
ブログを開設してある程度経つと記事数も増えてきますね。
記事同士をリンクさせる内部リンク、貼っていますか?
貼っていないのはとてももったいないです(^^)
内部リンクを貼ることでブログの滞在時間が伸びます。
記事の評価をあげるのに有効なので記事を見直したら、内部リンクを貼りましょう。
目 次
内部リンク
リンクを貼るとブログ内を訪問者が回ってくれるのでおのずと滞在時間が伸びます。
※「記事滞在時間」は訪問してくれた読者がすぐに離脱せずにあなたの記事に留まる時間です。
滞在時間を伸ばす」というのは記事の評価を上げるのに有効な方法なんです。
なので1つの記事で離脱せずに、他の記事も読んでもらえれば滞在時間は長くなりますね。
自分のブログでアクセスが集まっている記事があれば、そこから更に他の記事に行ってもらえるようにします。
内部リンクを見直してみましょう。
記事が増えてきたら関連のある記事にリンクさせるといいのですが、つい貼り忘れたり、後でまとめてなんて内部リンクを貼っていないことがありませんか?
全く貼っていないという場合は、今からでも是非貼りましょう!(^^;)
内部リンクは関連のある記事に貼るんですが、リンク元の記事を読んだ読者が次に読みたいと思うような記事にリンクを貼るといいですよね。
直接関係のないと思われる記事でも内容によっては、リンクしてあげるのが親切という場合もあります。
単にカテゴリが同じというより、この記事からあの記事に行くとこんなメリットとか、役に立ちますよとか。
そんなリンクが貼れるといいですね。
内部リンクの貼り方
記事にはその記事のURLがあります。
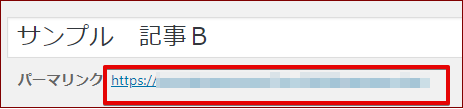
記事を書いた時に公開するとパーマリンクというのが投稿画面の上部に表示されます。これですね。
例えば 記事Aから記事Bにリンクさせたい時は
「次の記事Bをご覧ください」(この文は適当に考えてください)
などという文をクリックしたらBの記事にジャンプするという場合。
記事Bのパーマリンクを記事Aに書いた文にリンク設定します。

記事Bのパーマリンクをコピーします。

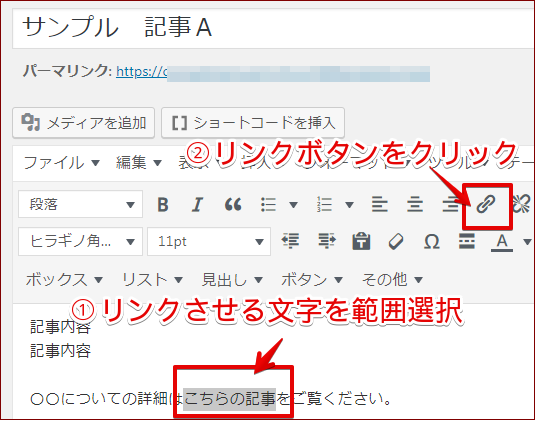
記事Aでリンクを貼る文字列をドラッグで範囲選択します。
リンクのボタンをクリックします。
(投稿画面はワードプレスのバージョンによって違います。これは旧エディタの図です)

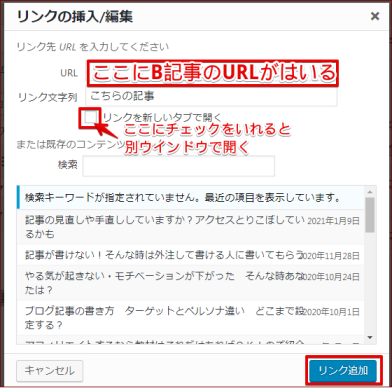
リンク先を入力する枠が表示されるので、そこにリンク先(この場合記事B)のパーマリンクを貼り付けます。
画面が切り替わって記事Bが表示されるようにする場合は右の矢印ボタン(Enterキー)をクリックします。
別のウインドウで表示させたい場合は右端の歯車ボタンをクリックします。

歯車ボタンをクリックすると「リンクの挿入/編集」画面が表示されます。
「□リンクを新らしいタブで開く」の□をクリックしてチェックをつけます。
下の「リンク追加」をクリックすれば完了です。
これで内部リンクが貼れたので「プレビュー」で確認してみましょう。
リンクを貼った文字をクリックして、指定した記事が開けばOKです。
内部リンクの見える化
自分のブログの記事が他の記事とどうつながっているのか?
でもリンクの管理って・・・記事数がまだ少ない場合はリンクを貼ったかの確認もそう大変ではないですが、1つ1つ記事を開いて確認するのは結構大変な作業です。
なんとか楽にできないものか・・・
記事の繋がりが一目みたらわかると楽ですよね。
そんな時ぴったりのプラグイン、内部リンクがマップのように見えるようになるプラグインがありました。
これをいれると簡単に確認できますね。
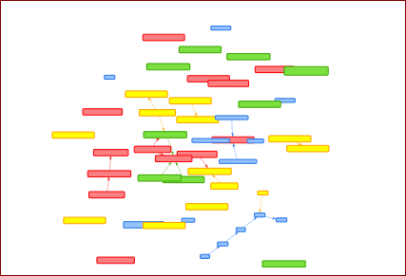
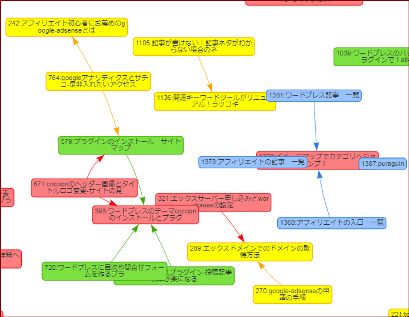
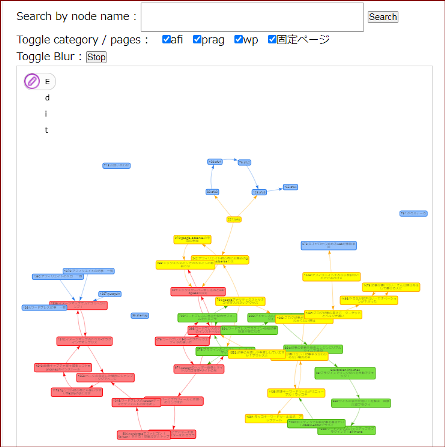
見える化したものが次の図です。

小さくてわかりにくいですが、カテゴリで色が違います。
かなりリンクされていないのが判ります(^^;)
ちょっと拡大してみます。

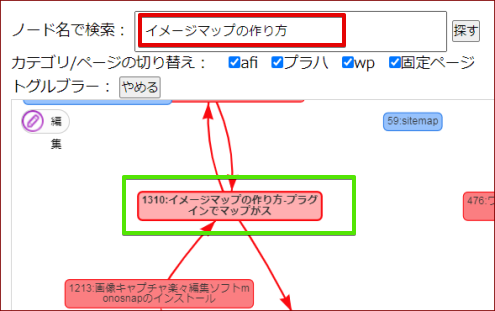
矢印の向きでどこからどこにリンクされているのかが判ります。
Show Article Mapというプラグインです。
まずはダウンロードしてみましょう。
Show Article Mapのダウンロードとインストール方法
このプラグインが使えるテーマは次のようなものになります。
Simplicity、Cocoon、AFFINGER4、WING、STORK 、賢威、SANGO 、ATLAS
私のブログにStingerを使っているものがありますがダメでした。
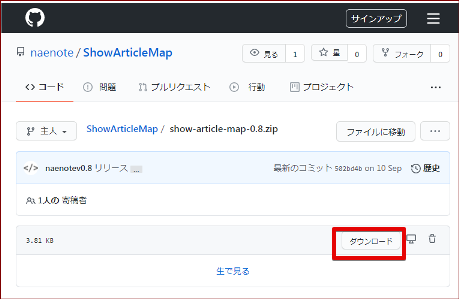
ダウンロードは次をクリックします

図のような画面が表示されたら「ダウンロード」をクリックします。
画面の下にダウンロードファイルが表示されます。

ここをクリックしてフォルダを開くとパソコンのダウンロードフォルダが表示されると思いますので「Show- article- Map-0.8.zip」があるか確認します。

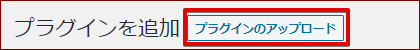
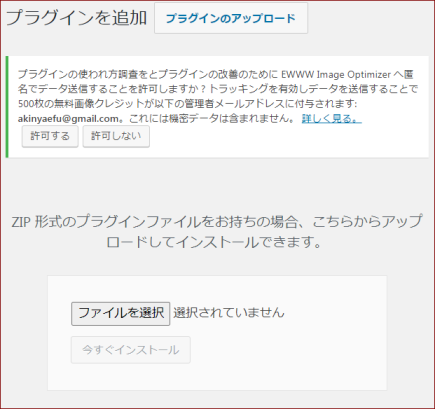
ダッシュボードから「プラグイン」⇒「新規追加」をクリックします。

プラグインを追加の横の「プラグインのアップロード」ボタンをクリックします。

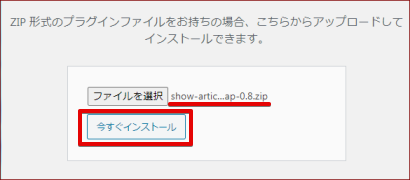
「ファイルを選択」をクリックして、ダウンロードしたzipファイルを解凍しないで選ぶか、ここにドラッグします。

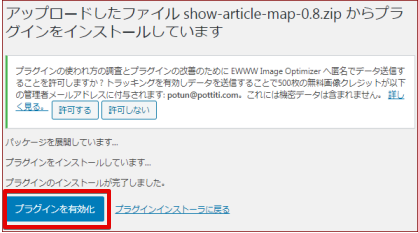
アップロードできると図のような表示になるので「今すぐインストール」をクリックします。

インストールが完了すると「プラグインを有効化」というボタンが押せるようになるのでクリックします。

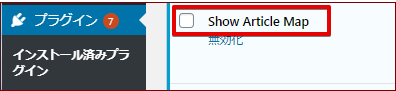
ダッシュボードの「プラグイン」⇒「インストール済みプラグイン」に表示があれば完了です。
Show Article Mapの使い方
記事ページか固定ページを作ります。
記事ページにするとまぎらわしいので私は固定ページに作成しました。

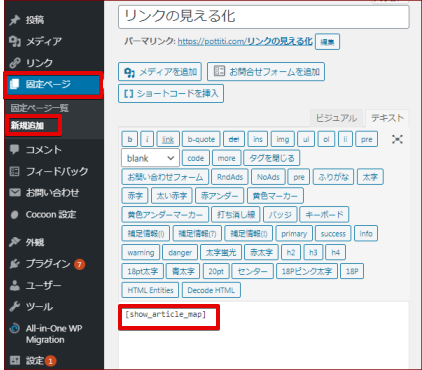
ダッシュボードの「固定ページ」から「新規追加」をクリックします。
投稿画面で適当なタイトルをつけたら本文のところに
[show_article_map]
と、ショートコードを入力します。
(テキストエディタで書きます)
公開する必要はないのでプレビューをクリックしてみます。
公開状態は「非公開」に設定しておきます。
※間違って公開してしまうと、サイトの構造が外部に流出してしまいます。
そして読み込みのたびにプラグインが動作してサーバーに負担がかかってしまいます。
自分のブログのリンクMAPが表示されます。

この図は、リンクを貼った後です。記事同士かなり繋がりました。
MAPが表示されるまでに時間がかかる場合があるので気長に待ちましょう。
表示されることが確認できたら、「下書き保存」をしておきましょう。
見たい時にページを開いてプレビューでいつでも見ることができます。
・表示はデフォルトでは親カテゴリを元に色分けされています。
・色分けの機能は「1記事1カテゴリ」が前提になっています。複数ある場合は片方だけ処理されます。
mapの表示
リンクが可視化され自分のブログのリンク状態が解りますが、記事数が多いと「あの記事はMAPのどこにある?」なんていうこともあります。
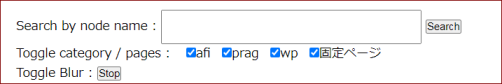
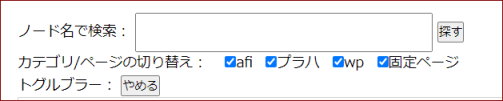
そんな時はMAP画面の上の表示を活用します。

↑ この部分ですね
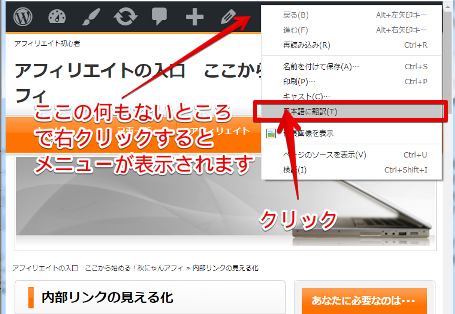
表示が英語になっていてわかりづらい場合は画面上部で右クリックしてメニューから「日本語に翻訳」をクリックすると

日本語表示になります。

・「ノード名で検索」の欄に探したい記事名を入力して「探す」をクリックします。

例では「イメージマップの作り方」を書いた記事をさがしたいと思い入力したところです。
検索結果は枠線や矢印が濃く表示されます。
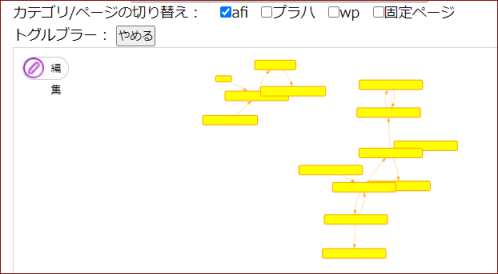
・カテゴリで色分けされていますが、特定のカテゴリの状態だけ見たい場合は「カテゴリ/ページの切り替え」のところで表示したいカテゴリだけを残してチェックを外します。

・map上でmap以外のところをマウスでドラッグするとmapが移動します。
・スクロールマウスの場合は真ん中のスクロールボタンを手前にまわすと縮小、反対にまわすと拡大できます。
全体をみたい場合、ここをもっとよくみたい場合と自分のみたい状況にあわせて変化させられます。
他にもいろいろできるようですが、とりあえずこうして自分のブログのリンクが見える化すると便利ですよね(^^)
この記事とこの記事リンクさせたらいい、とかリンク貼ったつもりで貼ってなかった、なんていうことがすぐわかります。

カテゴリ:アフィリエイト























