
ブログを運営するにはサーバーがいりますね。
ここではエックスサーバーのレンタルの方法と、そこで投稿するためのWordPressのインストールの手順などを初心者でもわかるように図解で説明します。
目 次
エックスサーバーの申し込み

私も過去2~3のサーバーを借りたことがありますが、Xサーバーが一番使い勝手がよかったので、移行しました。まずはエックスサーバーにいきましょう。
エックスサーバー
![]() クリックするとエックスサーバーのサイトへ飛びます。
クリックするとエックスサーバーのサイトへ飛びます。

エックスサーバーのサイト
※サイトの画面はその時によって変わります。
・「お申し込みはこちら」をクリックします。
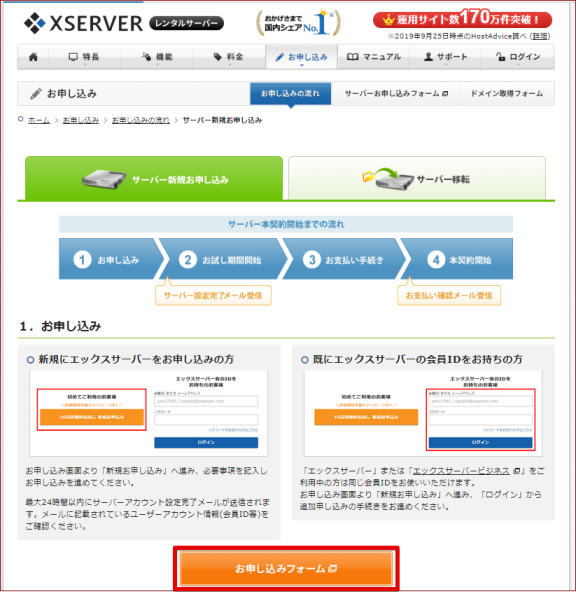
「お申し込みの流れ」が表示されています。
スクロールして下の「お申し込みフォーム」をクリックします。

・XSERVERお申し込みフォームの左の「新規お申し込み」ボタンをクリックします。

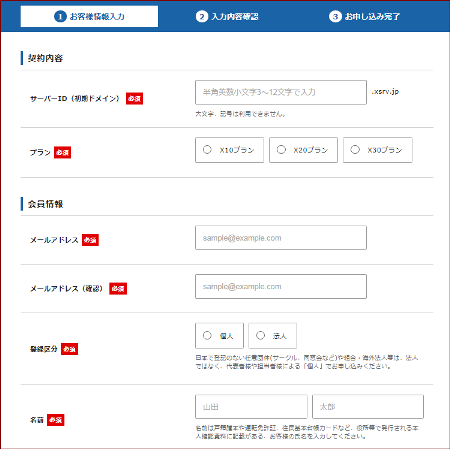
・お客様情報入力の画面になります。

・サーバーIDはなんでもよいので、好きな文字を半角英数字で入力します。
既に誰かが使っている場合は注意がでますので、他の文字を入れ直します。
・プランは「X10プラン」で最初は充分です。
プラン変更は簡単にできるので、まずはX10プランで試してみます。
※プランの違いは基本的にはディスク容量と値段の差です。
アクセスが100万とかいったら変更すればいいです。
・会員情報をそれぞれ入力します。
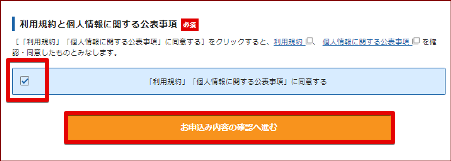
最後に規約を読んで「「利用規約」「個人情報に関する公表事項」に同意する」のチェックボックスをクリックし、「お申し込み内容の確認へ進む」をクリックします。

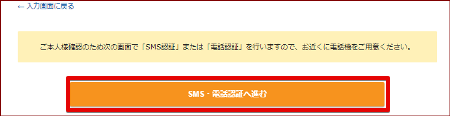
・内容を確認し、「SNS・電話確認へ進む」をクリックします。

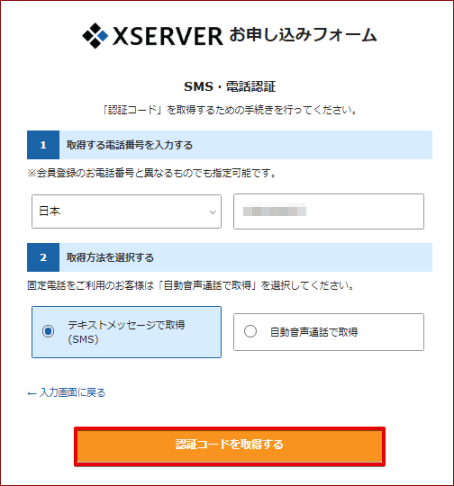
・最後に電話かSMSでの「認証コード」取得手続きがあります。
「テキストメッセージで取得」にチェック入れます。
一番下の「確認コードを取得する」をクリックします。

・登録したアドレスにメールでコードが送信されます。
あとは送られてきた認証番号を入力したら登録完了です。
・登録したメールアドレスにIDやパスワードが書かれたメールが届きます。
大切なメールです。なくさないようにしっかり保存します
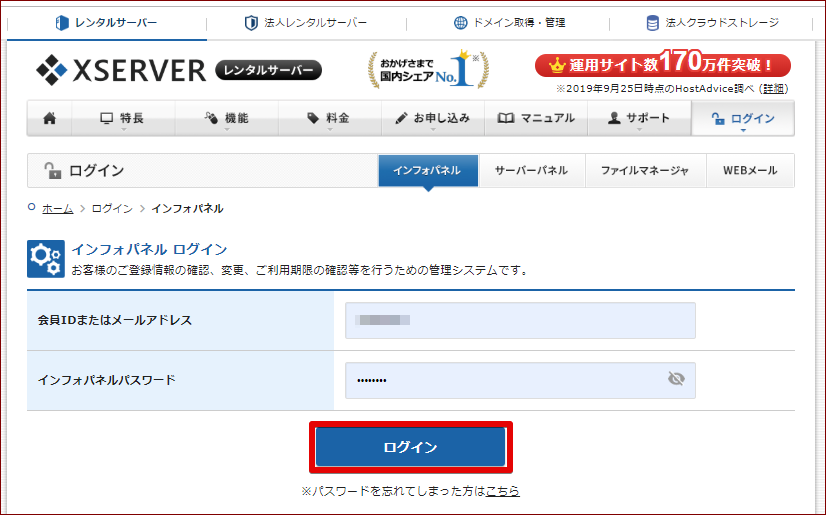
・エックスサーバーにログインします。
IDとパスワードを入力して「ログイン」をクリックします。
IDやパスワードはメールに書かれています。

・Xサーバーでは無料お試し期間が設けられています。
使ってみて、どうしても自分にはあわないと思ったら、更新しないでおけばOKです。
使う場合は忘れずに支払手続きをしましょう。(お試し期間終了後)
エックスサーバーにWordPressをインストールして設定する
前回、エックスドメインで独自ドメインを取得し、エックスサーバーに設定しました。
この記事から読まれている方は↓を参照ください。
サーバーを借りてからドメインを取得しても、ドメインを先に取得しておいて、後からサーバーを借りても、どちらでもいいです。
今回このエックスサーバーに設定したドメイン用にWordPress(ワードプレス)をインストールします。


※一応、ブラウザとは、
インターネットするときに開く画面(Google Chromeとか「Microsoft Edge」のことです。
画面の上のほうにURL を入力できる窓があります。
そこに「取得した ドメイン」 を入力してエンターキーを 押 します。


WordPress(ワードプレス)のインストール



それにプログラムのインストールと同時に、使用するデータベースを自動生成する、より簡単な方法が用意されているんです。

・ログインするとインフォパネル(InfoPanel)が表示されているので、サーバーパネルに移動します。
サーバーパネルはインフォパネル画面中ほどにサーバー名の横にある「サーバー管理」をクリックすればいけます。

・サーバーパネルの左の一覧一番下の項目の「設定対象ドメイン」で登録したドメインを選びます。

・「設定する」をクリックするとサーバーパネルの上部に「現在の設定対象ドメイン」に選んだドメイン名が表示されます。

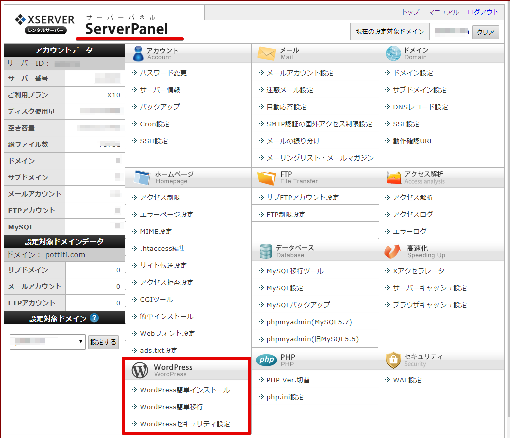
・ドメインが表示されているのを確認したら、サーバーパネルの下の方にある「WordPress簡単インストール」をクリックします。


図が小さいので拡大したところです^^
・クリックすると「WordPress簡単インストール」が表示されます

・「WordPressのインストール」タブをクリックします。
各項目を入力します。

・サイトURL 自動でドメインがはいっています。 右側は空白のままにします。
・ブログ名 あなたが作るサイト名を入力。後で変更可能です。
・ユーザー名 WordPressにログインするときのユーザー名になります。
「 admin 」 以外で好きなものにします。
※後で使うのでメモしておきます。後で変更可能ですが面倒です。
・パスワード WordPressにログインするときのパスワード。
後ろにある記号をクリックするとパスワードが表示されるので間違いが心配な場合は、入力したらクリックしてみましょう。
※後で使うのでメモしておきます。後で変更可能です。
・メールアドレス パスワードを忘れたときなどに宛先となるメールアドレス。
・キャッシュ自動削除 「ONにする」初期設定のままで
・データベース 「自動でデータベースを生成する」初期設定のままで
入力したら「確認画面へ進む」をクリックします。
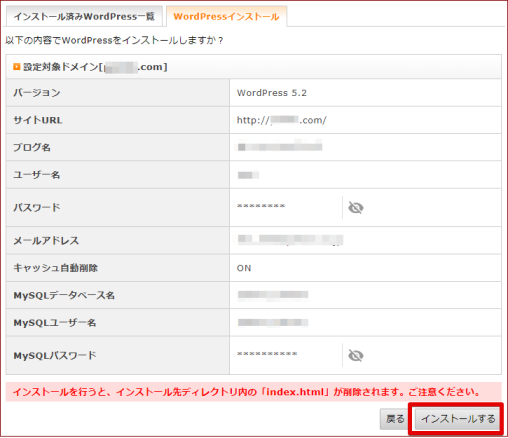
・確認画面がでたら内容を確認します。よければ「インストールする」をクリックします。

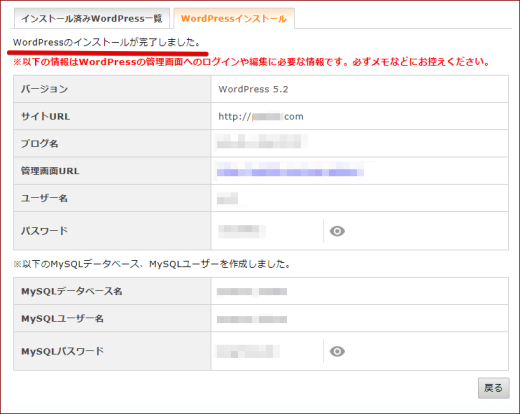
・完了画面がでたらWordPressのインストールは完了です。

WordPressを使うには
・インストール完了後に、表示された「管理画面URL」をクリックします。
・ログイン画面へ移動しますので先ほど決めたユーザー名とパスワードを入力してログインします。

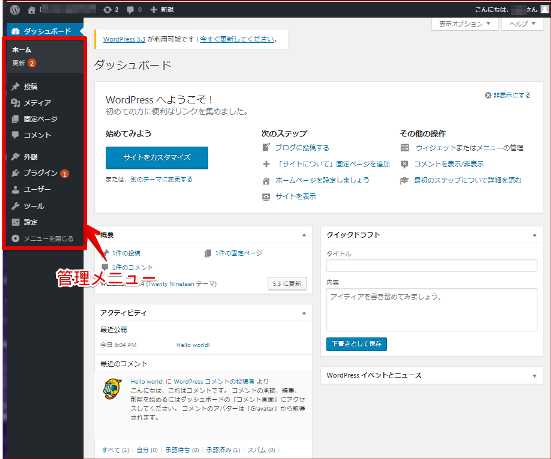
・ログイン後に表示されるのが管理画面(ダッシュボードといいます)です。

ダッシュボード(管理画面)



あと少しなのでやってしまいましょうね。
WordPressの設定
・ダッシュボードの左側にあるのが管理メニューです。
設定メニューから基本の設定をしまする
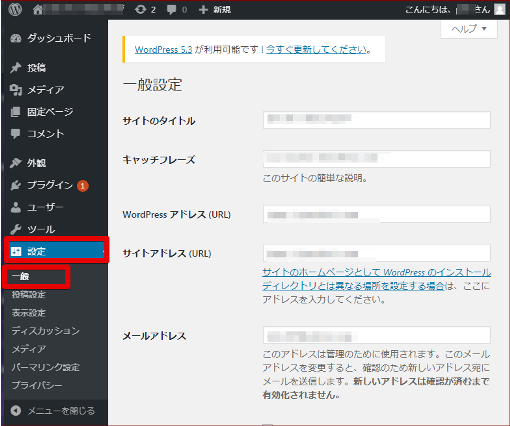
一般
「設定」⇒「一般」をクリックします。

★一つずつ入力していきますが、図は上の部分だけなので、入力は下にもスクロールして入れて下さいね。
・サイトのタイトル 好きな名前をいれます。
・キャッチフレーズ サイトの説明文をいれます。
あなたのブログはどんなブログなのかという紹介ですね。
・WordPress アドレス URL 入っていますのでそのまま。
・サイトアドレス URL 入っていますのでそのまま。
・メールアドレス 入っていますのでそのまま。変更可能ですが、今は変更しないで。
・メンバーシップ チェックを外す。
・新規ユーザーのデフォルト権限グループ 「購読者」を選択 。
・サイトの言語 「日本語」を選択。
・タイムゾーン 「東京 」を選択 。
・日付のフォーマット 好きなものを選択。
・時刻フォーマット 好きなものを選択。
・週の始まり 好きなものを選択。
すべて変更したら 一番下の「変更を保存」をクリックします。
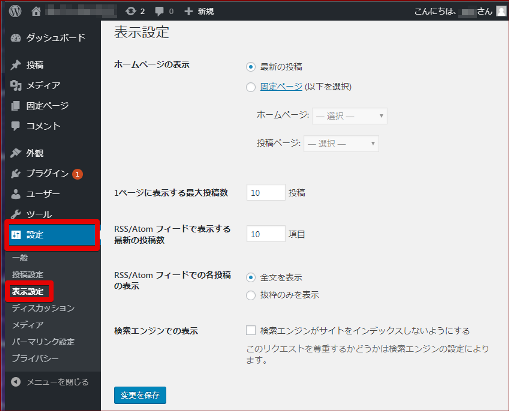
表示設定
次に左のメニューから「設定」⇒「表示設定」をクリックします。

・ホームページの表示 好きなほうを選択します。わからなければ「最新の投稿」にしておきます。
・1 ページに表示する最大投稿数 好きな件数を選択。わからなければそのままで。
・RSS/Atom フィードで表示する最新の投稿数 好きな項目数を選択。わからなければそのままで。
・RSS/Atomフィードでの各投稿の表示 「抜粋のみを表示」を選択。
・検索エンジンでの表示 「検索エンジンがサイトをインデックスしないようにする」のチェックを外す 。
すべて変更したら一番下の「変更を保 存」をクリック。
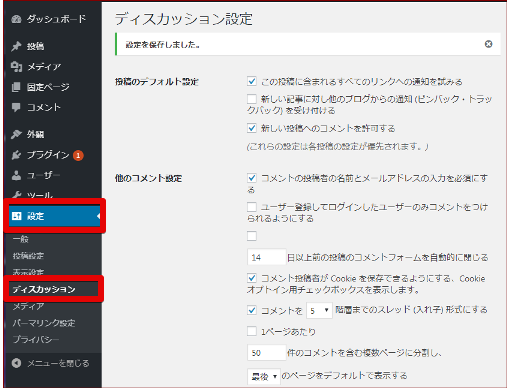
ディスカッション
左メニューの「設定」⇒「ディスカッション」をクリックします。
入力していきます。

■投稿のデフォルト設定
・この投稿に含まれるすべてのリンクへの通知を試みる ⇒ チェック。
・新しい記事に対し他のブログからの通知ピンバック・ トラックバックを受け付ける ⇒ チェックを外します。
・・・※チェックがついているとリンクを張るたびにメールが届いてしまいます(^^;)
・新しい投稿へのコメントを許可する ⇒ サイトの記事へのコメントをうけつけるならチェックを入れる。
■他のコメント設定
・コメントの投稿者の名前とメールアドレスの入力を必須にする ⇒ サイトの記事にコメントを書く際、名前とメールアドレスの入力も必須にするならチェックを入れる。
・ユーザー登録してログインしたユーザーのみコメントをつけられるようにする ⇒ 限られた読者のコメントを受け付けたいならチェックを入れる。
・〇 日以上前の投稿のコメントフォームを自動的に閉じる ⇒ 古い記事にコメントを受け付けないならチェックを入れる。
・コメント投稿者がCookieを保存できるようにする、Cookieオプトイン用チェックボックスを表示します。
・コメントを 〇 階層までのスレッド(入れ子)形式にする コメントに返信した際少しずらして表示したいな らチェックを入れます。
・1 ページあたり 〇 件のコメントを含む複数ページに分類し、
・ 〇 のページをデフォルトで表示する
・ 〇 コメントを各ページのトップに表示する。
・・・新しい順にするか古い順にするかを設定します。
■自分宛のメール通知
・コメントが投稿されたとき
・コメントがデモンストレーションのために保留されたとき
■コメントの表示条件
・コメントの手動承認を必須にする コメントをすぐにサイトに表示せず、管理人の承認後に表示したいならチェックを入れる。
・すでに承認されたコメントの投稿者のコメントを許可しそれ以外のコメントを承認待ちにする
■コメントモデレーション
・ 〇 個以上のリンクを踏んでいる場合は承認待ちにする(コメントスパムに共通する特徴のひとつに多数のハイパーリンクがあります)
■コメントブラックリスト
スパムとしてサイトに表示しないようにするコメントの条件を指定します。解らない場合は空欄で大丈夫です。
■アバター
・・・・コメントを書いた人のアバターを表示するかどうか。
・アバターを表示する 好みで
以下のアバターについては、いずれ作り方や設定方法もご案内したいと思います。
とりあえずはミステリーパーソンのままか好きなものがあれば選びます。
全ての変更が済んだら一番下にある「変更を保存」をクリックします。
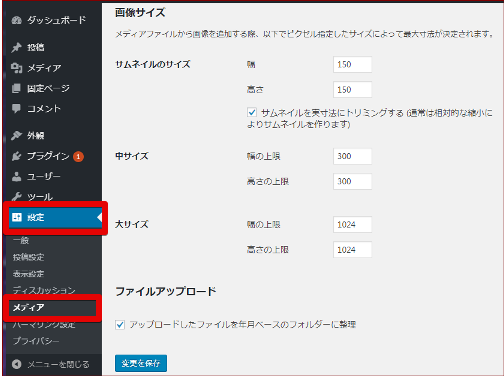
メディア
左メニューの「設定」⇒「メディア」をクリックします。

・サムネイルのサイズ 幅 150 高さ 150
サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)
⇒ チェック
・中サイズ 幅 300 高さ 300
・大サイズ 幅 1024 高さ 1024
・・・サイトを2 カラムにするなら横 600~700くらい
サイトを3 カラムにするなら横 500 くらいが 目安のようです。
幅1024では大きすぎるかもしれません。
・ファイルアップロード
アップロードしたファイルを年月ベースのフォルダに整理 ⇒ チェックを入れたまま。
すべての変更がすんだら一番下の「変更を保存」をクリックします。
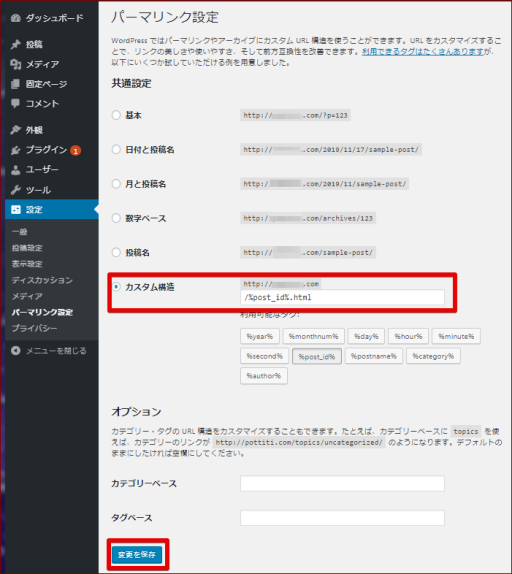
パーマリンク設定
パーマリンクは、ページのURLをどのような形で表示させるかということで、その設定をします。

共通設定の「カスタム構造」を選びます。
入力欄は「/%post_id%.html」にします。
すべての変更がすんだら一番下の「変更を保存」をクリックします。

ここでSSL化というのをします。
SSL とは? SSL化のやり方
SSL ( Secure Sockets Layer )とは
SSLとは、インターネットなどのネットワークでデータを暗号化して送受信する通信手順の一つです。
データを送受信する機器間で通信を暗号化し、ネットワーク上の他の機器による成りすましやデータの盗み見、改竄などを防ぐことができます。
l例えば、ネットショッピングの時などさまざまな個人情報を入力します。
これらの情報は第三者に閲覧や改ざんされないように「暗号化」され送信されています。
個人情報が暗号化されるため、安心してネットショッピングを行うことができる訳ですね。
常時SSL化とは、このように情報通信の暗号化を「個人情報入力欄」だけではなく「サイト全体」で行いましょうというものです。
エックスサーバーの場合自動SSL化されていますが、最初に作った時にhttps:ではなくhttp:となっていると、されていないと思ってしまいますよね。
確認してみましょう。
・Xサーバーにログインしたら「サーバー管理」をクリックしサーバーパネルにログインします。

・左の欄の一番下の「設定対象ドメイン」が設定したドメインになっているのを確認します。
なっていない場合は▼をクリックして設定するドメインを選び「設定する」をクリックします。

・サーバーパネルの画面の右上にドメイン名があればOKです。

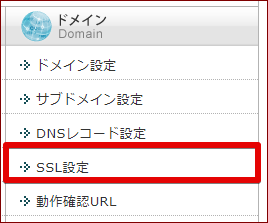
・サーバーパネルの「ドメイン」の項目にある「SSL設定」をクリックします。

・「独自SSL設定を追加する(確定)」をクリックします。

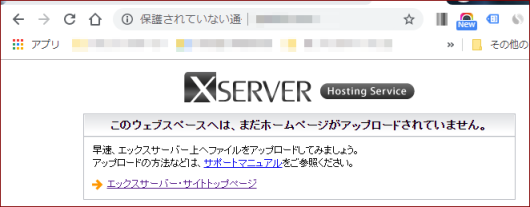
・↑の図のようなメッセージがあればSSLは追加されています。
SSLが追加されていることを確認しましょう。
・ブラウザの上部のURL入力欄に「https://サイト名」を入力してEnterキーを押します。
![]()
・自分のサイトが開き、URL欄のサイト名の前に鍵マークが表示されていればSSL化されています。
![]()
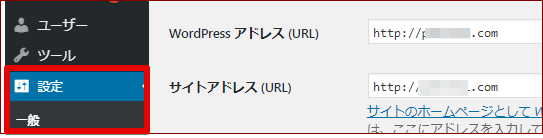
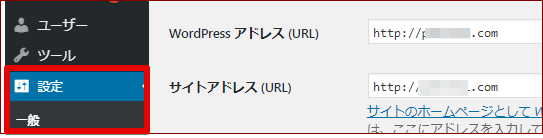
・ダッシュボードの「設定」⇒「一般」ではhttp:のままですね。

3 01 リダイレクト
SSL が追加されたことを確認したら、URLの転送設定( 3 01 リダイレクト) を行います。
現在は、以下の2つのURL にまったく同じサイトが入っている状況ですね。
http ://あなたのサイト名.
https ://あなたのサイト名.
そのため、http にアクセスしてきた人を、自動的にhttps に転送する設定を行う必要があります。
その方法がURLの転送設定( 3 01 リダイレクト)です。
また検索エンジンの評価も引き継ぐことができるようになります。
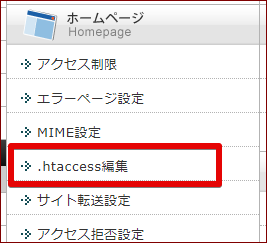
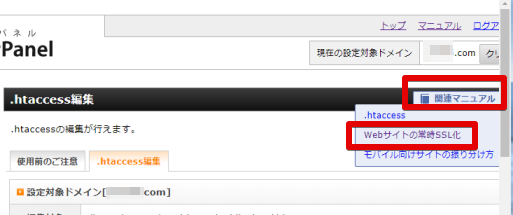
・エックスサーバーのサーバーパネルに戻り、「ホームページ」の中にある「htaccsess 編集」をクリックします。

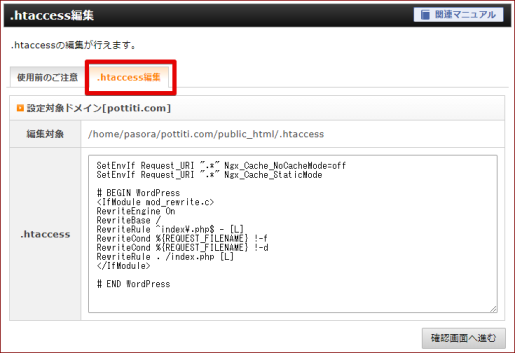
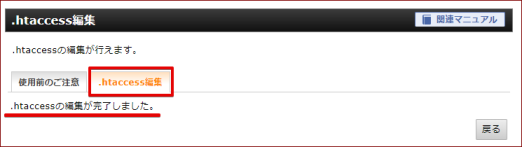
・「htaccess 編集」タブをクリックします。

画面右上にある「関連マニュアル」をクリックし「Webサイトの常時SSL化」をクリックします。

※見つからなかった場合は↓をクリックします。
https://www.xserver.ne.jp/manual/man_server_fullssl.php
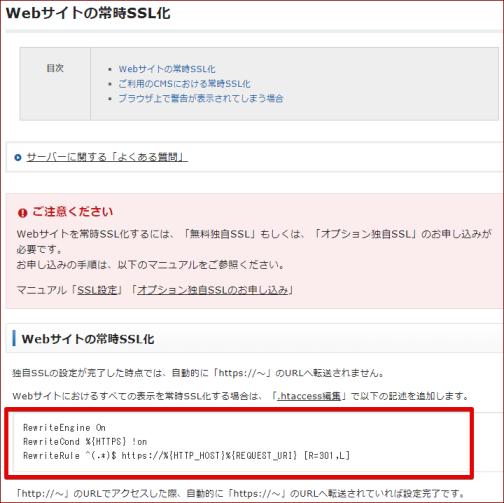
「Webサイトの常時SSL化」が開きます。
・図の赤枠の部分(リダイレクトの記述)をコピーします。
(範囲をドラッグしてその中で右クリックすればメニューに「コピー」があります)

・コピーしたら先ほどの「htaccess 編集」へ戻ります。
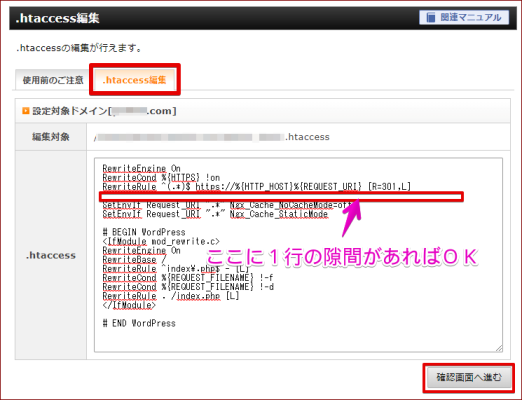
「.htaccess」の一番上のところに貼り付けます。
元の記述の文字列と今コピーしてきた記述の間に1行の隙間を開けます。
(貼りつけた後でEnterキーを押せば1行空きます^^)
・貼り付けたら右下の「確認画面へ進む」をクリックします。

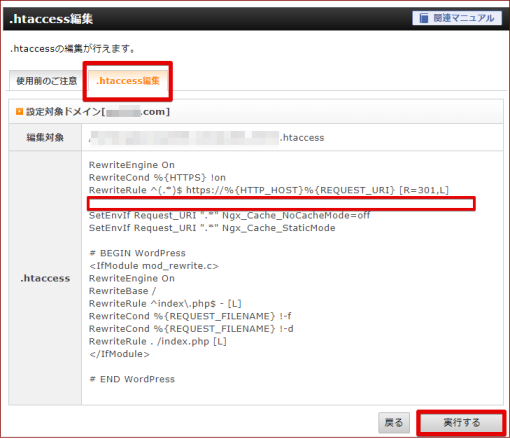
・確認画面が表示されます。
htaccessの元の記述と間に隙間が1行あること、貼りつけたリダイレクトの記述があることを確認します。
確認できたら右下の「実行する」をクリックします。

・これでSSLの追加(今回は自動でした)と、転送設定「301リダイレクト」ができました。


が、完了したところでWordPressのURLは「http:~」のままです。
「https:」に変更します。
・WordPressにログインします。
ダッシュボードの左メニューの「設定」⇒「一般」とクリックします。
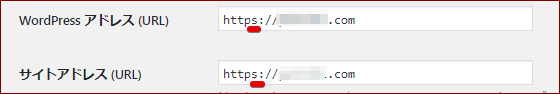
・「WordPress アドレス (URL)」と「サイトアドレス (URL)」がありますが、どちらも 「http://●●●.com」になっています。

・ここに「s」(半角小文字です)を付けて「https:」に変更します。

・つけたら下にスクロールして「変更を保存」をクリックします。

・これで新しいブログの下準備ができました。
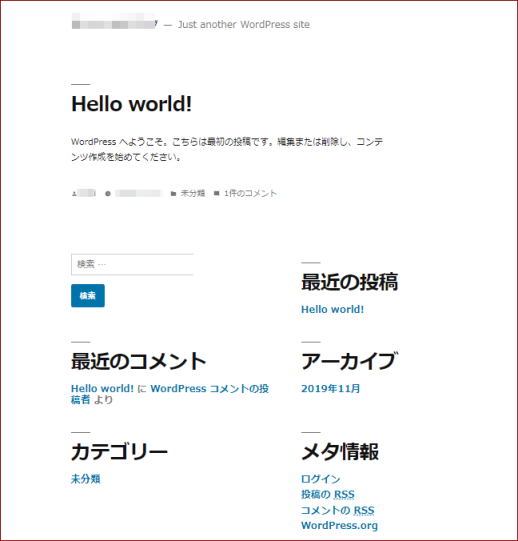
ダッシュボードの左上のサイト名をクリックしてみましょう。
現在のあなたのサイトが表示されます。

なんだかかサッパリしすぎてますね(^^)
まだどんなテンプレートを使うかの設定もしてありません。
WordPressではサイトのテンプレートのことを「テーマ」と云います。
テンプレートは有料のものもありますが、無料で使えるものでもすぐれたものがたくさんあります。
今の時点では無料のもので充分です。

・テーマ(テンプレート)を設定する
・プラグインをいれる
などの作業も残っています。
これらは、記事を書きながら少しずつやっていけばいいので、今回は長くなったのでここまでにしますね(^^;)
※プラグインはWordPressにさまざまな機能を簡単に付け足すことができる仕組みのことです。
記事を書くには
とりあえず記事を書くには
①WordPressにログインします。
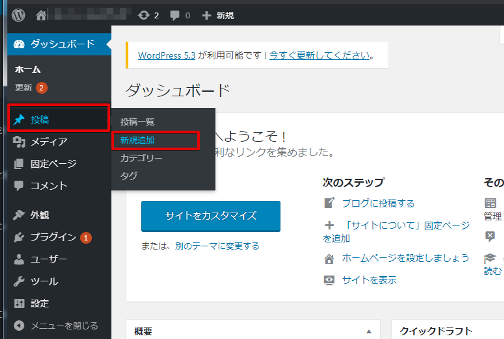
②ダッシュボードをクリックします。
③左のメニューから「投稿」⇒「新規追加」をクリックします。
④投稿画面が表示されるので、ここで記事を書きます。



ただ、WordPressを使っている人はすごく多いので、検索するといろいろでてきます。
WordPressの使い方については、これも勉強と思って、少しずつ進めてみてくださいね。
テンプレートやプラグインについては、これから少しずつ記事を書いていきますね(^^)
お疲れさまでした。
☆ドメイン取得のやり方はこちらで
☆サーバーの契約とそこにWordPressのインストールできたら次はテーマを選びます。
テーマについては次の記事を参考にしてください(^^)
カテゴリ:ワードプレス


























