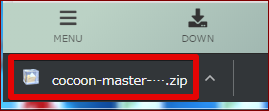
画面左下にzipファイル名が表示されます。
・それをクリックするとダウンロードが始まります。

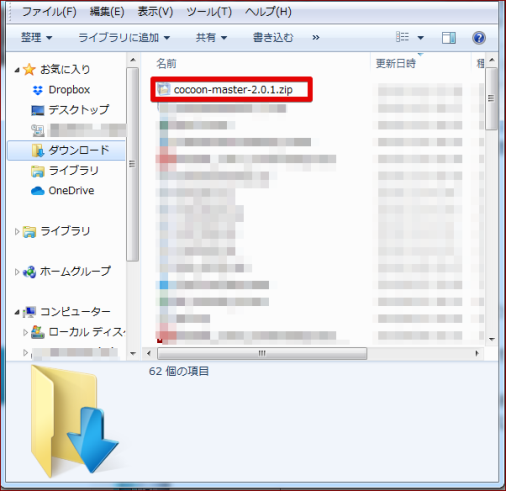
・自分のパソコンの「ダウンロード」フォルダにCocoonが表示されていれば無事ダウンロードされたということです。

・ワードプレスにログインします。

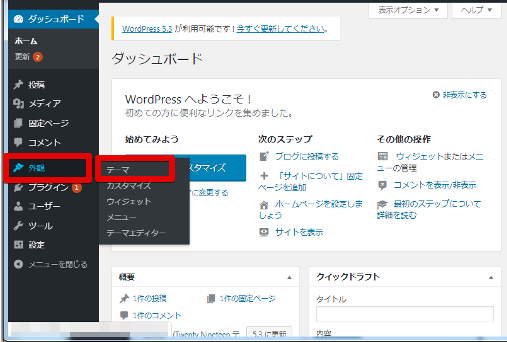
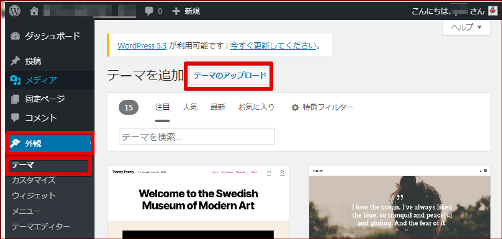
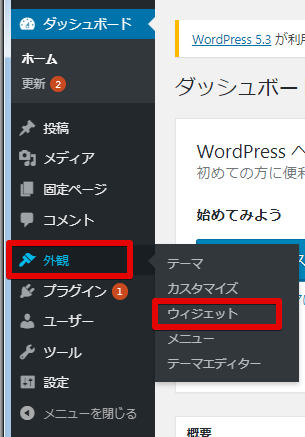
・ダッシュボードの左欄の「外観」をクリック ⇒「テーマ」をクリックします。

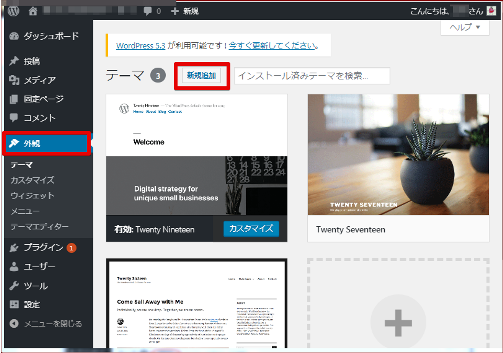
・画面が外観のテーマに切り替わります。

画面中央上の方の「新規追加」をクリックします。
・「テーマを追加」画面になります。

「テーマのアップロード」をクリックします。
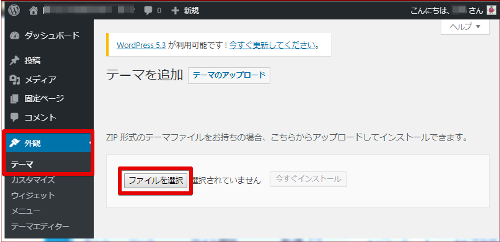
・画面が切り替わります

切り替わった画面で「ファイルを選択」をクリックします。
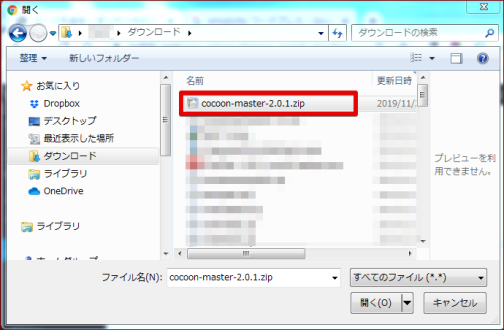
・「開く」のウィンドウが表示されます。

「ダウンロード」フォルダに先ほどダウンロードしたCocoonがあります。
Cocoon-master-2.0.1.zip をクリックします。
(数字はバージョンなので、ダウンロードした時によって違います)
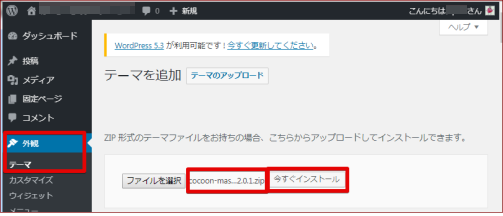
・「今すぐインストール」をクリックします。

アップロードしたファイルのインストールが始まります。
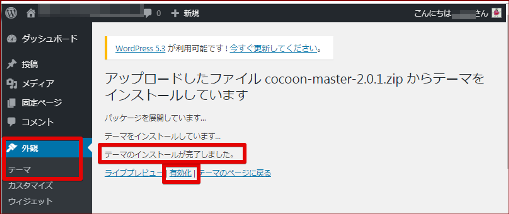
・テーマのインストールが完了しました。

と表示がでたら、その下の「有効化」をクリックします。
・外観に戻ります

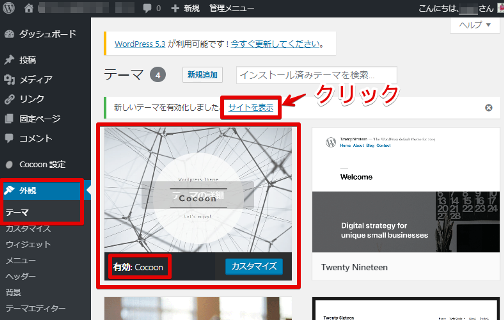
Cocoonが表示されています。
有効:Cocoon となっていれば成功です。
画面上部に「新しいテーマを有効化しました。サイトを表示」とあります。
「サイトを表示」をクリックします
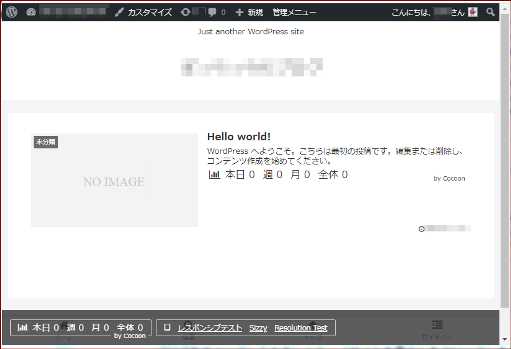
・図のような画面になっていればOKです。

テーマのインストールのやり方
テーマのインストールは基本的に同じです。
公式サイトからテーマをダウンロード
![]()
ワードプレスのダッシュボードで「外観」⇒「テーマ」⇒「新規追加」
![]()
「テーマのアップロード」
![]()
「ファイルを選択」⇒「開く」⇒「ダウンロード」したテーマを選ぶ
![]()
「今すぐインストール」 ⇒ 「有効化」
となります。
例ではCocoonでしたが、他のテーマを使いたい場合も同じです。
「ワードプレス テーマ」などで検索して好みのテーマを選んでみてくださいね。
他のテーマはそれぞれの公式サイトを、
「ワードプレス テーマ名」「テーマ名 ダウンロード」
などで検索して、特徴やダウンロード方法を参照します。
テーマにはバージョンもいろいろあるので、ご自分で検索して、実際はどんなテーマがあるのかを探すといいと思います。
何かわからないときは検索するという癖をつけるといいですよ。
基本的な設定はエックスサーバーをレンタルして、ワードプレスをインストールしたときにやりましたが、もうすこし、ブログがみやすいようにしてみます。
サイドバーの設定
サイドバーというのは画面の横側に設けられた、メニューなどを設置するための表示領域のことです。
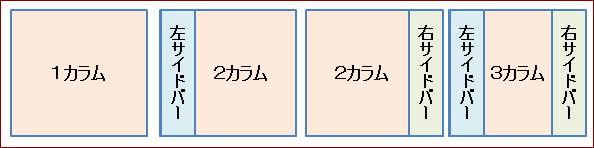
ブログを作ると画面が横に区切られて2つとか3つになっていますね。
これは、カラムといってブログのコンテンツの縦列数のことです。
1カラムはブログで記事コンテンツの列のみの表示になっています。
(他のコンテンツが並行して横に並ばないレイアウト)
記事メインのレイアウトです。
2カラムは、2列で記事の横に広告やカテゴリー、プロフィール等の記事以外のコンテンツが配置されるレイアウトです。
3カラムは記事を真ん中に配置し両隣にその他コンテンツを配置するレイアウトです。

あなたのブログの構成を何カラムにするかは自由ですが、例として見やすいとされている2カラムの構成でのサイドバーの設定をしてみたいと思います。
サイドバーの設定 ウィジェット
次々新しい言葉がでてきますが(^^;)ブログをやってるうちに慣れてきます。
一応初めてということで・・・
ウィジェットとはブログパーツ(部品)のことです。
ワードプレスでは、バナーやテキスト、カテゴリーや投稿一覧などのパーツを任意でサイドバーなどに追加することができます。
2カラム右サイドバーでのウィジェットの設定
ウィジェットの設定はワードプレスのダッシュボード「外観」でできます。
・ダッシュボードで「外観」⇒「ウィジェット」とクリックします。

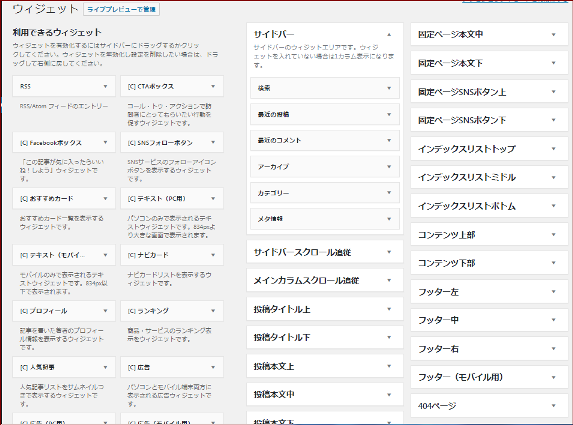
・ウィジェットの設定画面に切り替わります。

初期設定のサイドバーにはいろいろな項目があります。
不必要なものは削除して、追加したいものは左の「利用できるウィジェット」から選びます。
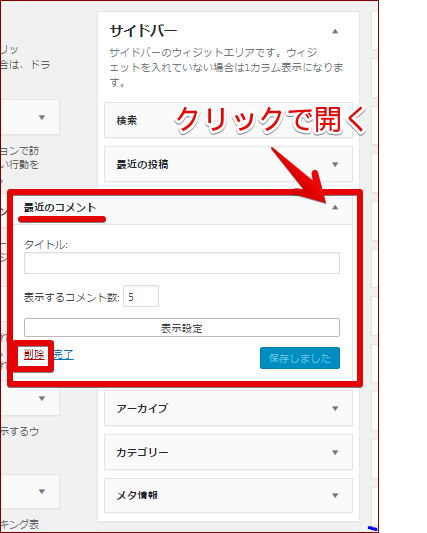
・初期設定の「最近のコメント」「アーカイブ」「メタ情報」などを削除してみます。
項目の右横の▼をクリックすると、その項目が開きます「削除」をクリックします。

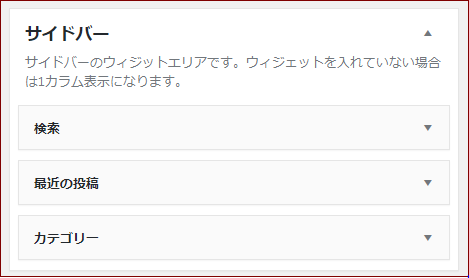
少しスッキリしましたね

・今度は追加してみます。
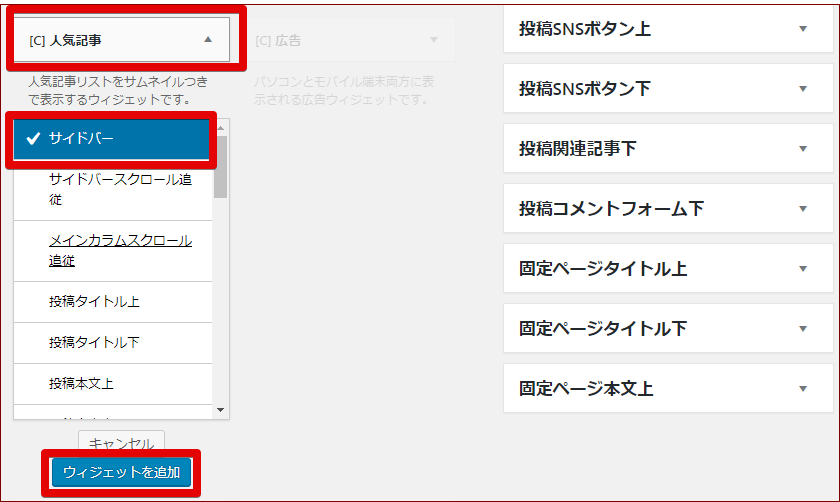
左の「利用できるウィジェット」から「[C]人気記事」をクリックで選びます。

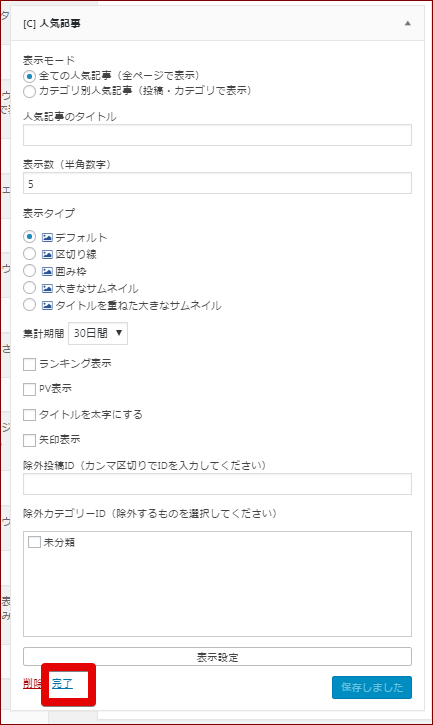
・次のような画面が表示されます。
各項目はどのような表示にしたいか考えてチェックや数値を入力します。
「完了」をクリックします。

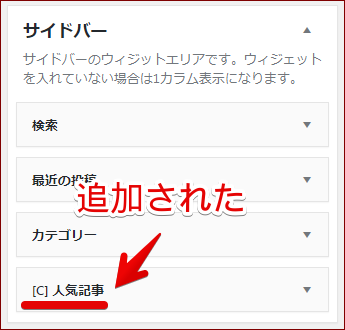
・サイドバーに「[C]人気記事」が追加されます。

このように削除と追加が簡単にできます(^^)
どんなものがあるのかみて、自分のブログに置きたいものを探して設定してみましょう。
次はプラグインをいれてみます
それと、プラグインのインストールの前に前回やり忘れた設定をもう少し(^^;)
ワードプレスを開設すると自動的に投稿される記事があります。
これは不要なので削除します。
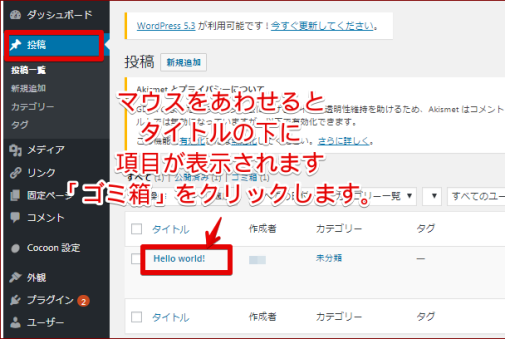
・ダッシュボード左の欄の「投稿」をクリックします。
すると投稿の一覧が表示されます。

「 Hellow world! 」のタイトルの上にマウスを合わせると、タイトルの下に「編集」などの項目が表示されます。
その中の「ゴミ箱」をクリックします。
これで削除されました。
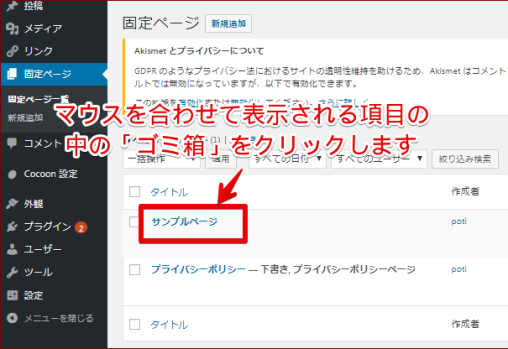
・次に固定ページのサンプルも削除します。
ダッシュボード左の「固定ページ」をクリックします。

図のような「サンプルページ」があります。
「投稿」と同様にマウスをタイトルに合わせ「ゴミ箱」をクリックします。
サンプルページが削除されます。
プラグインのインストール
テーマを設定したらプラグインをいれます。
プラグインは、ワードプレス機能を拡張するために追加するプログラムの一種です。
ワードプレスをそのまま使うと機能的に不十分なこともあります。
それを改善できるのが無料で使えるプラグインです。
最初は必要な最低限のものだけでよいです。
ワードプレスを使ううちに「こんな機能が欲しい」とか、「あったら便利」のように思うようになると思いますので、それからいれても遅くないと思います。
プラグインのインストール方法
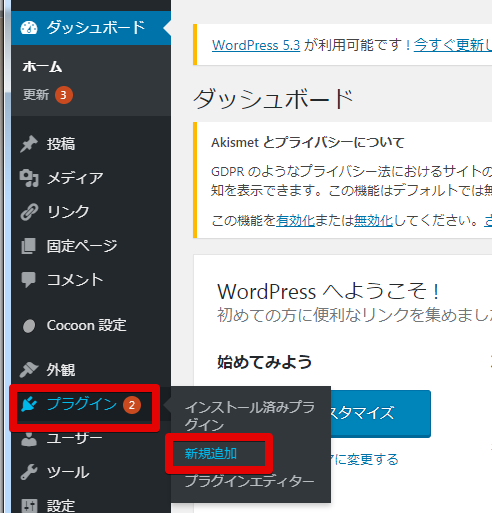
ワードプレスのプラグインはダッシュボードの「プラグイン」⇒「新規追加」で簡単にできます。

方法としてはいくつかあります。
1. 最初からインストールされているものを有効化する
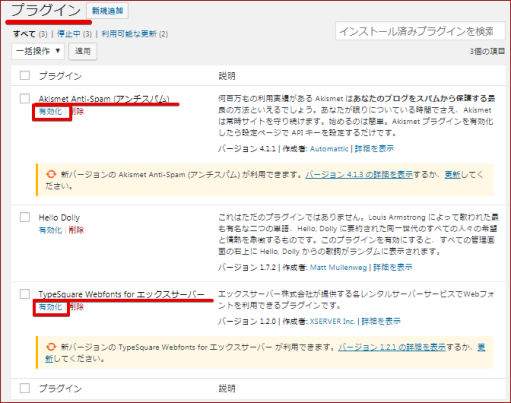
ダッシュボードで「プラグイン」⇒「インストール済みプラグイン」をクリックするとインストールされている一覧が表示されます。
この中の使いたいプラグインを「有効化」します。

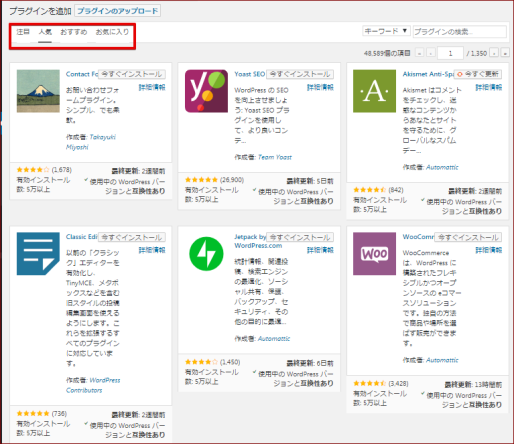
2. 表示された一覧(おすすめ・人気など)として6つほど表示されています。
その中から選択してインストールします。
ダッシュボードの「プラグイン」⇒「新規追加」と開くと人気のプラグインなどが表示されます。
その中にいれたいプラグインがあれば選んで「今すぐインストール」をクリックします。

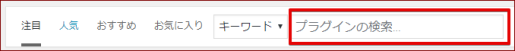
3. プラグイン名がわかっていたらキーワード欄にプラグイン名を入力して検索すると表示されます。

4. 先に製作者サイトからダウンロードしてアップロードします。
プラグインのインストールは大きく分けると、1~3 と 4 があります。
★1~3の方法
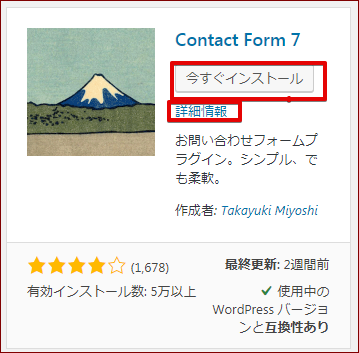
1~3はインストールしたいプラグインを見つけたら「いますぐインストール」ボタンをクリックします。

その下の「詳細情報」をクリックすると、そのプラグインの概要やアップロード履歴、レビューなどを確認することができます。
「今すぐインストール」をクリックすると「有効化」というボタンに変わりますので、それをクリックします。
★4の方法
4に関しては、検索しても出てこないので、直接、製作者サイトにいき、ダウンロードします。
zipファイルなどで圧縮されていますが解凍はしないでそのままアップロードします。
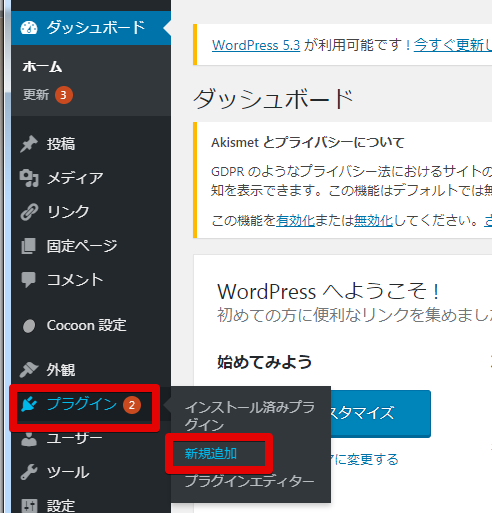
ダッシュボードの左メニューから、「プラグイン」⇒「新規追加」をクリックします。
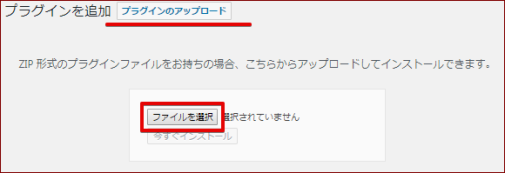
プラグイン追加画面で、画面上部の「プラグインのアップロード」をクリックします。
![]()
次の画面が表示されたら「ファイルを選択」をクリックします。

ファイルを選ぶウィンドウが表示されるので、先にダウンロードしたzipファイルが保存してある場所(初期設定ではダウンロードフォルダ)から保存したプラグインのzipファイルを選択します。
アップロードしたいプラグインが表示されたら「今すぐインストール」をクリックします。
その後「有効化」をクリックで完了です。
有効化が完了すると、インストール済みプラグインの一覧画面に「プラグインを有効化しました。」と表示されます
いずれも、プラグインを選択したら「インストール」⇒「有効化」という手順で使えるようになります。
インストールしたプラグインはダッシュボードメニューの「プラグイン」⇒「インストール済みプラグイン」で確認できます。
プラグイン名の下に【停止・編集・削除】などの項目があるので、一時停止したい時や削除したいときにクリックします。
次のプラグインをインストールしてみます。
Akismet Anti-Spam アンチスパム
スパムコメントを 防 いでくれます。
これは1.の方法になります。
このプラグインは始めからインストールされています。
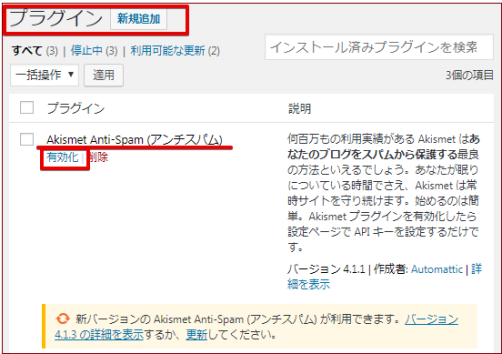
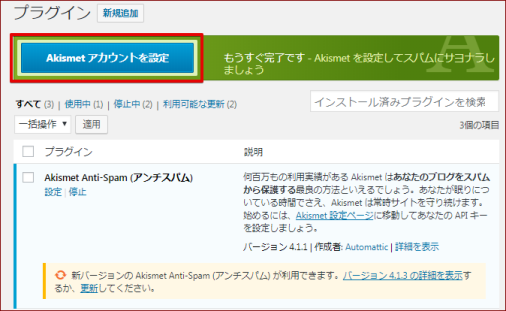
「プラグイン」⇒「インストール済みプラグイン」とクリックして、一覧にある「Akismet Anti-Spam」の「有効化」をクリックします。

・有効化すると「Akismetアカウントを設定」の画面が表示されます。

・「Akismetアカウントを設定」と書いてあるボタンをクリックします。
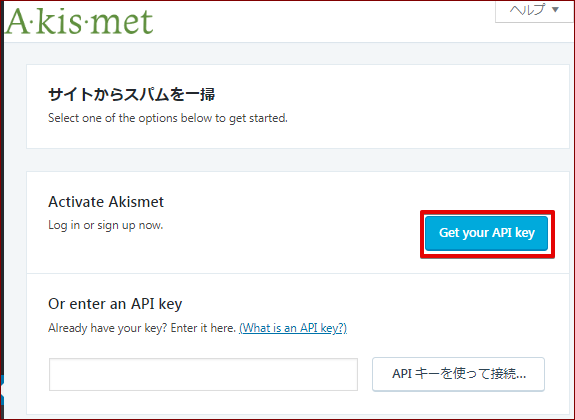
すると図のような画面になります。(英語の表示と日本語の表示の場合があります)

真ん中にある青いボタン「Get your API key」(日本語の場合は APIきーを取得 になっています。)ボタンをクリックします。
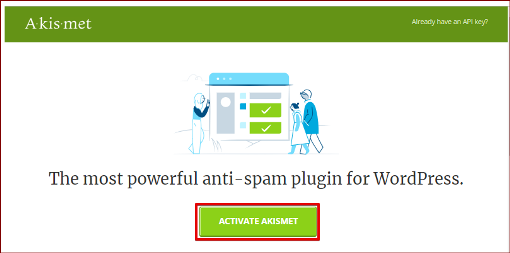
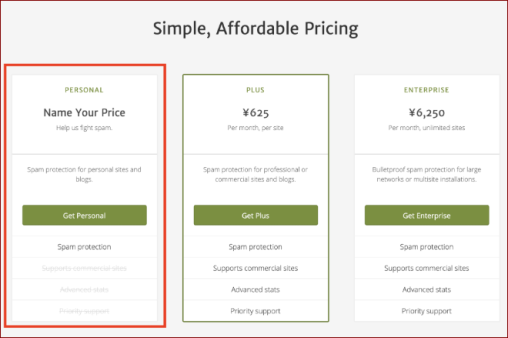
・図のような画面が表示されます。

「ACTIVATE AKISMET」をクリックします。
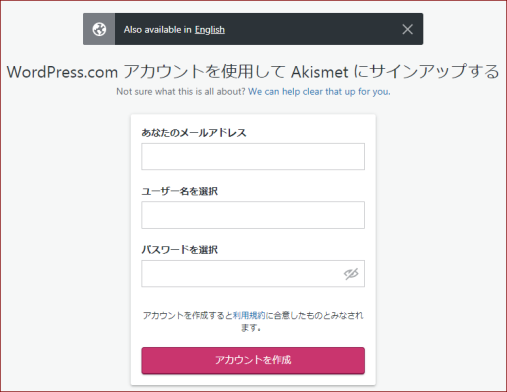
・次に下図のような画面になります。

WordPress.comのアカウントを作成します。
任意のアドレスとユーザー名、パスワードを入力してアカウントを作成します。
・次にAPIキーを取得します。

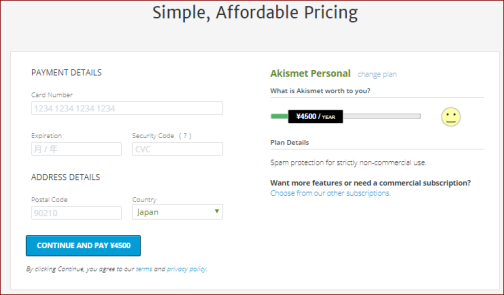
図のような画面になったら一番左をクリックします。
・画面が変わります。

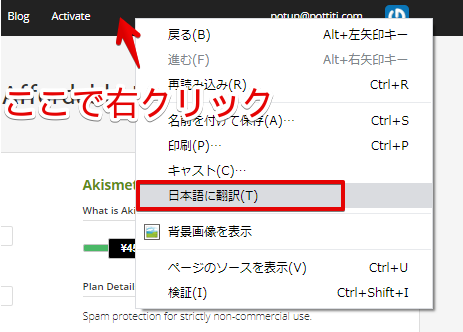
※日本語表示にしたい場合は上のメニュー欄で右クリックし「日本語に翻訳」をクリックします。

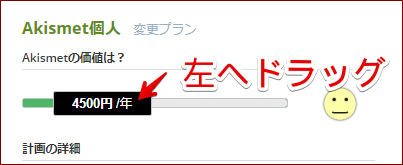
![]()

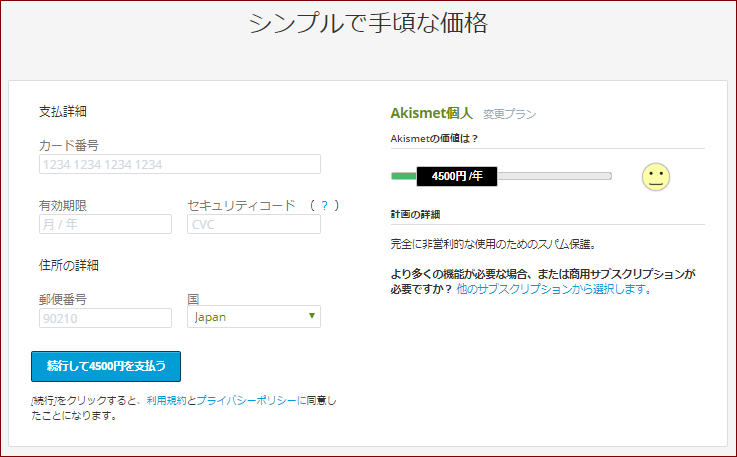
・右上の金額のところを左へドラッグします。

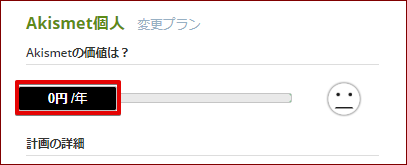
・図のように「0円/年」となるまでドラッグします。

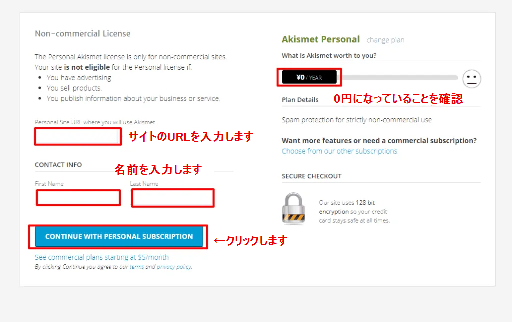
・0円になったら左側の入力欄に名前やサイトURLを入れます。

図の赤枠のところの入力をして、各チェックをいれたら
「CONTINUE WITH PRESONAL SUBSCRIPTION」とあるボタンをクリックします。
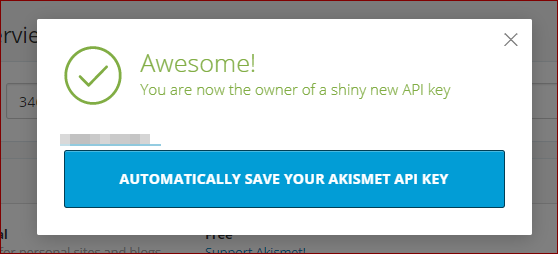
・完了画面が表示されます。


完了画面が出たら「AUTOMATICALLY SAVE YOUR AKISMET API KEY(AKISMET APIキーを自動的に保存する)」をクリックします。
・すると図のようにAPIキーが設定されます。

これで設定は完了です。
次は3.の方法でいれられるプラグインです
Jetpack by WordPress.com
機能の追加ができます
・ダッシュボード左欄から「プラグイン」⇒「新規追加」をクリックします。

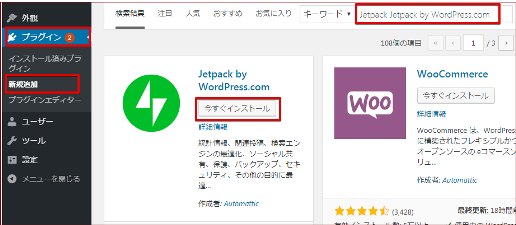
・キーワードの「プラグインの検索」欄に「Jetpack by WordPress.com」と入力します。

「Jetpack by WordPress.com」の「今すぐインストール」をクリックします。
インストールが済むと「有効化」に表示が変わります。
クリックします。

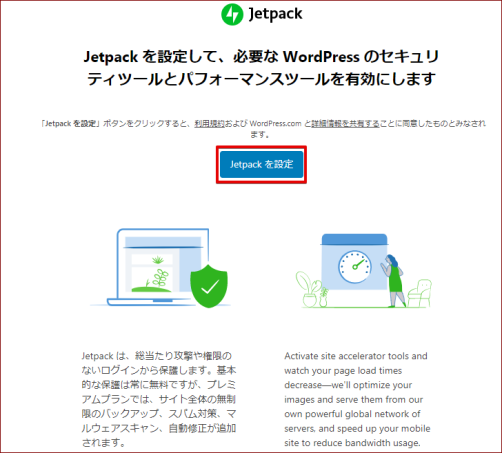
・しばらく待つと設定画面になります。

「Jetpackを設定」をクリックします。しばらく待ちます。
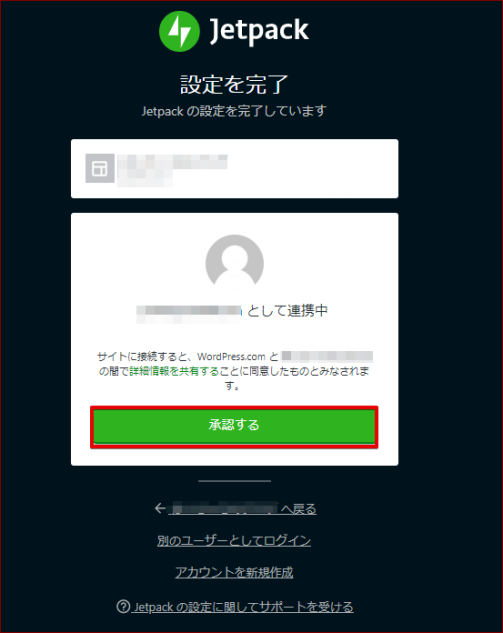
・「設定を完了」の画面に変わります。

「承認する」をクリックします。
※ 先に「AKISMETアンチスパム」を有効化してWordPress.comのアカウント作成が終わっていますので、連携ができています。逆の場合は、AKISMETアンチスパムのインストールの時に「WordPress.comと連携」というボタンがでます。
・「連携を承認しています」の画面でしばらく待ちます。
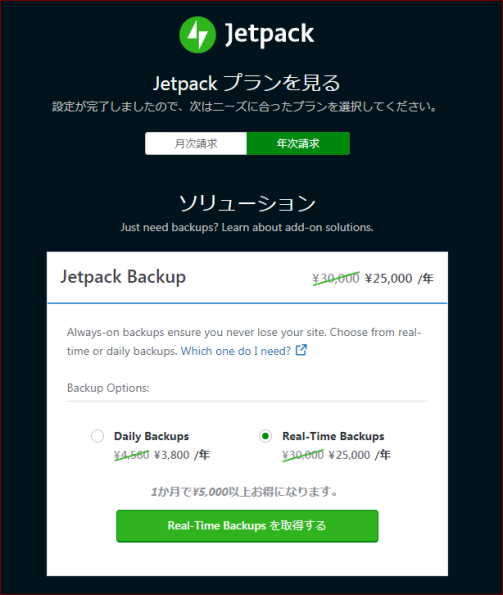
「Jetpackプランを見る」の画面が表示されます。

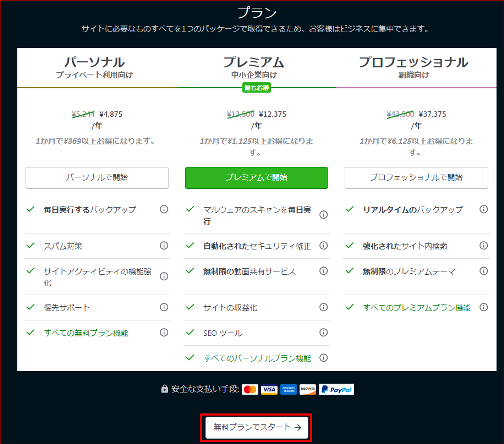
・下にスクロールするとプランが表示されます。

「無料プランでスタート」をクリックします。
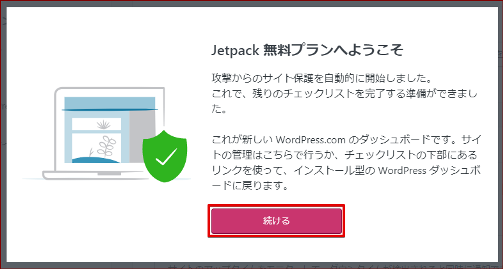
・「Jetpack無料プランへようこそ」の表示になります。
「続ける」をクリックします。

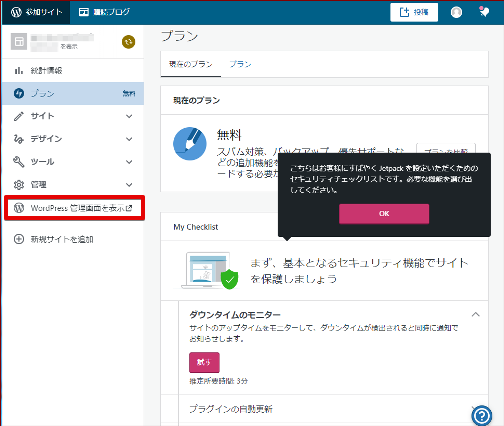
・現在のプランが表示されます。

左の欄の「WordPress管理画面を表示」をクリックするとダッシュボードにいきます。
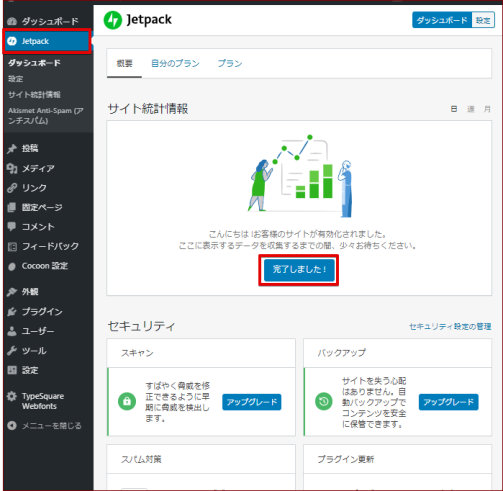
・ダッシュボード左の欄に「Jetpack」が追加されています。

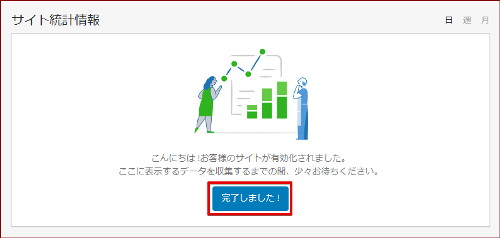
・「概要」に「完了しました!」と表示されればOKです。

・ダッシュボードの「プラグイン」⇒「インストール済プラグイン」とクリックして「Jetpack by WordPress.com」の「設定」を開くと機能の設定ができます。
画面上部のタブをクリックすると下に内容が表示されます。
よくわからない場合は初期のままで。
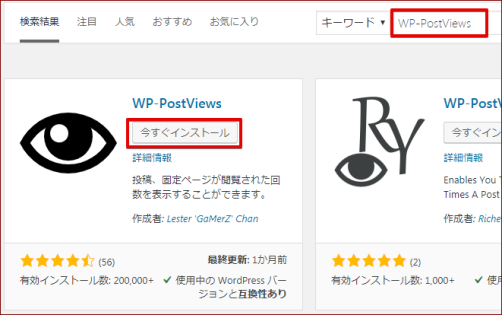
WP-PostViews
各記事の訪問者数累計を表示させます。
・ダッシュボード左欄から「プラグイン」⇒「新規追加」をクリックします。
キーワード横の「プラグインの検索」欄に「WP-PostViews」と入力します。

「今すぐインストール」をクリックします。
インストールが「有効化」に変わったらクリックします。
「インストール済みプラグイン」に表示されていればOK。
記事投稿がされていないと、当然閲覧数は表示されません(^^;)
プラグインはいっぱいありますが、とりあえず便利なプラグインとかも少しずつご紹介していきたいと思います。



これが絶対必要とかは、人によって意見もわかれるのですね。


教材によってもおすすめはバラバラだったのですよ。





他のプラグインもこれから紹介していきますから。今日はおつかれさまでした。
☆ワードプレスのテーマも決まり、さて記事をとなった時、投稿画面の使い方でとまどうこともありますね。
ワードプレス5.0からはブロックエディタが装備されていて、以前の投稿画面に慣れている場合は使いにくい!という方も多いようです。
私もそうです(^^;) でも慣れないとダメかなと以前の投稿画面で操作しつつ、このブロックエディタも他のブログで使ってみました。
次はその使い方の記事です
ワードプレス5.0~のブロックエディタの使い方 ここから始める記事入力
ブロックエディタがよくわからないというあなたはご覧ください。



























こんにちわ!!ランキングからやってきました。
記事を興味深く拝見させていただきました。ネット初心者でまだまだですが楽しみながらやっています。実際行動あるのみでぼちぼちですが前に進んでます。
今度ワードプレスの編集を行う予定なので、タイムリーな記事でした~
ただおみくん様
こんばんは^^秋にゃんです。
ご覧いただいてありがとうございます。
コメントありがとうございます。
ワードプレスは投稿を始めるとバージョンによって投稿画面が違います。
ただいま新しいエディタを私も勉強中です(^^;)
なかなか慣れないんですが、これもがんばって記事にしたいと思っています。
焦らずに楽しみながら進んでくださいね(^^)
こんにちは!ランキングから来ました。
ワードプレスのやり方がよく分からずいたので足踏みしていました。
この記事読んで、参考にさせてもらいます。
わかりやすいです。ありがとうございました。
マルリンさんこんにちは^^
コメントありがとうございました。
諸事情でしばらくログインしていなかったので返信おそくなりました。
すいません。
少しずつですが、これから始めたいという方のなんとかお役にたてればと思います。
よろしくお願いいたします^^
秋にゃん